Maison >interface Web >tutoriel HTML >Résumé des questions d'entretien front-end HTML+CSS chez BAT, les principales sociétés Internet
Résumé des questions d'entretien front-end HTML+CSS chez BAT, les principales sociétés Internet
- 不言avant
- 2018-10-25 14:04:392949parcourir
Le contenu de cet article concerne le résumé des questions d'entretien frontales html+css des principales sociétés Internet BAT. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. pour vous. .
La plupart des questions d'entretien provenaient de ma propre expérience d'entretien avec BAT. Je l'ai compilé et partagé dans l'espoir que davantage d'utilisateurs du front-end puissent progresser ensemble. Il convient non seulement aux demandeurs d'emploi, mais il est également très utile pour consolider et revoir les bases du front-end.
D'autres questions ont été collectées par moi au cours du processus, ainsi que des années précédentes. Les réponses ne sont pas garanties d'être correctes. S'il y a des erreurs ou de meilleures solutions, veuillez les corriger. moi.
Les premières questions seront très basiques, et plus vous avancerez, plus elles deviendront approfondies.
Version HTML :
1. Sur quels navigateurs les pages que vous avez créées ont-elles été testées ? Quels sont les noyaux de ces navigateurs
IE : noyau trident
Firefox : noyau gecko
Safari : noyau webkit
Opera : autrefois presto, Opera est désormais passé au noyau Blink de Google Chrome
Chrome : Blink (basé sur le webkit, développé conjointement par Google et Opera Software)
2. Il y a une chose très importante au début de chaque fichier HTML, Doctype. Savez-vous à quoi cela sert ?
Réponse : La déclaration 1a309583e26acea4f04ca31122d8c535 est située à l'avant du document, avant la balise 100db36a723c770d327fc0aef2ce13b1 Cette balise indique au navigateur quelle spécification HTML ou XHTML le document utilise. (Point clé : indiquer au navigateur selon quelle spécification analyser la page)
3. Qu'est-ce que le mode Quirks ? Quelle est la différence entre celui-ci et le mode Standards ?
Réponse :
À partir d'IE6, le mode Standards est introduit en standard. mode, navigation Le navigateur tente de donner aux documents conformes aux normes le traitement correct dans la mesure du possible dans un navigateur donné.
CSS n'était pas assez mature avant IE6, donc les navigateurs avant IE5 et les autres navigateurs avaient une mauvaise prise en charge de CSS. Cependant, le problème à l'heure actuelle est que. activé, car de nombreuses pages sont écrites sur la base de l'ancienne méthode de mise en page, et si IE6 prend en charge CSS, ces pages s'afficheront anormalement. Comment s'assurer que les pages existantes ne sont pas détruites et fournir un nouveau mécanisme de rendu ?
Nous rencontrons souvent ce problème lors de l'écriture de programmes, comment s'assurer que l'interface d'origine reste inchangée et fournir des fonctions plus puissantes, surtout lorsque les nouvelles fonctions ne sont pas compatibles avec les anciennes fonctions. Une approche courante lorsque l'on rencontre ce genre de problème consiste à ajouter des paramètres et des branches, c'est-à-dire que lorsqu'un certain paramètre est vrai, nous utilisons la nouvelle fonction, et si le paramètre n'est pas vrai, nous utilisons l'ancienne fonction, afin de ne pas détruire Le programme original fournit également de nouvelles fonctions. IE6 fait quelque chose de similaire. Il traite la DTD comme ce "paramètre" car personne n'écrirait de DTD sur les pages précédentes, donc IE6 suppose que si DTD est écrit, cela signifie que cette page utilisera un meilleur support pour la mise en page CSS, et sinon, la disposition précédente sera compatible. C'est le mode Quirks (mode bizarreries, mode bizarre, mode bizarre).
Différence :
Généralement, il y aura trois différences dans la mise en page, l'analyse du style et l'exécution du script.
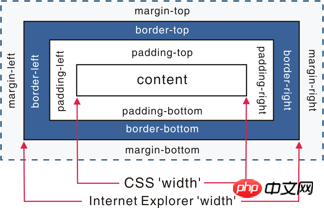
Modèle Box : Dans le standard W3C, si vous définissez la largeur et la hauteur d'un élément, cela fait référence à la largeur et à la hauteur du contenu de l'élément, tandis qu'en mode Quirks, la largeur et la hauteur de IE Comprend également le remplissage et la bordure.

