Maison >interface Web >Questions et réponses frontales >Quel impact l'emplacement des fichiers js et css a-t-il sur les performances de la page ?
Quel impact l'emplacement des fichiers js et css a-t-il sur les performances de la page ?
- 青灯夜游original
- 2020-11-18 16:35:173113parcourir
L'emplacement des fichiers CSS et JS affectera l'efficacité de la page. Le script js doit être placé en bas. S'il est placé au début, lorsque le js est téléchargé et exécuté, cela affectera le processus de rendu de dessin de la page et le CSS doit être placé en haut. placé en bas, la page peut être rendue progressivement, mais une fois le CSS téléchargé et analysé, le texte et les images déjà rendus doivent être redessinés selon le nouveau style.

L'emplacement du fichier de script js
le script js doit être placé en bas, car le fil de discussion js et le fil de rendu de l'interface graphique C'est une relation mutuellement exclusive.Si js est placé en tête, lorsque le js est téléchargé et exécuté, cela affectera le processus de rendu du dessin de la page. Le rôle de js est principalement de gérer l'interaction, et l'interaction doit d'abord permettre le rendu de la page avant qu'elle puisse se produire, donc afin de garantir l'expérience utilisateur, essayez d'abord de laisser la page être dessinée.
Emplacement des fichiers CSS
Le CSS est l'un des facteurs clés dans le rendu de la page (lorsqu'il y a un lien CSS externe sur la page), le navigateur attendra. tous les CSS à télécharger Et une fois l'analyse terminée, la page est rendue. Tout retard dans le chemin critique affectera le temps d'affichage du premier écran, nous devons donc transférer le CSS sur l'appareil de l'utilisateur le plus rapidement possible, sinon l'utilisateur ne verra qu'un écran vide (jusqu'à ce que la page soit rendue).
Les fichiers CSS sont placés en haut car l'ordre de placement détermine la priorité de téléchargement, et plus important encore, le mécanisme de rendu du navigateur.
CSS n'affectera pas la génération de l'arborescence DOM pendant le processus de chargement, mais cela affectera la génération de l'arborescence de rendu, qui à son tour affecte la mise en page. Par conséquent, d'une manière générale, la balise de lien des besoins de style. à placer dans la tête autant que possible. Étant donné que l'arborescence DOM est analysée de haut en bas et que le style CSS est chargé de manière asynchrone, dans ce cas, l'analyse du nœud de corps sous l'arborescence DOM et le chargement du style CSS peuvent être aussi parallèles. autant que possible, accélérant la génération de la vitesse de rendu.
Placez le CSS en bas et la page peut être rendue progressivement. Cependant, une fois le CSS téléchargé et analysé, le texte et les images qui ont été rendus devront être redessinés selon le nouveau style. C'est une mauvaise expérience utilisateur.
L'impact de l'emplacement des js, css et autres scripts sur les performances
Pour résumer en une phrase : JS est totalement bloquant, CSS est semi-bloquant . (Le mot a été inventé par moi, juste pour faciliter la mémoire)
JS bloquera l'analyse DOM ultérieure et le chargement d'autres ressources (telles que CSS, JS ou ressources d'image).
CSS ne bloquera pas l'analyse ultérieure de la structure DOM, ni le chargement d'autres ressources (telles que les images), mais il bloquera le chargement des fichiers JS.
