Maison >interface Web >Tutoriel d'amorçage >Comment modifier le style CSS dans bootstrap
Comment modifier le style CSS dans bootstrap
- 藏色散人original
- 2020-11-18 11:13:485448parcourir
Comment modifier le style CSS de bootstrap : recherchez et ouvrez d'abord le fichier "bootstrap.min.css" ou "bootstrap.css" ; puis modifiez les propriétés qu'il contient en ".navbar-brand{color : #777}" C'est tout.

L'environnement d'exploitation de ce tutoriel : système Windows10, bootstrap3.0 Cet article est applicable à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo bootstrap"
Dans bootstrap, de nombreux styles CSS ont été automatiquement configurés, mais nous pouvons les modifier en fonction de nos propres besoins du contenu pour obtenir les résultats souhaités.
Actuellement, frère Nima utilise le framework bootstrap dans le processus de développement web front-end, mais lors de l'écriture d'une partie du code à barres de navigation, il doit définir la couleur de la marque .navbar sur la couleur qu'il souhaite .
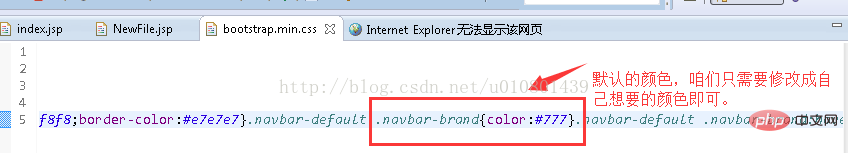
La couleur par défaut est #777 (gris), nous souhaitons changer le logo en bleu.
Modifiez le fichier bootstrap.min.css ou .navbar-brand{color:#777}
dans bootstrap.css 
Remarque : lors du référencement du fichier bootstrap.min.css ou bootstrap.css, un seul est requis. Le premier est la compression du second. . Version
OK, on change la couleur en #00f ; on voit le résultat dans le navigateur.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

