Maison >interface Web >tutoriel CSS >Comment éviter d'afficher des éléments en CSS
Comment éviter d'afficher des éléments en CSS
- 王林original
- 2020-11-17 14:25:153684parcourir
Comment utiliser CSS pour ne pas afficher les éléments : Vous pouvez utiliser les attributs d'affichage et de visibilité, tels que [display:none;visibility:hidden;]. L'attribut display spécifie le type de boîte que l'élément doit générer et l'attribut de visibilité spécifie si l'élément est visible.

Les attributs d'affichage et de visibilité en CSS peuvent être utilisés pour masquer et afficher des éléments HTML.
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
attribut d'affichage :
L'attribut d'affichage spécifie le type de boîte que l'élément doit générer.
Valeur de l'attribut :
aucun Cet élément ne sera pas affiché.
block Cet élément sera affiché comme un élément de niveau bloc, avec des sauts de ligne avant et après cet élément.
en ligne par défaut. Cet élément sera affiché comme un élément en ligne sans saut de ligne avant ou après l'élément.
inline-block Élément de bloc en ligne. (Nouvelle valeur en CSS2.1)
list-item Cet élément sera affiché sous forme de liste.
attribut de visibilité :
attribut de visibilité spécifie si l'élément est visible.
visible Valeur par défaut. L'élément est visible. L'élément
caché est invisible.
collapse Lorsqu'elle est utilisée dans un élément de tableau, cette valeur peut supprimer une ligne ou une colonne, mais elle n'affectera pas la disposition du tableau. L'espace occupé par les lignes ou les colonnes est mis à disposition pour d'autres contenus. Si cette valeur est utilisée sur un autre élément, elle sera rendue "cachée".
inherit spécifie que la valeur de l'attribut de visibilité doit être héritée de l'élément parent.
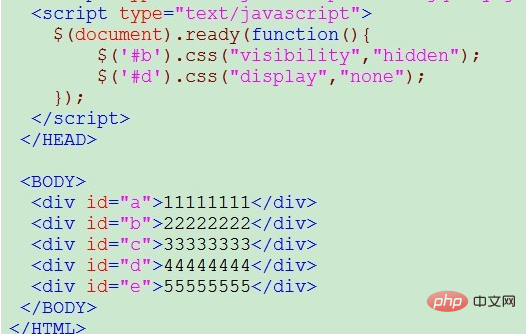
Exemple de code :

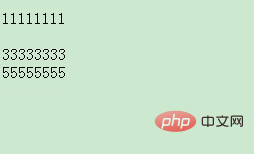
Effet de réussite :

Après avoir masqué la deuxième ligne, elle occupe toujours la position d'origine. Après avoir masqué la quatrième ligne, elle n'occupe pas la position d'origine.
Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