Les navigateurs modernes sont très intelligents et effectueront une optimisation de prélecture une fois que le navigateur aura obtenu le document html, il téléchargera à l'avance les ressources référencées sur la page. (A noter qu'il n'est téléchargé qu'à l'avance)
Désormais, je vais tester et expliquer les résultats du test ci-dessus :
Le navigateur testé est Chrome, version Le numéro est 55.0.2883.95 (64 bits)
Utilisez d'abord Nodejs pour créer un serveur http simple :
//test.jsconst http = require('http');const fs = require('fs');const hostname = '127.0.0.1';const port = 9000;http.createServer((req, res) => {
if(req.url === "/") {
fs.readFile("index.html", "utf-8", function(err, data) {
res.writeHead(200, { 'Content-Type': 'text/html' });
res.write(data);
res.end();
})
}else if(req.url === "/yellow.js") {
//延迟 5s fs.readFile("yellow.js", "utf-8", function(err, data) {
res.writeHead(200, { 'Content-Type': 'text/plain' });
setTimeout(function () {
res.write(data);
res.end();
}, 5000);
})
}else if(req.url === "/blue.js") {
//延迟 10s fs.readFile("blue.js", "utf-8", function(err, data) {
res.writeHead(200, { 'Content-Type': 'text/plain' });
setTimeout(function () {
res.write(data);
res.end();
}, 10000);
})
}else if(req.url === "/red.css") {
//延迟 15s fs.readFile("red.css", "utf-8", function(err, data) {
res.writeHead(200, { 'Content-Type': 'text/css' });
setTimeout(function () {
res.write(data);
res.end();
}, 15000);
})
}else if(req.url === "/green.css") {
//延迟 20s fs.readFile("green.css", "utf-8", function(err, data) {
res.writeHead(200, { 'Content-Type': 'text/css' });
setTimeout(function () {
res.write(data);
res.end();
}, 20000);
})
}}).listen(port, hostname, () => {
console.log('Server running at ' + hostname);});
Structure du code de la page d'accueil :
//index.html nbsp;html> <meta> <meta> <meta> <title>测试浏览器渲染</title> <p>First Line</p> <script></script> <p>Second Line</p> <link> <p>Third Line</p> <script></script> <p>Fourth Line</p> <link> <img src="/static/imghwm/default1.png" data-src="http://www.liuhaihua.cn/wp-content/uploads/2016/02/uuUFNjm.png" class="lazy" alt="Quel impact l'emplacement des fichiers js et css a-t-il sur les performances de la page ?" > <p>Fifth Line</p>
et autres fichiers CSS et JS :
//yellow.js document.body.style.cssText = "background: yellow !important"; //blue.js document.body.style.cssText = "background: blue !important";
//red.css
body {
background:red !important;
}
//green.css
body {
background: green !important;
}
Explication : Les temps de téléchargement de yellow.js et blue.js sont respectivement de 5s et 10s, et les temps de téléchargement de red.css et green.css sont 15 et 20 respectivement.
Après cela, placez tous les fichiers dans le même répertoire, entrez node test.js dans la console, ouvrez le navigateur et accédez à 127.0.0.1:9000 pour y accéder.
Regardons d'abord la troisième conclusion : Les navigateurs modernes sont très intelligents et effectueront une optimisation de prélecture. Une fois que le navigateur aura obtenu le document html, il téléchargera à l'avance les ressources référencées sur la page. . (Notez qu'il n'est téléchargé qu'à l'avance)

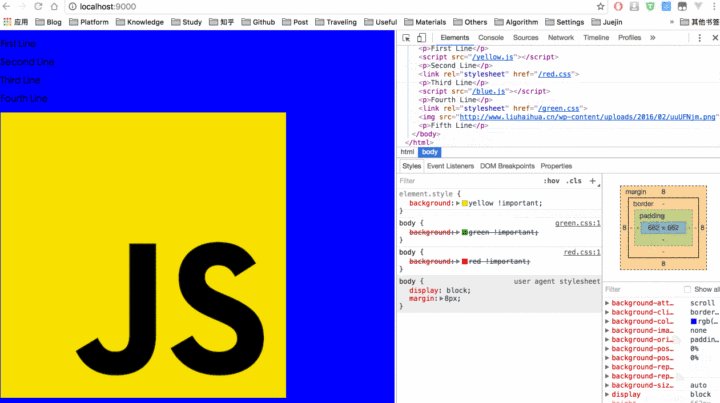
C'est facile à comprendre Comme le montre l'image : CSS, JS et les images sont dans le. navigateur après avoir obtenu le document html. Les ressources référencées sur la page seront téléchargées presque simultanément, mais le temps d'exécution spécifique dépend de la structure du html Notez que j'utilise ici le navigateur Chrome et que d'autres navigateurs peuvent l'être. différent.
