Maison >interface Web >tutoriel CSS >Comment fusionner des cellules en CSS
Comment fusionner des cellules en CSS
- 藏色散人original
- 2020-11-17 13:44:399444parcourir
Comment fusionner des cellules en CSS : créez d'abord un exemple de fichier HTML ; puis fusionnez les colonnes en définissant colspan ; enfin fusionnez les lignes en définissant rowspan.

Recommandé : "Tutoriel vidéo CSS"
Cellules fusionnées de table CSS
colspan est une colonne fusionnée et rowspan est une ligne fusionnée, telle que rowspan="2", sa ligne suivante tr aura une colonne de moins lors de la fusion de colonnes colspan="2", les colonnes de cette ligne sera Il y aura une colonne de moins
<table border="1" style={{margin:200}}>
<tbody>
<tr>
<th colspan="2">我是占位符</th>
<th colspan="2">我是占位符</th>
</tr>
<tr>
<th rowspan="2">我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
</tr>
<tr>
<th>我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
</tr>
</tbody>
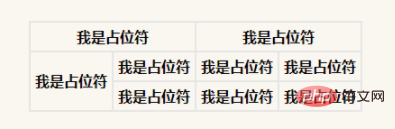
</table>Effet

en-tête de barre oblique CSS3
<td >
<div class="biaoTou">
</div>
</td>
.biaoTou {
border-top: 200px #199fff solid; /*上边框宽度等于表格第一行行高*/
border-left: 200px #ff8838 solid; /*左边框宽度等于表格第一行第一格宽度*/
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

