Maison >interface Web >Tutoriel d'amorçage >Comment créer un message d'erreur dans bootstrap
Comment créer un message d'erreur dans bootstrap
- 藏色散人original
- 2020-11-18 11:20:423124parcourir
Comment créer un message d'erreur dans bootstrap : créez d'abord un exemple de fichier HTML ; puis introduisez bootstrap.css, jquery.js et bootstrap.js ;

L'environnement d'exploitation de ce tutoriel : système Windows 7, bootstrap version 3. Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "tutoriel vidéo bootstrap"
invite de message d'avertissement d'erreur bootstrap
bootstrap fournit une exécution réussie, un avertissement et le style du message d'erreur.
Lors de l'utilisation de cette fonction, vous devez introduire les fichiers suivants :
bootstrap.css
jquery.js (doit être placé avant bootstrap .js )
bootstrap.js (la recommandation officielle est d'introduire bootstrap-alert.js)
Styles principalement utilisés :
.span4 .alert(默认样式) .alert alert-successs .alert alert-error .alert alert-info
L'exemple de code est le suivant :
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>bootstrap警告错误</title>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css">
<script src="bootstrap/js/jquery.1.9.1.js"></script>
<script src="bootstrap/js/bootstrap.js"></script>
</head>
<body>
<div class="container">
<h2>警告错误</h2>
<div class="row">
<div class="span4">
<div class="alert">
<a class="close" data-dismiss="alert">×</a>
<strong>
Warning
</strong>这里是警告提示信息
</div>
<div class="alert alert-success">
<a class="close" data-dismiss="alert">×</a>
<strong>
Success
</strong>这里是成功提示信息
</div>
<div class="alert alert-info">
<a class="close" data-dismiss="alert">×</a>
<strong>
Info
</strong>这里是信息提示信息
</div>
</div>
</div>
</div>
</body>
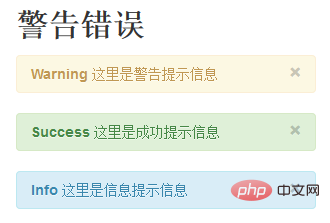
</html>L'effet est tel qu'illustré :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