Il existe également un phénomène étrange. Le navigateur Chrome pré-extrait parfois img, et parfois non.
Ensuite, la première règle :
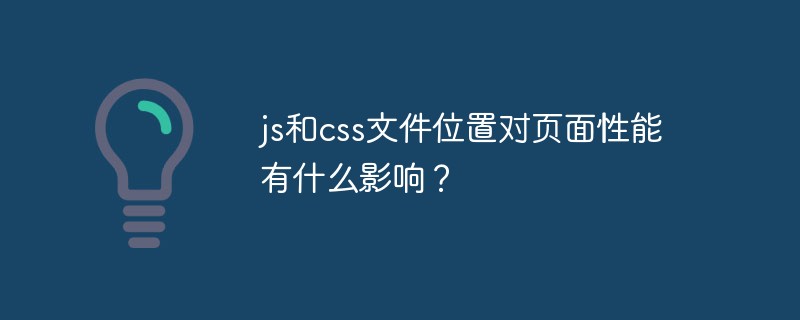
JS bloquera l'analyse DOM ultérieure et le chargement d'autres ressources (telles que CSS, JS ou ressources d'image).

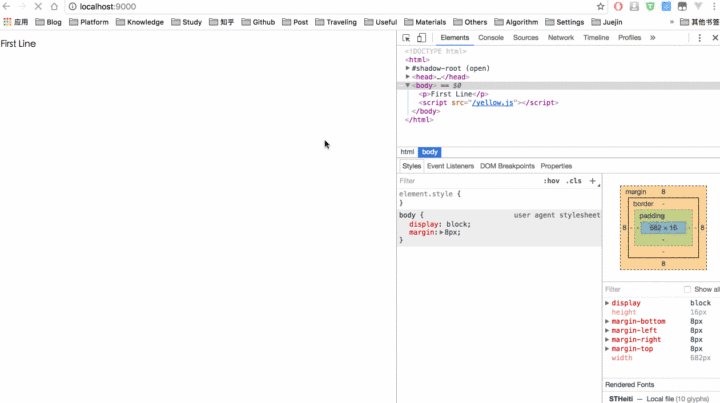
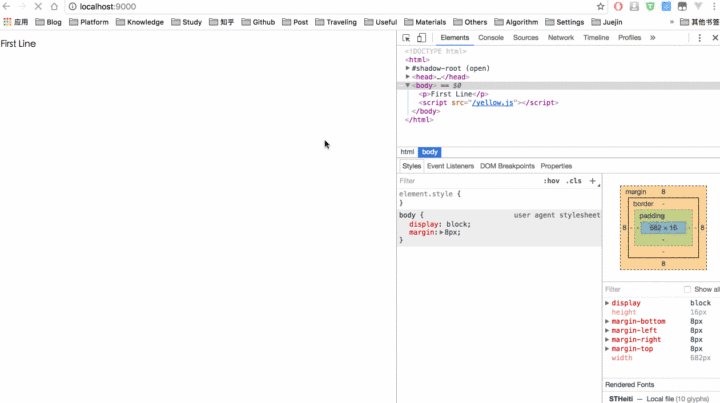
Comme vous pouvez le voir sur l'image ci-dessus, lorsque le navigateur analyse la ligne yellow.js, il attendra que yellow.js soit chargé, bloquant ainsi les analyse de la structure DOM (y compris la structure DOM, toutes les autres ressources (CSS, JS, images)).
C'est facile à comprendre :
JS s'exécute dans le navigateur et est monothread. Chaque fenêtre a un thread JS, donc bien sûr, il bloquera le suivant. Analysez-le.