Définir la hauteur et la largeur des éléments en ligne : en mode Standards, la définition de la largeur et de la hauteur des éléments en ligne tels que 45a2772a6b6107b401db3c9b82c049c2 effet. En mode bizarreries, cela prendra effet.
Définir la hauteur en pourcentage : en mode standards, la hauteur d'un élément est déterminée par le contenu qu'il contient. Si l'élément parent ne définit pas de hauteur en pourcentage, l'élément enfant définit un pourcentage. . La hauteur n'est pas valide. Utilisez margin:0 auto pour définir le centrage horizontal : L'utilisation de margin:0 auto peut centrer l'élément horizontalement en mode standards, mais cela échouera en mode bizarreries.
(Il y en a bien d'autres. Peu importe ce qu'il répond. La clé est de voir si les réponses auxquelles il a répondu provenaient de sa propre expérience, ou s'il les a lues à partir d'articles See More , ou même complètement Je ne sais pas. )
4. Quels sont les avantages de la disposition DIV+css par rapport à la disposition des tableaux ?
C'est plus pratique lors de la révision de la version. Il suffit de changer le fichier CSS.
La vitesse de chargement des pages est plus rapide, la structure est claire et l'affichage de la page est concis.
La performance est séparée de la structure.
Les moteurs de recherche (seo) faciles à optimiser sont plus conviviaux et il est plus facile d'obtenir un classement plus élevé.
5.a : Quelles sont les similitudes et les différences entre l'alt et le titre d'img ? b : Quelles sont les similitudes et les différences entre strong et em ?
Réponse :
a :
alt (texte alternatif) : pour les agents utilisateurs (UA) qui ne peuvent pas afficher d'images, de formulaires ou d'applets, l'attribut alt est utilisé pour spécifier un texte alternatif. La langue du texte de remplacement est spécifiée par l'attribut lang. (Dans le navigateur IE, alt sera affiché sous forme d'info-bulle lorsqu'il n'y a pas de titre)
title (info-bulle) : Cet attribut est l'élément qui définit ceci attribut. Fournir des informations consultatives.
b :
fort : étiquette d'accentuation en gras, emphase, indiquant l'importance du contenu
em : balise d'emphase en italique, plus fortement accentuée, indiquant le point d'accentuation du contenu
6.Pouvez-vous décrire la différence entre l'amélioration progressive et la dégradation gracieuse ?
Amélioration progressive : construire pages pour les navigateurs de version basse pour garantir les fonctions les plus basiques, puis améliorer les effets, les interactions et ajouter des fonctions pour les navigateurs avancés pour obtenir une meilleure expérience utilisateur.
Dégradation gracieuse : créez des fonctionnalités complètes depuis le début, puis rendez-les compatibles avec les navigateurs de versions inférieures.
Différence : la dégradation gracieuse commence à partir d'un statu quo complexe et tente de réduire l'offre d'expérience utilisateur, tandis que l'amélioration progressive commence à partir d'une version très basique et performante. de la fonction a démarré et est continuellement élargi pour s'adapter aux besoins des environnements futurs. La dégradation (dégradation fonctionnelle) signifie regarder en arrière ; l'amélioration progressive signifie regarder vers l'avant tout en gardant ses racines dans une zone de sécurité.
La vue « rétrogradation gracieuse »
La vue « rétrogradation gracieuse » soutient que les sites Web doivent être conçus pour les navigateurs les plus avancés et les plus complets. Organisez les tests des navigateurs considérés comme « obsolètes » ou ayant des fonctions manquantes à la dernière étape du cycle de développement, et limitez les objets de test à la version précédente des navigateurs grand public (tels que IE, Mozilla, etc.).
Selon ce paradigme de conception, les anciens navigateurs sont considérés comme n'offrant qu'une expérience de navigation « médiocre, mais passable ». Vous pouvez effectuer quelques petits ajustements en fonction d'un navigateur spécifique. Mais comme elles ne sont pas au centre de notre attention, les autres différences seront ignorées, à l'exception de la correction de bugs plus importants.
La perspective « amélioration progressive »
La perspective « amélioration progressive » estime que vous devez vous concentrer sur le contenu lui-même.
