Maison >interface Web >tutoriel CSS >Quels sont les attributs d'affichage du CSS ?
Quels sont les attributs d'affichage du CSS ?
- coldplay.xixioriginal
- 2020-10-28 14:13:1517546parcourir
Les attributs d'affichage du CSS sont : 1. [affichage : aucun] masque les éléments ; 2. [affichage : en ligne] transforme les balises de niveau bloc en balises en ligne ; 3. [affichage : bloc] transforme les balises en ligne ; deviennent des balises au niveau du bloc.

Les attributs d'affichage du CSS sont :
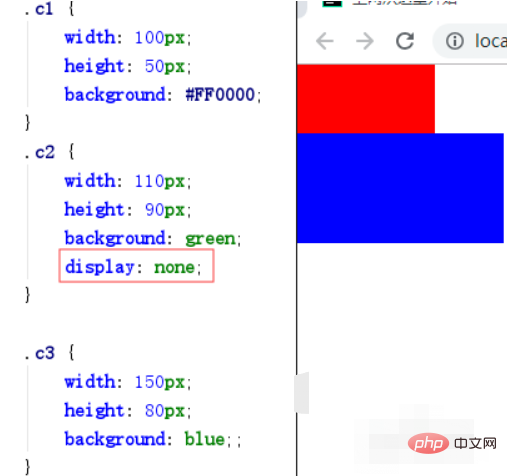
affichage : aucun : masquer l'élément, et le physique. la position n'est pas là.

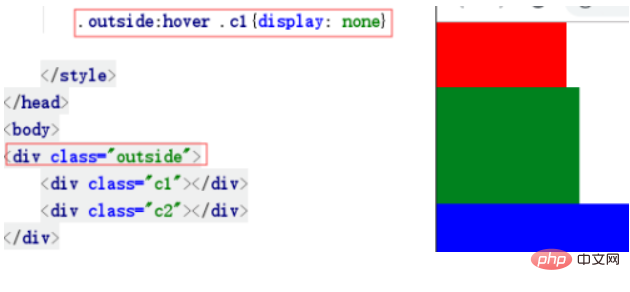
2. Masquer c1 lorsque la souris se déplace vers les zones c1 et c2.

3. display : inline : convertissez les balises au niveau du bloc en balises en ligne.

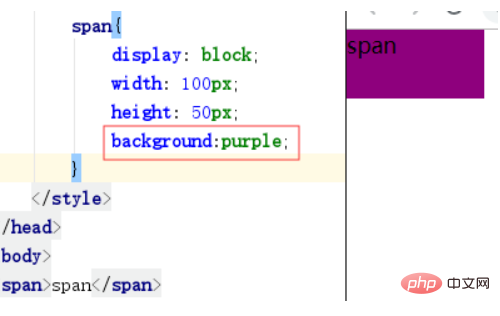
4. display: block : convertissez les balises en ligne en balises au niveau du bloc.

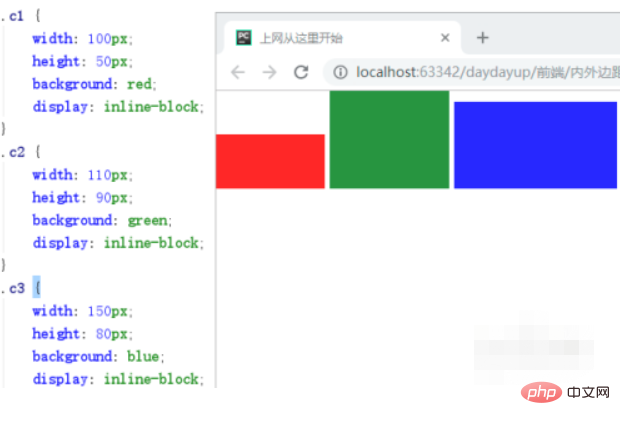
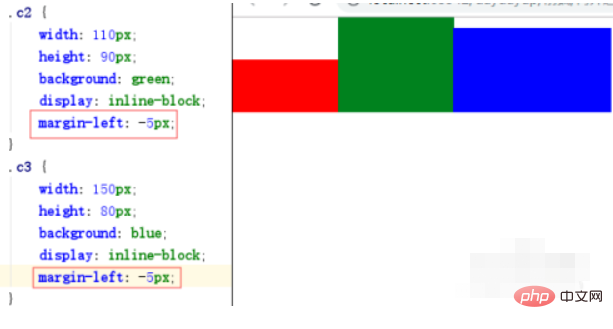
5. display : inline-block : Il a la fonctionnalité d'afficher les balises en ligne côte à côte et l'attribut permettant de définir la longueur et la largeur des balises au niveau du bloc.
Il s'agit d'un flux de document normal. Contrairement à float, qui flottera.

6 affichage : utilisez la marge pour ajuster l'espace supplémentaire dans le bloc en ligne.

Recommandations gratuites associées : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

