Maison >interface Web >tutoriel CSS >Méthode CSS pour résoudre le problème selon lequel le nombre de mots du texte dépasse l'affichage des points de suspension... (texte sur une seule ligne, texte sur plusieurs lignes)
Méthode CSS pour résoudre le problème selon lequel le nombre de mots du texte dépasse l'affichage des points de suspension... (texte sur une seule ligne, texte sur plusieurs lignes)
- 零下一度original
- 2017-05-08 09:56:465347parcourir
Si vous souhaitez réaliser l'affichage par débordement d'ellipses dans une seule ligne de texte, les élèves doivent tous savoir utiliser text-overflow:ellipsisattribut , et bien sûr vous devez augmenter l'attribut widthwidth qui est compatible avec la navigation partielle.
Méthode d'implémentation :
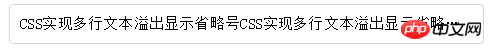
overflow: hidden; text-overflow:ellipsis; white-space: nowrap;
L'effet est le suivant : 
Mais cet attribut ne prend en charge que l'affichage par débordement des points de suspension pour le texte sur une seule ligne. nous voulons implémenter un texte multiligne. Le débordement affiche des ellipses.
Ensuite, concentrons-nous sur l'affichage des points de suspension lorsque du texte multiligne déborde, comme suit.
Méthode d'implémentation :
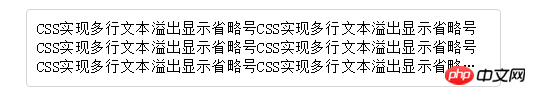
display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3 ;overflow: hidden;
L'effet est le suivant : 
Portée applicable :
En raison de l'utilisation des attributs étendus CSS de WebKit, ceci La méthode convient au navigateur WebKit et au terminal mobile ;
Remarque :
1.-webkit-line-clamp est utilisé pour limiter le nombre de lignes de texte affichées dans un élément de bloc. Pour obtenir cet effet, il doit être combiné avec d'autres propriétés WebKit. Attributs de combinaison courants :
2.display : -webkit-box ; Les attributs qui doivent être combinés, affichent l'objet sous la forme d'un modèle de boîte à mise à l'échelle élastique.
3.-webkit-box-orient doit être combiné avec l'attribut pour définir ou récupérer la disposition des éléments enfants de l'objet flex box.
Méthode de mise en œuvre :
p{position: relative; line-height: 20px; max-height: 40px;overflow: hidden;}
p::after{content: "...";
position: absolute; bottom: 0; right: 0;
padding-left: 40px;background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);background: -moz-linear-gradient(right, transparent, #fff 55%);
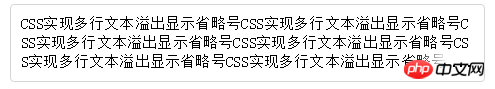
background: linear-gradient(to right, transparent, #fff 55%);}L'effet est tel qu'illustré dans la figure : 
Portée applicable :
Cette méthode a un large éventail d'applicabilité, mais elle fonctionnera également lorsque le texte ne dépasse pas la ligne. Si des points de suspension apparaissent, cette méthode peut être optimisée en combinant js.
Remarque :
1. Réglez la hauteur sur entier fois la hauteur de la ligne pour éviter que le texte en excès ne soit exposé.
2. Ajoutez un arrière-plan dégradé à p::after pour éviter que seulement la moitié du texte soit affichée.
3. Étant donné que ie6-7 n'affiche pas le contenu, vous devez ajouter des balises pour être compatible avec ie6-7 (telles que : …) ; avec ie8, vous devez remplacer ::after par :after.
[Recommandations associées]
2. CSS pour résoudre l'affichage du titre. Façons de dépasser le nombre de mots
3Tutoriels vidéo CSS gratuits en ligne.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