JS peut modifier la structure du DOM, ajouter des styles au DOM, etc., cela signifie donc que le chargement ultérieur des ressources peut n'avoir aucun sens avant que l'exécution actuelle du chargement de JS ne soit terminée.
Le deuxième point :
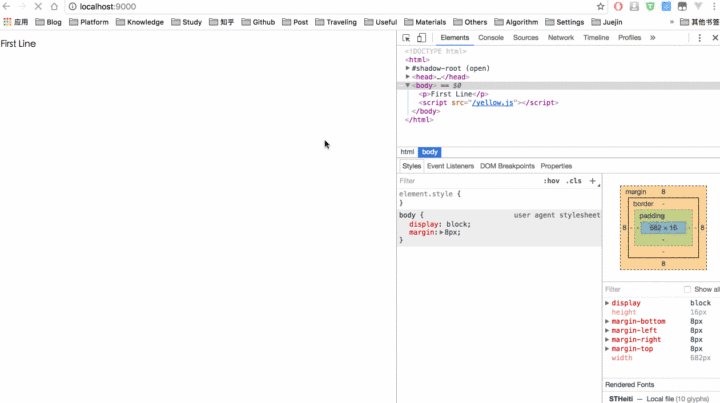
CSS ne bloquera pas l'analyse ultérieure de la structure DOM, ni le chargement d'autres ressources (telles que les images), mais il bloquera le chargement des fichiers JS.
C'est relativement compliqué. Permettez-moi d'abord de montrer l'image des résultats du test :

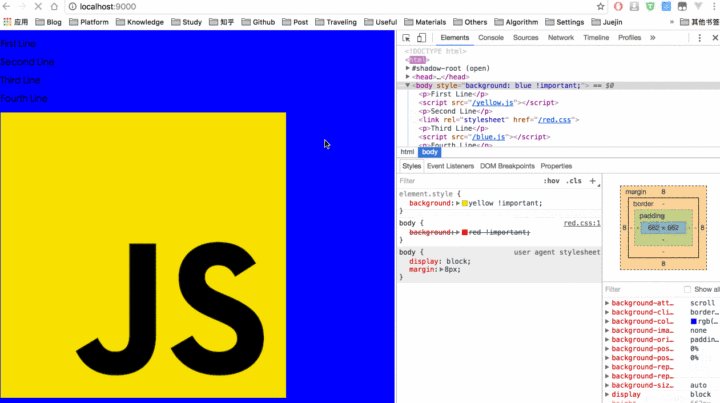
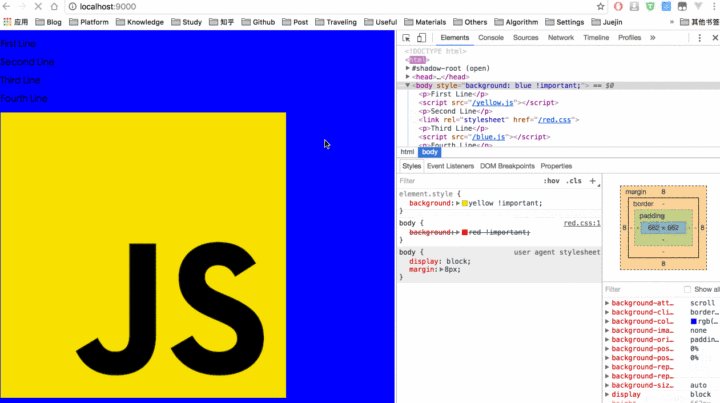
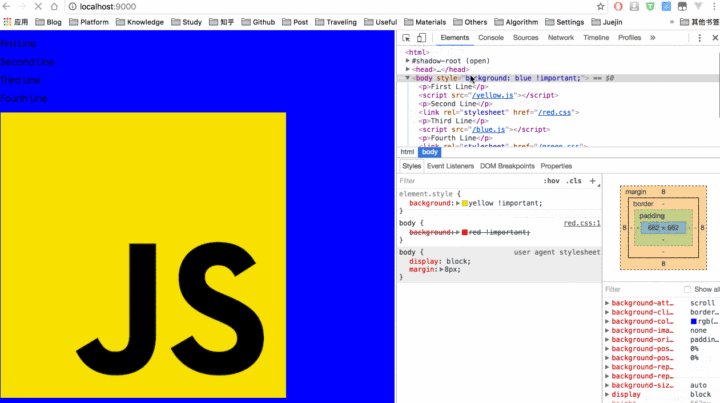
À partir de l'image, nous pouvons dessiner le Résumé suivant :
Après le chargement de yellow.js, l'analyse DOM ne sera pas bloquée lors du téléchargement de red.css, et en raison de la première règle, lorsque blue.js est analysé, une fois exécuté, cela bloquera également l'analyse DOM ultérieure.