Le contenu est la raison pour laquelle nous construisons un site Web. Certains sites Web l'affichent, certains le collectent, certains le recherchent, certains l'exploitent et certains sites Web incluent même tout ce qui précède, mais la même chose est qu'ils impliquent tous du contenu. Cela fait de « l’amélioration progressive » un paradigme de conception plus raisonnable. C'est pourquoi il a été immédiatement adopté par Yahoo! et utilisé pour construire sa stratégie « Graded Browser Support (Graded Browser Support) ».
Alors voici la question. Maintenant que le chef de produit voit que les effets de page Web d'IE6, 7 et 8 sont des coins et des ombres beaucoup moins arrondis (CSS3) que les navigateurs modernes, et qu'ils nécessitent une compatibilité (utiliser des arrière-plans d'images et abandonner CSS3), comment allez-vous le convaincre ?
(Jeu gratuit)
7.Pourquoi utiliser plusieurs noms de domaine Serait-il plus efficace de stocker les ressources d’un site Web ?
La mise en cache CDN est plus pratique
Limite de simultanéité du navigateur révolutionnaire
Enregistrer la bande passante des cookies
Enregistrer bande passante des cookies Nombre de connexions au nom de domaine principal, optimiser la vitesse de réponse des pages
Prévenir les problèmes de sécurité inutiles
8.Veuillez parler de votre compréhension de l'importance des normes Web et des organisations de normalisation.
(Pas de réponse standard) Les normes Web et les organisations de normalisation sont toutes conçues pour rendre le développement du Web plus « sain ». Les développeurs suivent des normes unifiées et. réduire les coûts. La difficulté de développement, les coûts de développement, le référencement seront également plus faciles, et divers bugs et problèmes de sécurité ne seront pas causés par une mauvaise utilisation du code, améliorant finalement la convivialité du site Web.
9.Veuillez décrire la différence entre les cookies, sessionStorage et localStorage ?
SessionStorage est utilisé pour stocker localement les données d'une session. Ces données ne sont accessibles que par les pages de la même session et les données seront perdues à la fin de la session. . Par conséquent, sessionStorage n'est pas un stockage local persistant, mais uniquement un stockage au niveau de la session. LocalStorage est utilisé pour le stockage local persistant, à moins que les données ne soient activement supprimées, les données n'expireront jamais.
La différence entre le stockage Web et les cookies
Le concept de stockage Web est similaire aux cookies. La différence est qu’il est conçu pour une plus grande capacité de stockage. La taille du cookie est limitée et le cookie sera envoyé chaque fois que vous demanderez une nouvelle page, ce qui gaspillera de la bande passante. De plus, le cookie doit spécifier une portée et ne peut pas être appelé sur plusieurs domaines.
De plus, Web Storage a setItem, getItem, removeItem, clear et d'autres méthodes. Contrairement aux cookies, les développeurs front-end doivent encapsuler eux-mêmes setCookie et getCookie. Mais les cookies sont également indispensables : les cookies sont utilisés pour interagir avec le serveur et existent dans le cadre de la spécification HTTP, tandis que le stockage Web n'est créé que pour « stocker » les données localement.
10. Décrivez brièvement la différence entre src et href.
Réponse :
src est utilisé pour remplacer l'élément actuel, et href est utilisé pour établir une connexion entre le document actuel et la ressource référencée.
src est l'abréviation de source, qui pointe vers l'emplacement de la ressource externe. Le contenu pointé sera intégré dans le document à l'emplacement de la balise actuelle ; est demandé, la ressource vers laquelle elle pointe sera téléchargée et appliquée aux documents, tels que les scripts js, les images img, les cadres et autres éléments.
<script src ="js.js"></script>
Lorsque le navigateur analyse cet élément, il suspend le téléchargement et le traitement des autres ressources jusqu'à ce que la ressource soit chargée, compilée et exécutée, et les éléments tels que les images et les cadres De cette manière, cela revient également à intégrer la ressource pointée dans la balise actuelle. C'est aussi pourquoi le script js est placé en bas au lieu de la tête.
href est l'abréviation de Hypertext Reference, qui pointe vers l'emplacement de la ressource réseau et établit un lien vers l'élément actuel (ancre) ou le document actuel (lien). au document
<link href="common.css" rel="stylesheet"/>
Ensuite, le navigateur reconnaîtra le document comme un fichier CSS, téléchargera les ressources en parallèle et n'arrêtera pas de traiter le document en cours. C'est pourquoi il est recommandé d'utiliser la méthode link pour charger les CSS au lieu d'utiliser la méthode @import.
