Maison >interface Web >Voir.js >Comment installer vue-cli
Comment installer vue-cli
- coldplay.xixioriginal
- 2020-11-12 14:34:268092parcourir
Comment installer vue-cli : installez d'abord l'environnement de nœud et installez l'échafaudage [vue-cli], le code est [npm install -g vue-cli] puis installez les dépendances du projet, le code est ; [installation npm] .

[Articles connexes recommandés : vue.js]
Méthode installée vue-cli :
1. Avant l'installation, vérifiez si l'environnement de nœud a été installé. Si c'est le cas, nous installerons la prochaine vue-cli. Sinon, nous installerons d'abord l'environnement de nœud.

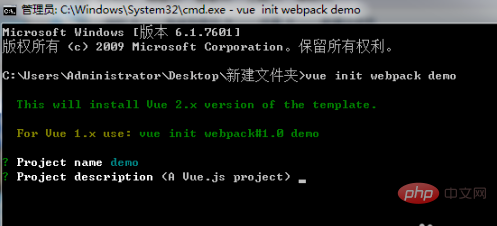
2. Installez l'échafaudage vue-cli. Le code d'installation est : npm install -g vue-cli Ce que nous choisissons ici est l'installation globale. Après l'installation, créez le projet.

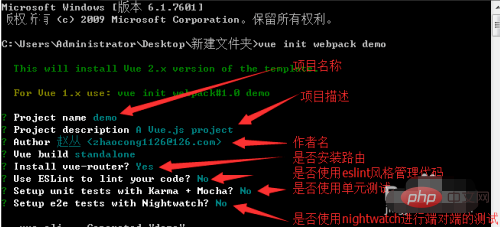
3. Choisissez ensuite d'installer ou non le plug-in en fonction des invites. S'il est installé, sélectionnez Oui. S'il n'est pas installé, sélectionnez Non. la sélection du plug-in est terminée.

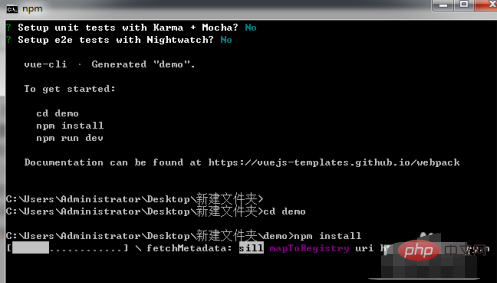
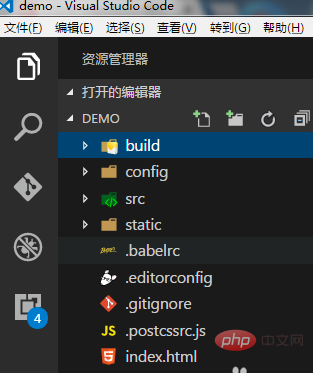
4. Après cela, nous nous rendons dans le répertoire du projet, puis installons les dépendances du projet. Le code d'installation des dépendances du projet est : npm install


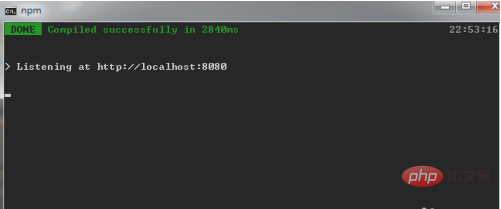
npm run dev


Recommandations d'apprentissage gratuites associées : JavaScript(Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