Puisque nous avons fixé le temps de téléchargement de red.css à 15s et de blue.js à 10s, nous pouvons également voir sur l'image de la troisième règle ci-dessus que blue.js est de 10s. sera téléchargé dans environ 15 secondes et red.css sera téléchargé dans environ 15 secondes.
Finalement, la page est devenue bleue au bout de 15 secondes, ce qui montre que CSS bloque le chargement de JS. Bien que les fichiers JS suivants soient téléchargés à l'avance, ils doivent encore attendre le CSS précédent. fichier à charger. Il ne peut être exécuté qu’une fois terminé.
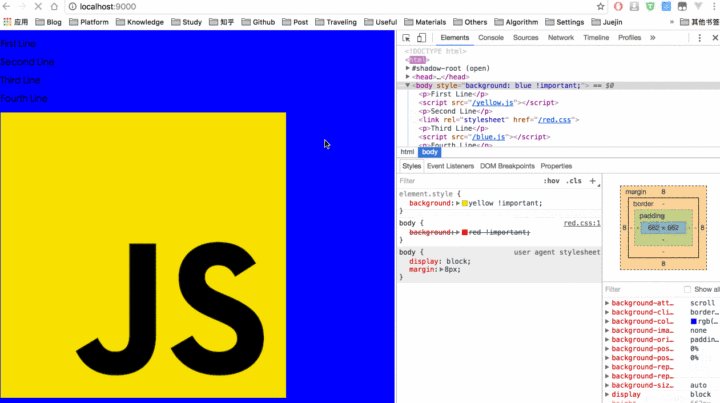
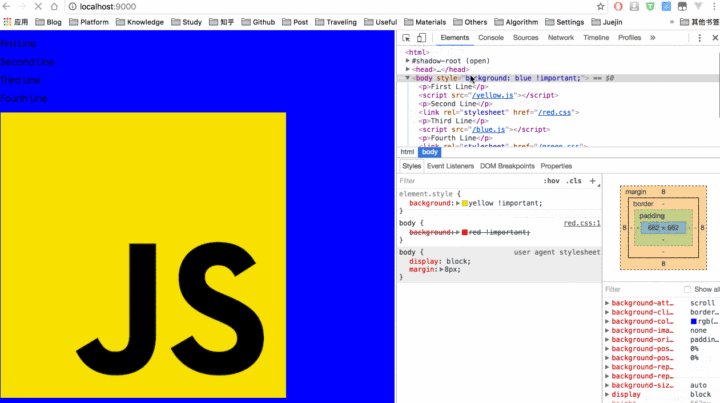
Une fois blue.js chargé, vous pouvez voir que le téléchargement de green.css n'affectera pas le chargement ultérieur de img, cela signifie donc que le téléchargement du fichier CSS n'affectera pas les suivants images. Attendez les autres ressources et le chargement du DOM.
C'est facile à comprendre : avant que le code JS ne soit exécuté, le navigateur doit s'assurer que tous les styles CSS avant JS ont été analysés, sinon il sera gâché, et les styles CSS précédents peuvent remplacer les styles d'éléments définis dans les fichiers JS, ce qui est la raison fondamentale pour laquelle CSS bloque l'exécution ultérieure de JS.