11. Selon vous, quels formats d'image seront utilisés dans la production de pages Web ?
Réponse :
png-8, png-24, jpeg, gif, svg.
Mais aucune des réponses ci-dessus ne constitue la réponse finale souhaitée par l'intervieweur. Ce que l'intervieweur veut entendre, c'est Webp,Apng. (Faites-vous attention aux nouvelles technologies et aux nouveautés)
Vulgarisation scientifique Webp : format WebP, un format développé par Google pour accélérer le chargement des images. Format d'image. Le volume de compression d'image ne représente qu'environ les 2/3 de celui de JPEG et peut économiser beaucoup de ressources de bande passante du serveur et d'espace de données. Des sites Web bien connus tels que Facebook Ebay ont commencé à tester et à utiliser le format WebP.
A qualité égale, le volume des images au format WebP est 40% inférieur à celui des images au format JPEG.
Apng : Le nom complet est "Animated Portable Network Graphics", qui est une extension d'animation bitmap de PNG et peut réaliser des images dynamiques au format png. Il est né en 2004, mais n'était pas pris en charge par les principaux fabricants de navigateurs. Jusqu'à ce qu'il soit récemment pris en charge par iOS Safari 8, il devrait remplacer le GIF et devenir le standard graphique dynamique de nouvelle génération.
12. Savez-vous ce que sont les microformats ? Parlez de compréhension. Les microformats doivent-ils être pris en compte dans les builds front-end ?
Réponse :
Les microformats sont un ensemble de vocabulaire XHTML sémantique lisible par machine. Il s'agit d'un format spécial développé pour des applications spéciales.
Avantages : ajoutez des données intelligentes aux pages Web afin que le contenu du site Web puisse afficher des conseils supplémentaires dans l'interface des résultats du moteur de recherche. (Exemple d'application : Douban, si vous êtes intéressé, recherchez-le vous-même sur Google)
13. Une fois le code css/js en ligne, les développeurs optimisent souvent les performances à partir du. chaque fois que l'utilisateur actualise la page Web, un js Où les requêtes sont-elles généralement mises en cache ?
Réponse : cache DNS, cache cdn, cache du navigateur, cache du serveur.
14. Il y a beaucoup d'images sur une seule page (grand site de commerce électronique), et le chargement est très lent. De quelles méthodes disposez-vous pour optimiser le chargement. de ces images et offrir aux utilisateurs une meilleure expérience ?
Les images sont chargées paresseusement. Vous pouvez ajouter un événement de barre de défilement à la zone invisible de la page pour déterminer la distance entre la position de l'image et le haut du navigateur et la page. le premier est plus petit que le second, chargé en premier.
S'il s'agit d'un diaporama, d'un album photo, etc., vous pouvez utiliser la technologie de préchargement d'images pour télécharger en premier les images précédentes et suivantes de l'affichage actuel.
Si l'image est une image CSS, vous pouvez utiliser CSSsprite, SVGsprite, Iconfont, Base64 et d'autres technologies.
Si l'image est trop grande, vous pouvez utiliser une image spécialement encodée Lors du chargement, une vignette particulièrement compressée sera chargée en premier pour améliorer l'expérience utilisateur.
Si la zone d'affichage de l'image est plus petite que la taille réelle de l'image, l'image est d'abord compressée côté serveur en fonction des besoins de l'entreprise, et l'image compressée la taille de l’image sera cohérente avec l’affichage.
15. Comment comprenez-vous la sémantique de la structure HTML ?
-
peut donner à la page une structure claire lorsqu'elle est supprimée ou que le style est perdu :
le HTML lui-même n'a aucune représentation. Nous voyons que par exemple 4a249f0d628e2318394fd9b75b4636b1 est en gras, la taille de police 2em, le gras 8e99a69fbe029cd4e2b854e244eab143 . Performances, ce sont en fait les styles CSS par défaut du HTML. Par conséquent, lorsque les styles sont supprimés ou perdus, la page peut présenter une structure claire. Cependant, les navigateurs ont des styles par défaut. le but des styles par défaut est également Afin de mieux exprimer la sémantique du HTML, on peut dire que le style par défaut du navigateur et la structure sémantique HTML sont indissociables.
