Maison >interface Web >tutoriel CSS >Quelle est la différence entre display:hidden et display:none en CSS
Quelle est la différence entre display:hidden et display:none en CSS
- 王林original
- 2020-11-19 10:48:5410456parcourir
La différence entre display:hidden et display:none en CSS est : 1. [display:none] signifie qu'il n'existe pas et n'est pas chargé, et ne réserve pas son espace physique pour les objets cachés ; . [display:hidden] ] est masqué mais conserve sa position lors de la navigation et l'objet n'est pas visible sur la page Web.

Analyse de différence :
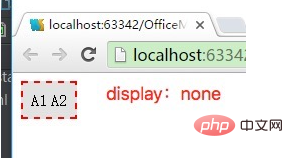
display:none est considéré comme inexistant et non chargé, c'est-à-dire qu'il est non masqué L'objet conserve son espace physique ; l'objet disparaît complètement de la page.
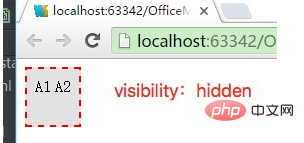
visibility:hiddenMasquer mais conserver la position lors de la navigation, même si l'objet n'est pas visible sur la page web, l'espace occupé par l'objet sur la page web ne change pas.
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Après avoir utilisé l'attribut display:none, la largeur, la hauteur et d'autres valeurs d'attributdu HTML l'élément (objet) sera "Perdu" ; après avoir utilisé l'attribut visibilité:hidden, l'élément HTML (objet) n'est que visuellement invisible (complètement transparent), mais la position spatiale qu'il occupe existe toujours. C'est-à-dire qu'il possède toujours des valeurs d'attribut telles que la hauteur et la largeur.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table id="table1" style="border: 2px dashed red;background-color: #e2e2e2;padding: 5px">
<tr>
<td>A1
</td>
<td>A2
</td>
</tr>
<tr>
<td>B1
</td>
<td>B2
</td>
</tr>
</table>
</body>
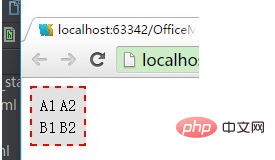
</html>Effet :

Ajoutez style="display:none" au tr de la deuxième rangée du tableau "Après :

Après avoir ajouté style="visibility:hidden" à tr dans la deuxième ligne du tableau :

Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

