Maison >interface Web >Voir.js >Comment configurer des fichiers inter-domaines dans vue.js
Comment configurer des fichiers inter-domaines dans vue.js
- coldplay.xixioriginal
- 2020-11-12 15:04:273478parcourir
Comment configurer les fichiers inter-domaines dans vue.js : modifiez d'abord l'attribut [dev -- proxyTable] dans [index.js] sous le dossier de configuration sous le projet, puis définissez la cible sur le nom de domaine ; auquel il faut accéder ; Enfin, changeorigin est défini sur true pour activer le proxy inverse.

Comment configurer des fichiers inter-domaines dans vue.js :
1. nous en avons souvent besoin Lorsqu'il s'agit de problèmes inter-domaines, en fait, il existe un fichier pour nous permettre de configurer des requêtes inter-domaines dans vue cli.
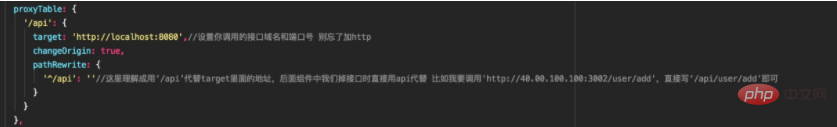
2. Lorsque les requêtes inter-domaines ne peuvent pas être effectuées, nous pouvons modifier l'attribut index.js dans dev -- proxyTable sous le dossier de configuration sous le projet

Définir sur true pour activer le proxy inverse changeorigin: true
N'écrire rien pathRiwrite '^/api':" "
Apprentissage recommandé gratuit. :JavaScript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