Les lecteurs d'écran (si le visiteur est malvoyant) « liront » votre page entièrement en fonction de votre balisage.
Par exemple, si vous utilisez des balises sémantiques, les lecteurs d'écran « épelleront » votre mot au lieu d'essayer de le prononcer en entier.
Les PDA, les téléphones mobiles et autres appareils peuvent ne pas être en mesure de restituer les pages Web comme les navigateurs informatiques ordinaires (généralement parce que ces appareils ne prennent pas en charge CSS)
L'utilisation du balisage sémantique peut garantir que ces appareils restituent la page Web de manière significative. Idéalement, l'appareil de visualisation est chargé de restituer la page Web conformément aux conditions de l'appareil lui-même. 🎜> Le balisage sémantique fournit les informations pertinentes requises par l'appareil, vous évitant ainsi d'avoir à considérer toutes les situations d'affichage possibles (y compris les appareils existants ou nouveaux dans le futur). Par exemple, un téléphone mobile peut choisir d'afficher une section de). texte marqué d'un titre en gras. Un ordinateur de poche peut l'afficher dans une police plus grande. Quoi qu'il en soit, une fois que vous avez marqué le texte comme titre, vous pouvez être sûr que l'appareil le lira de manière appropriée. propres termes
- Les robots des moteurs de recherche s'appuient également sur le balisage pour déterminer le contexte et le poids des mots-clés individuels
-
- Il est très important que votre page soit facile à comprendre pour les robots d'exploration, car les robots ignoreront très bien les balisage utilisé pour la présentation et se concentre uniquement sur le balisage sémantique
Le référencement repose principalement sur le contenu de votre site internet et les liens externes.
Facile pour le développement et la maintenance de l'équipe
Le W3C a établi une très bonne norme pour nous, et pour tout le monde dans le équipe Tous ceux qui suivent cette norme peuvent réduire de nombreuses différences, faciliter le développement et la maintenance, améliorer l'efficacité du développement et même réaliser un développement modulaire.
16. Parlons de ce qu'il faut considérer pour bien faire du référencement du point de vue front-end ?
Comprendre comment les moteurs de recherche explorent et indexent les pages Web
Vous avez besoin connaître les principes de fonctionnement de base de certains moteurs de recherche, les différences entre les moteurs de recherche, le fonctionnement des robots de recherche (robots SE ou web crawlers), la manière dont les moteurs de recherche trient les résultats de recherche, etc.
Optimisation des balises méta
Comprend principalement le thème (Titre), la description du site Web (Description ) ), et des mots-clés (Mots-clés). Il existe d'autres textes cachés tels que Auteur (auteur), Catégorie (répertoire), Langue (langue d'encodage), etc.
Comment sélectionner des mots-clés et les placer dans des pages Web
Recherchez simplement Utiliser des mots-clés . L'analyse et la sélection des mots clés sont l'une des tâches les plus importantes du référencement. Tout d'abord, déterminez les principaux mots-clés du site Web (généralement autour de 5), puis optimisez ces mots-clés, notamment la densité des mots-clés (Densité), la pertinence (Relavancy), la proéminence (Proéminence), etc.
Comprendre les principaux moteurs de recherche
Bien qu'il existe de nombreux moteurs de recherche, mais pour le site Web Il n'y a que quelques facteurs dans lesquels le trafic joue un rôle décisif. Par exemple, les versions anglaises incluent principalement Google, Yahoo, Bing, etc. ; les versions chinoises incluent Baidu, Sogou, Youdao, etc. Différents moteurs de recherche ont des règles différentes pour explorer, indexer et trier les pages. Vous devez également comprendre la relation entre les portails de recherche et les moteurs de recherche. Par exemple, AOL utilise la technologie de recherche de Google pour la recherche sur le Web et MSN utilise la technologie de Bing.
Annuaire Internet principal
L'Open Directory lui-même n'est pas un moteur de recherche, mais un La principale différence entre un grand annuaire de sites Web et un moteur de recherche réside dans la manière dont il collecte le contenu d’un site Web. L'annuaire est édité manuellement et comprend principalement la page d'accueil du site Internet ; le moteur de recherche la collecte automatiquement et parcourt un grand nombre de pages de contenu en plus de la page d'accueil.
