Maison >interface Web >Questions et réponses frontales >Comment écrire une feuille de style CSS dans une page HTML
Comment écrire une feuille de style CSS dans une page HTML
- 藏色散人original
- 2020-11-19 11:55:476169parcourir

L'environnement d'exploitation de ce tutoriel : système windows7, versions html5 et css3 Cette méthode convient à toutes les marques d'ordinateurs.
Écrivez une feuille de style CSS sur la page html
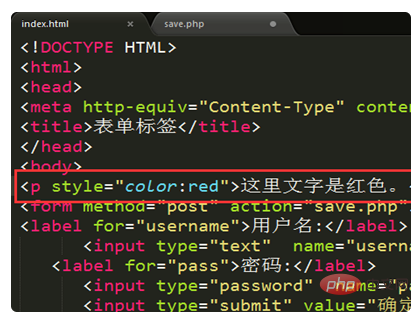
1 Tout d'abord, vous pouvez écrire directement le code CSS dans la balise de début de l'élément de balise HTML existant, et. ajoutez le code de style CSS Il doit être écrit entre guillemets doubles, tels que :
Le texte ici est rouge.
.
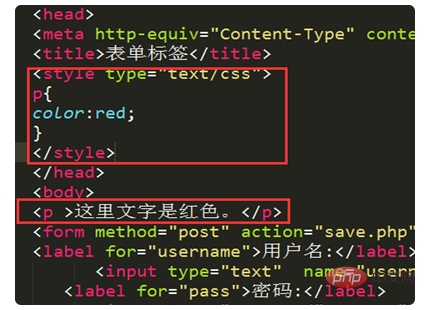
2. Si vous souhaitez distinguer les balises HTML des styles CSS, vous pouvez écrire le code de style CSS dans ici peuvent être écrites entre les balises
ou entre les balises le même.
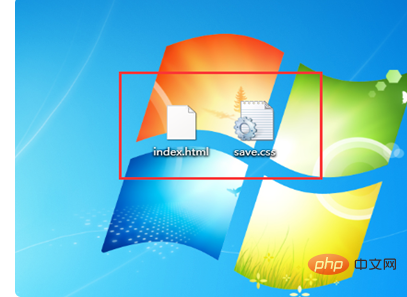
3. Les deux combinaisons HTML et CSS ci-dessus sont toutes deux sur la même page, s'il y a beaucoup de code, il est difficile de les distinguer. vous pouvez créer un fichier de style CSS externe. Cliquez avec le bouton droit sur le bureau pour créer un document Bloc-notes, puis modifiez l'extension du document en « .css ». Placez le fichier de style CSS et HTML sur le même disque pour un appel facile.

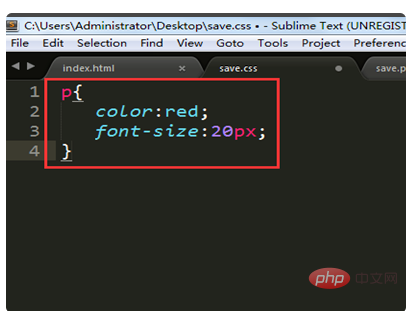
4. Après avoir créé le fichier de style CSS, utilisez l'éditeur Sublime pour ouvrir le fichier de style CSS et écrivez le style CSS correspondant dans le fichier.

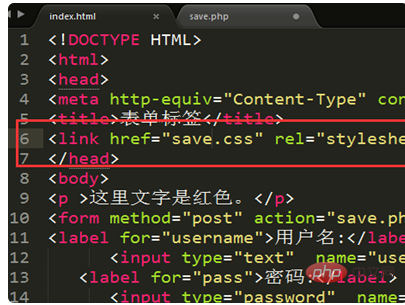
5. Après avoir préparé le fichier de style CSS, revenez au fichier HTML et utilisez la balise dans la balise
ajoutez le lien CSS du fichier de style dans le fichier HTML et vous avez terminé.
Pour plus de connaissances liées à la programmation, veuillez visiter : Apprentissage en programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

