Maison >interface Web >tutoriel HTML >Comment définir l'effet d'inclinaison du texte de la police en HTML ? (explication détaillée du code)
Comment définir l'effet d'inclinaison du texte de la police en HTML ? (explication détaillée du code)
- 青灯夜游original
- 2018-10-25 11:41:2320150parcourir
Comment définir l'effet d'inclinaison du texte de la police en HTML ? Le contenu de cet article est de présenter comment définir l'effet d'inclinaison du texte en HTML, afin que tout le monde puisse comprendre la méthode spécifique d'utilisation des balises d'inclinaison HTML : les balises et les balises Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Ci-dessous, nous utilisons un exemple de code simple pour vous présenter comment utiliser les balises d'inclinaison du HTML : les balises et les balises pour obtenir l'effet d'inclinaison de la police !
balise d'inclinaison exemple de code pour implémenter l'inclinaison de la police :
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>字体倾斜</title> </head> <body> <div> <p>这是一段测试文字,php中文网<br /><br /> php中文网的网址为:<i>www.php.cn</i> !<br /><br /> 这里使用html i标签来<i>倾斜字体</i> </p> </div> </body> </html>
Rendu :

balise d'inclinaison exemple de code pour implémenter l'inclinaison de la police :
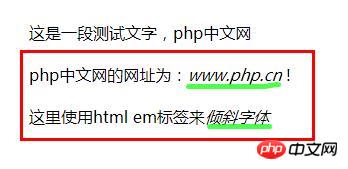
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>字体倾斜</title> </head> <body> <div> <p>这是一段测试文字,php中文网<br /><br /> php中文网的网址为:<em>www.php.cn</em> !<br /><br /> 这里使用html em标签来<em>倾斜字体</em> </p> </div> </body> </html>
Rendu :

De Dans les deux exemples ci-dessus, nous pouvons savoir qu'il existe deux balises inclinées en HTML : la balise et la balise . Leur utilisation est très simple, il suffit de les mettre directement dans la balise qui nécessite une police en italique dans la balise em>
Résumé : ce qui précède représente l'intégralité du contenu de cet article présentant l'utilisation de deux balises d'inclinaison HTML (balise et balise ) pour obtenir l'effet d'inclinaison du texte de la police. Vous pouvez l'essayer. vous-même. Approfondissez votre compréhension. J'espère que cela sera utile à l'apprentissage de tout le monde. Pour plus de didacticiels connexes, veuillez visiter : Tutoriel vidéo de base CSS , Tutoriel vidéo HTML , Tutoriel vidéo bootstrap !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