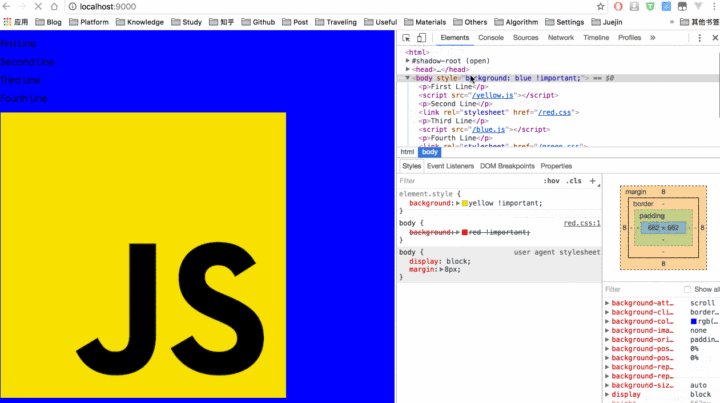
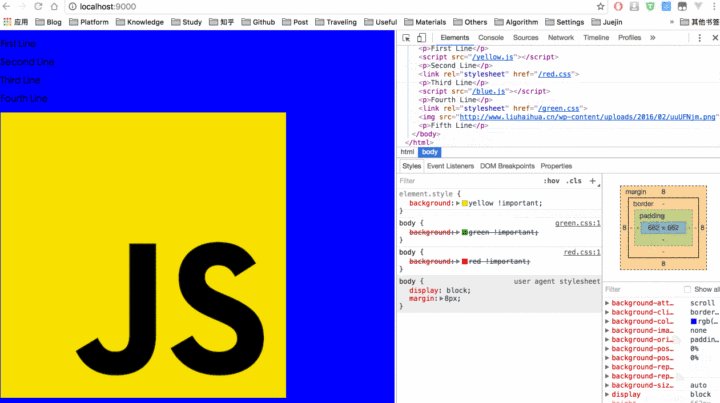
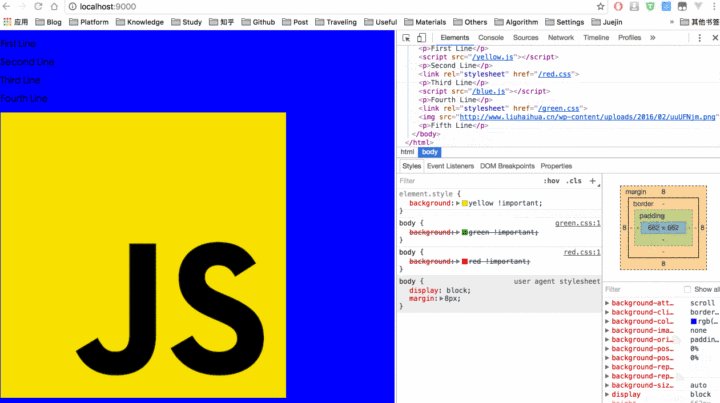
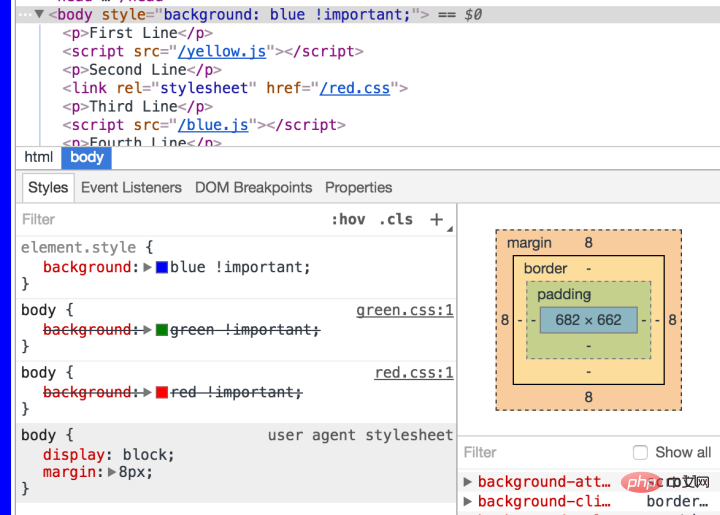
Enfin, laissez-moi vous expliquer pourquoi la couleur de fond du corps final n'est pas devenue verte : parce que les styles définis par js ont une priorité plus élevée que les styles définis dans le fichier CSS, donc c'est non pas que green.css ne soit pas chargé, c'est qu'il ne prend pas effet. Il suffit de regarder l'image ci-dessous : (les styles vert et rouge sont barrés)

Donc, après avoir connu la conclusion ci-dessus, nous devrions autant que possible :
Définissez des styles ou des fichiers CSS dans l'en-tête, et devriez être capable de répondre le plus rapidement possible lors du traitement de telles demandes (CDN ou autre), si comme ci-dessus Si cela prend 10 secondes pour demander un fichier CSS, alors peu de personnes sur votre page auront la patience d'attendre.