Moteur de recherche au paiement par clic
Les moteurs de recherche doivent également survivre, à mesure que le commerce sur Internet devient de plus en plus mature et que les moteurs de recherche payants sont devenus populaires. Les plus courants sont Overture et Baidu, et bien sûr le projet publicitaire de Google, Google Adwords. De plus en plus de personnes utilisent les annonces de clics des moteurs de recherche pour localiser des sites Web commerciaux. Il existe également de nombreuses connaissances en matière d'optimisation et de classement. Vous devez apprendre à obtenir le plus de clics avec le moins d'investissement publicitaire.
Connexion au moteur de recherche
Une fois le site Web terminé, ne restez pas là en attendant, les invités tombent du ciel. Le moyen le plus simple de permettre aux autres de vous trouver est de soumettre votre site Web à un moteur de recherche. Si vous avez un site Web commercial, les principaux moteurs de recherche et annuaires vous demanderont de payer pour être inclus (par exemple, Yahoo facture 299 $), mais la bonne nouvelle est que (du moins jusqu'à présent) le plus grand moteur de recherche, Google, est actuellement gratuit. , et il domine contrôle plus de 60 % du marché de la recherche.
Échange de liens et popularité des liens (Link Popularity)
网页内容都是以超文本(Hypertext)的方式来互相链接的,网站之间也是如此。除了搜索引擎以外,人们也每天通过不同网站之间的链接来Surfing(“冲浪”)。其它网站到你的网站的链接越多,你也就会获得更多的访问量。更重要的是,你的网站的外部链接数越多,会被搜索引擎认为它的重要性越大,从而给你更高的排名。
合理的标签使用
Css篇:
1.有哪项方式可以对一个DOM设置它的CSS样式?
外部样式表,引入一个外部css文件
内部样式表,将css代码放在 93f0f5c25f18dab9d176bd4f6de5d30e 标签内部
内联样式,将css样式直接定义在 HTML 元素内部
2.CSS都有哪些选择器?
派生选择器(用HTML标签申明)
id选择器(用DOM的ID申明)
类选择器(用一个样式类名申明)
属性选择器(用DOM的属性申明,属于CSS2,IE6不支持,不常用,不知道就算了)
除了前3种基本选择器,还有一些扩展选择器,包括
后代选择器(利用空格间隔,比如p .a{ })
群组选择器(利用逗号间隔,比如p,p,#a{ })
那么问题来了,CSS选择器的优先级是怎么样定义的?
基本原则:
一般而言,选择器越特殊,它的优先级越高。也就是选择器指向的越准确,它的优先级就越高。
复杂的计算方法:
用1表示派生选择器的优先级
用10表示类选择器的优先级
用100标示ID选择器的优先级
div.test1 .span var 优先级 1+10 +10 +1
span#xxx .songs li 优先级1+100 + 10 + 1
#xxx li 优先级 100 +1
那么问题来了,看下列代码,e388a4556c0f65e1904146cc1a846bee标签内的文字是什么颜色的?。
<style>
.classA{ color:blue;}
.classB{ color:red;}
</style>
<body>
<p class='classB classA'> 123 </p>
</body>
答案:red。与样式定义在文件中的先后顺序有关,即是后面的覆盖前面的,与在c3e8143656b721cd975052a63f331fd5中的先后关系无关。
3.CSS中可以通过哪些属性定义,使得一个DOM元素不显示在浏览器可视范围内?
最基本的:
设置display属性为none,或者设置visibility属性为hidden
技巧性:
设置宽高为0,设置透明度为0,设置z-index位置在-1000
4.超链接访问过后hover样式就不出现的问题是什么?如何解决?
答案:被点击访问过的超链接样式不在具有hover和active了,解决方法是改变CSS属性的排列顺序: L-V-H-A(link,visited,hover,active)
5.什么是Css Hack?ie6,7,8的hack分别是什么?
