Maison >interface Web >Voir.js >Quels sont les frameworks d'interface utilisateur mobile basés sur vue ?
Quels sont les frameworks d'interface utilisateur mobile basés sur vue ?
- 青灯夜游original
- 2020-11-19 16:23:004572parcourir
Les frameworks d'interface utilisateur mobile basés sur vue incluent : 1. Vonic, un framework d'interface utilisateur basé sur vue.js et ionic style ; 2. vux, une bibliothèque de composants d'interface utilisateur mobile développée sur la base de WeUI et Vue2 ; Interface utilisateur ; 4. MUI ; 5. Muse-ui ; 6. Vant 7. Interface utilisateur Cube, etc.

Excellent framework d'interface utilisateur mobile basé sur VUE
1. Vonic Un style basé sur vue.js et ionic UI. framework, utilisé pour créer rapidement des applications mobiles d'une seule page, très simple, ma star de style préférée 2,3k
Documentation en chinois : https://wangdahoo.github.io/vonic-documents/#/? id=% E4%BB%8B%E7%BB%8D

2.vux Mobile UI développée sur la base de WeUI et Vue(2.x) Bibliothèque de composants star 10k
peut développer rapidement des pages mobiles basées sur webpack+vue-loader+vux et coopérer avec vux-loader pour faciliter vos besoins de personnalisation en fonction du style WeUI.
Documentation chinoise : https://vux.li/#/?id=%E7%AE%80%E4%BB%8B

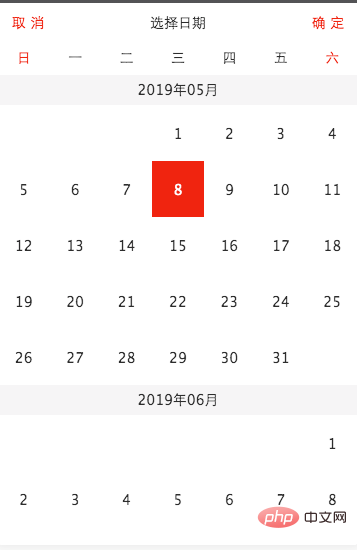
3 .Mint UI Mint UI lancée par l'équipe front-end d'Ele.me est une bibliothèque de composants mobiles basée sur Vue.js star 8.3k
Documentation chinoise : http://mint-ui . github.io/docs/#/zh-cn2
4.MUI Framework frontal hautes performances le plus proche de l'expérience APP native star 7,5k
Documentation chinoise : http: //dev.dcloud.net.cn/mui/
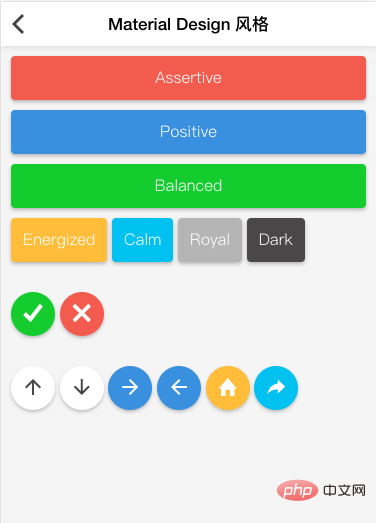
5.Bibliothèque de composants d'interface utilisateur Muse-ui basée sur Vue 2.0 et Material Design star 4.9k
Documentation chinoise : http://www.muse-ui.org/#/install
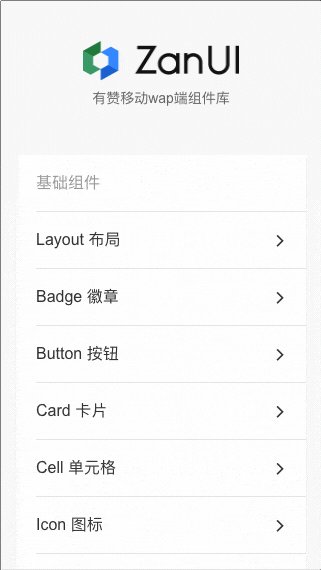
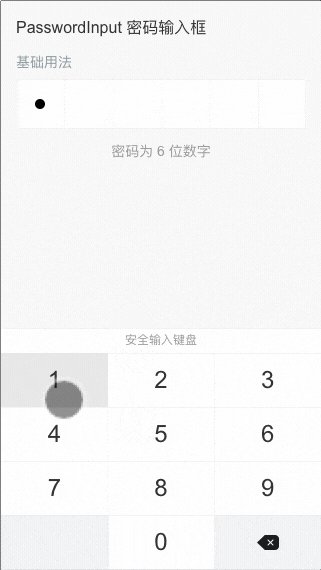
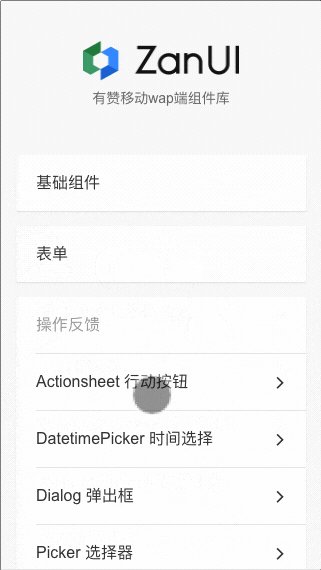
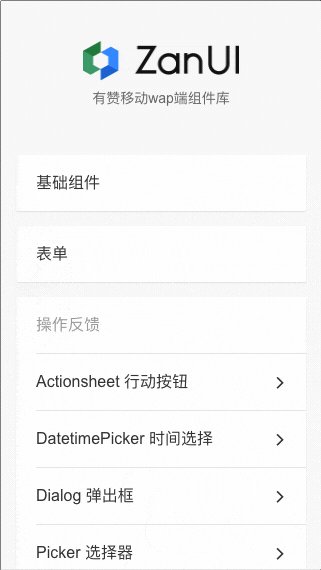
6.Vant est une bibliothèque de composants Vue implémentée par l'équipe front-end de Youzan sur la base des spécifications unifiées de Youzan. ensemble de composants de base de l’interface utilisateur et de composants métier. star 1k
Documentation chinoise : https://www.youzanyun.com/zanui/vant#/zh-CN/intro