Placez le fichier de script JS en bas du corps afin que la structure DOM puisse être rendue en premier pour éviter que DOM ne soit bloqué.
Lors de l'écriture de code JS chronophage, utilisez autant que possible le chargement asynchrone, comme setTimeout, ajax, etc. Ceci permet également d'éviter que le rendu des pages ne prenne trop de temps et n'affecte les utilisateurs. expérience.
Autres :
Comme introduit ci-dessus, JS bloquera l'analyse DOM ultérieure et le chargement d'autres ressources (telles que CSS, JS ou ressources d'image), ce qui n'est pas le cas. considéré comme différé, dans le cas d’async.
Lorsque le navigateur rencontre le script script : (indépendamment de la prélecture du navigateur)
- Sans différé ni asynchrone, le navigateur le chargera immédiatement et exécutera le script spécifié. "Immédiatement" fait référence à avant le rendu de l'élément de document sous la balise script, c'est-à-dire qu'il n'attend pas que l'élément de document chargé ultérieurement soit rendu.
- Avec async, le processus de chargement et de rendu des éléments suivants du document sera le même que celui de script.js Le chargement et l'exécution se font en parallèle (téléchargement de manière asynchrone, exécution de manière synchrone).
- Avec defer, le processus de chargement des éléments suivants du document se fera en parallèle avec le chargement du script .js (de manière asynchrone), mais l'exécution de script.js doit être terminée une fois tous les éléments analysés et avant le déclenchement de l'événement DOMContentLoaded.
Du point de vue de l'utilisation, il est préférable de lancer d'abord le script en bas du corps. Cette méthode peut garantir que tous les autres éléments qui ne sont pas des scripts peuvent être chargés et analysés. la vitesse la plus rapide.
Les trois points ci-dessus peuvent être représentés par un diagramme :
La ligne bleue représente la lecture du réseau et la ligne rouge représente le temps d'exécution, les deux sont destinés aux scripts ; les lignes vertes représentent l'analyse HTML.
Résumé :
Étant donné que la prélecture existe dans les navigateurs modernes, defer et async peuvent ne pas être d'une grande utilité. Ils peuvent être utilisés comme extensions pour comprendre le fichier de script. au bas du corps, on peut obtenir un très bon effet d'optimisation.
différer et asynchroner les deux fichiers de script de chargement de manière asynchrone.
Utilisez async avec prudence, car il ne prend pas du tout en compte les dépendances. Il se charge tant qu'il est téléchargé, quel que soit l'ordre de chargement des styles de page à ce moment-là, mais c'est le cas. ne dépend de rien Il convient très bien aux scripts ou aux scripts qui ne dépendent d'aucun script. L'exemple le plus typique : Google Analytics.
Le code de script qui prend beaucoup de temps peut être reporté en utilisant le report.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


