Maison >interface Web >tutoriel CSS >Comment définir le style d'inclinaison de la police en CSS
Comment définir le style d'inclinaison de la police en CSS
- 王林original
- 2020-11-17 14:36:154903parcourir
Comment définir le style oblique de la police en CSS peut être défini à l'aide de l'attribut font-style, tel que [font-style:oblique;]. L'attribut font-style spécifie le style de police du texte et la valeur de l'attribut oblique spécifie le style italique.

Introduction à l'attribut associé :
L'attribut font-style spécifie le style de police du texte.
(Partage du didacticiel vidéo : tutoriel vidéo CSS)
Valeur de l'attribut :
valeur par défaut normale. Le navigateur affiche un style de police standard.
italique Le navigateur affichera un style de police italique.
oblique Le navigateur affichera un style de police oblique.
inherit spécifie que le style de police doit être hérité de l'élément parent.
Exemple de code :
<style>
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
</style>
</head>
<body>
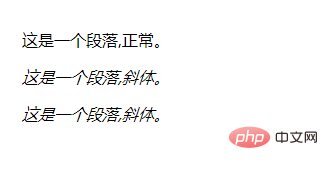
<p class="normal">这是一个段落,正常。</p>
<p class="italic">这是一个段落,斜体。</p>
<p class="oblique">这是一个段落,斜体。</p>
</body>Effet :

Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir l'effet d'inclinaison du texte de la police en HTML ? (explication détaillée du code)
- Exemple de code de définition du style italique de police à l'aide de font-style en CSS
- touche de raccourci d'inclinaison de la police ppt
- Quelle est la touche de raccourci pour l'inclinaison de la police en ppt ?