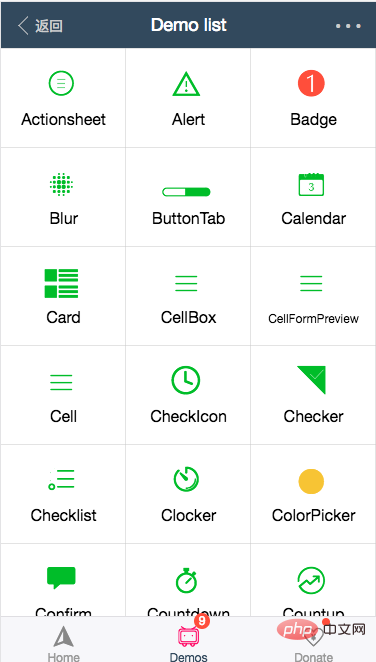
7.Cube UI star 3k
Une bibliothèque de composants mobiles exquise basée sur Vue.js implémentée par l'équipe Didi WebApp
adresse github : https://github.com/didi/ cube- ui
Documentation chinoise : https://didi.github.io/cube-ui/#/zh-CN/docs/quick-start
Fonctionnalités
-
Qualité fiable
Il est rationalisé et affiné à partir de la bibliothèque de composants internes de Didi. Il a subi les tests commerciaux pendant plus d'un an et chaque composant dispose de suffisamment de tests unitaires pour garantir une intégration ultérieure. .
-
Expérience extrême
Visant une réponse rapide, une animation fluide et proche du natif, nous recherchons le nec plus ultra en matière d'expérience interactive.
-
Spécifications standard
Suivez les normes d'interaction de conception unifiées pour restaurer hautement les effets de conception et les méthodes d'utilisation sont unifiées et standardisées, ce qui rend le développement plus simple et plus efficace ;
-
Forte évolutivité
Prend en charge l'introduction et la post-compilation à la demande, légère et flexible ; forte évolutivité, peut facilement mettre en œuvre un développement secondaire basé sur les composants existants
8. NutUI Un ensemble de bibliothèques de composants Vue mobiles légers de style JD star 1k
adresse github : https://github.com/jdf2e/nutui
Document chinois : https://nutui.jd.com/#/index
Fonctionnalités
- Multiplateforme, automatiquement converti en composant applet WeChat (sera lancé plus tard, restez à l'écoute )
- Plus de 30 projets mobiles JD l'utilisent
- Basé sur les spécifications visuelles JD APP 7.0
- Prise en charge du chargement à la demande
- Documentation détaillée et exemple
- Prise en charge des thèmes personnalisés
- Prise en charge multilingue (internationalisation)
- Prise en charge de TypeScript
- Prise en charge du rendu côté serveur (Vue SSR)
- Prise en charge des tests unitaires
- Il est équipé d'un outil de construction basé sur Webpack, qui peut créer rapidement un projet Vue avec cette bibliothèque de composants intégrée

Connexe recommandations :
Un résumé des questions d'entretien Vue frontale en 2020 (avec réponses)
Recommandations du didacticiel Vue : 2020 dernières 5 vues. js sélections de didacticiels vidéo
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!