Maison >interface Web >tutoriel CSS >Une introduction détaillée aux propriétés display:flex et inline-flex en CSS
Une introduction détaillée aux propriétés display:flex et inline-flex en CSS
- 王林avant
- 2020-03-05 10:44:593420parcourir

Flex Introduction
Flex est l'abréviation de Flexible Box, qui signifie « disposition flexible » et est utilisée pour offrir une flexibilité maximale pour les modèles en forme de boîte. N’importe quel conteneur peut être désigné comme une mise en page Flex.
flex : Afficher l'objet sous forme de boîte flexible
inline-flex : Afficher l'objet sous forme de boîte flexible de niveau bloc en ligne
(tutoriel d'apprentissage recommandé : Tutoriel CSS)
exemple de code flexible
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
<style type="text/css">
.main{
width:200px;
background-color: red;
display: flex;/*父div设置该属性*/
}
.main>div{
width: 50px;
height: 50px;
border: 1px solid blue;
box-sizing: border-box;/*这是css3属性,如果不懂,请继续往下阅读*/
/*float:left;这个属性就不需要了,会自动浮动*/
}
</style>
</head>
<body>
<div class="main">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
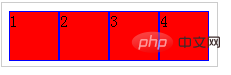
</html>L'effet est le suivant :

afficher :inline- Exemple de code Flex
Si vous souhaitez voir l'effet, remplacez display:flex ci-dessus par display:inline-flex et supprimez width:200px. Avant de tester, certaines personnes peuvent penser que .main occupera toute la ligne. Cependant, le résultat du test est qu'il adaptera la largeur et la hauteur en fonction de la taille de tous les divs des sous-éléments
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
<style type="text/css">
.main{
background-color: red;
display: inline-flex;/*父div设置该属性*/
}
.main>div{
width: 50px;
height: 50px;
border: 1px solid blue;
box-sizing: border-box;/*这是css3属性,如果不懂,请继续往下阅读*/
/*float:left;这个属性就不需要了,会自动浮动*/
}
</style>
</head>
<body>
<div class="main">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
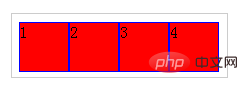
</html>Le. L'effet est le suivant :

Pour plus de tutoriels liés à la programmation, veuillez faire attention à la colonne Introduction à la programmation sur le site Web chinois de php. !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