答案:针对不同的浏览器写不同的CSS code的过程,就是CSS hack。
示例如下:
#test {
width:300px;
height:300px;
background-color:blue; /*firefox*/
background-color:red\9; /*all ie*/
background-color:yellow\0; /*ie8*/
+background-color:pink; /*ie7*/
_background-color:orange; /*ie6*/ }
:root #test { background-color:purple\9; } /*ie9*/
@media all and (min-width:0px){ #test {background-color:black\0;} } /*opera*/
@media screen and (-webkit-min-device-pixel-ratio:0){ #test {background-color:gray;} } /*chrome and safari*/6.请用Css写一个简单的幻灯片效果页面
答案:知道是要用css3。使用animation动画实现一个简单的幻灯片效果。
/**HTML**/
div.ani
/**css**/
.ani{
width:480px;
height:320px;
margin:50px auto;
overflow: hidden;
box-shadow:0 0 5px rgba(0,0,0,1);
background-size: cover;
background-position: center;
-webkit-animation-name: "loops";
-webkit-animation-duration: 20s;
-webkit-animation-iteration-count: infinite;
}
@-webkit-keyframes "loops" {
0% {
background:url(http://d.hiphotos.baidu.com/image/w%3D400/sign=c01e6adca964034f0fcdc3069fc27980/e824b899a9014c08e5e38ca4087b02087af4f4d3.jpg) no-repeat;
}
25% {
background:url(http://b.hiphotos.baidu.com/image/w%3D400/sign=edee1572e9f81a4c2632edc9e72b6029/30adcbef76094b364d72bceba1cc7cd98c109dd0.jpg) no-repeat;
}
50% {
background:url(http://b.hiphotos.baidu.com/image/w%3D400/sign=937dace2552c11dfded1be2353266255/d8f9d72a6059252d258e7605369b033b5bb5b912.jpg) no-repeat;
}
75% {
background:url(http://g.hiphotos.baidu.com/image/w%3D400/sign=7d37500b8544ebf86d71653fe9f9d736/0df431adcbef76095d61f0972cdda3cc7cd99e4b.jpg) no-repeat;
}
100% {
background:url(http://c.hiphotos.baidu.com/image/w%3D400/sign=cfb239ceb0fb43161a1f7b7a10a54642/3b87e950352ac65ce2e73f76f9f2b21192138ad1.jpg) no-repeat;
}
}7.行内元素和块级元素的具体区别是什么?行内元素的padding和margin可设置吗?
块级元素(block)特性:
总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示;
宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可控制;
内联元素(inline)特性:
和相邻的内联元素在同一行;
宽度(width)、高度(height)、内边距的top/bottom(padding-top/padding-bottom)和外边距的top/bottom(margin-top/margin-bottom)都不可改变(也就是padding和margin的left和right是可以设置的),就是里面文字或图片的大小。
那么问题来了,浏览器还有默认的天生inline-block元素(拥有内在尺寸,可设置高宽,但不会自动换行),有哪些?
答案:d5fd7aea971a85678ba271703566ebfd 、a1f02c36ba31691bcfe87b2722de723b 、bb9345e55eb71822850ff156dfde57c8 、4750256ae76b6b9d804861d8f69e79d3 、2e1cf0710519d5598b1f0f14c36ba674。
8.什么是外边距重叠?重叠的结果是什么?
答案:
外边距重叠就是margin-collapse。
在CSS当中,相邻的两个盒子(可能是兄弟关系也可能是祖先关系)的外边距可以结合成一个单独的外边距。这种合并外边距的方式被称为折叠,并且因而所结合成的外边距称为折叠外边距。
折叠结果遵循下列计算规则:
两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。
两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。
两个外边距一正一负时,折叠结果是两者的相加的和。
9.rgba()和opacity的透明效果有什么不同?
答案:
rgba()和opacity都能实现透明效果,但最大的不同是opacity作用于元素,以及元素内的所有内容的透明度,
而rgba()只作用于元素的颜色或其背景色。(设置rgba透明的元素的子元素不会继承透明效果!)
10.css中可以让文字在垂直和水平方向上重叠的两个属性是什么?
答案:
垂直方向:line-height
水平方向:letter-spacing
那么问题来了,关于letter-spacing的妙用知道有哪些么?
答案:可以用于消除inline-block元素间的换行符空格间隙问题。
11.如何垂直居中一个浮动元素?
// 方法一:已知元素的高宽
#div1{
background-color:#6699FF;
width:200px;
height:200px;
position: absolute; //父元素需要相对定位
top: 50%;
left: 50%;
margin-top:-100px ; //二分之一的height,width
margin-left: -100px;
}
//方法二:
#div1{
width: 200px;
height: 200px;
background-color: #6699FF;
margin:auto;
position: absolute; //父元素需要相对定位
left: 0;
top: 0;
right: 0;
bottom: 0;
}
那么问题来了,如何垂直居中一个a1f02c36ba31691bcfe87b2722de723b?(用更简便的方法。)
#container //a1f02c36ba31691bcfe87b2722de723b的容器设置如下
{
display:table-cell;
text-align:center;
vertical-align:middle;
}
12.px和em的区别。
px和em都是长度单位,区别是,px的值是固定的,指定是多少就是多少,计算比较容易。em得值不是固定的,并且em会继承父级元素的字体大小。
浏览器的默认字体高都是16px。所以未经调整的浏览器都符合: 1em=16px。那么12px=0.75em, 10px=0.625em。
13.描述一个"reset"的CSS文件并如何使用它。知道normalize.css吗?你了解他们的不同之处?
重置样式非常多,凡是一个前端开发人员肯定有一个常用的重置CSS文件并知道如何使用它们。他们是盲目的在做还是知道为什么这么做呢?原因是不同的浏览器对一些元素有不同的默认样式,如果你不处理,在不同的浏览器下会存在必要的风险,或者更有戏剧性的性发生。
你可能会用Normalize来代替你的重置样式文件。它没有重置所有的样式风格,但仅提供了一套合理的默认样式值。既能让众多浏览器达到一致和合理,但又不扰乱其他的东西(如粗体的标题)。
在这一方面,无法做每一个复位重置。它也确实有些超过一个重置,它处理了你永远都不用考虑的怪癖,像HTML的audio元素不一致或line-height不一致。
14.Sass、LESS是什么?大家为什么要使用他们?
他们是CSS预处理器。他是CSS上的一种抽象层。他们是一种特殊的语法/语言编译成CSS。
例如Less是一种动态样式语言. 将CSS赋予了动态语言的特性,如变量,继承,运算, 函数. LESS 既可以在客户端上运行 (支持IE 6+, Webkit, Firefox),也可一在服务端运行 (借助 Node.js)。
为什么要使用它们?
结构清晰,便于扩展。
可以方便地屏蔽浏览器私有语法差异。这个不用多说,封装对浏览器语法差异的重复处理,减少无意义的机械劳动。
可以轻松实现多重继承。
完全兼容 CSS 代码,可以方便地应用到老项目中。LESS 只是在 CSS 语法上做了扩展,所以老的 CSS 代码也可以与 LESS 代码一同编译。
15.display:none与visibility:hidden的区别是什么?
display : 隐藏对应的元素但不挤占该元素原来的空间。
visibility: 隐藏对应的元素并且挤占该元素原来的空间。
即是,使用CSS display:none属性后,HTML元素(对象)的宽度、高度等各种属性值都将“丢失”;而使用visibility:hidden属性后,HTML元素(对象)仅仅是在视觉上看不见(完全透明),而它所占据的空间位置仍然存在。
16.知道css有个content属性吗?有什么作用?有什么应用?
答案:
知道。css的content属性专门应用在 before/after 伪元素上,用于来插入生成内容。
最常见的应用是利用伪类清除浮动。
//一种常见利用伪类清除浮动的代码
.clearfix:after {
content:"."; //这里利用到了content属性
display:block;
height:0;
visibility:hidden;
clear:both; }
.clearfix {
*zoom:1;
}
after伪元素通过 content 在元素的后面生成了内容为一个点的块级元素,再利用clear:both清除浮动。
那么问题继续还有,知道css计数器(序列数字字符自动递增)吗?如何通过css content属性实现css计数器?
答案:css计数器是通过设置counter-reset 、counter-increment 两个属性 、及 counter()/counters()一个方法配合after / before 伪类实现。
具体实现方案:请戳张鑫旭大大的博文CSS计数器(序列数字字符自动递增)详解 。
觉得题目还ok的亲点个推荐哦,题量会不断增加。
暂且贴出做出答案的部分。针对文中各题,如有更好的解决方法或者错误之处,各位亲务必告知。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

