Maison >interface Web >js tutoriel >Présentation de quatre types de méthodes de détection js et de méthodes d'outils écrites sur la base de jquery
Présentation de quatre types de méthodes de détection js et de méthodes d'outils écrites sur la base de jquery
- coldplay.xixiavant
- 2020-11-11 17:22:552071parcourir
Méthode de détection de colonnes
javascript et méthode d'outil écrite sur la base de jquery.

Introduction
Aujourd'hui, nous étudions principalement les quatre méthodes de détection de type de js. Lorsqu'il s'agit de détection de type de js, nous devons y mentionner js. Il existe plusieurs types de données. Les types ne seront pas expliqués en détail. Après tout, les documents sont clairs, nous allons donc simplement les lister :
Adresse du document :
Type de données de base. : String , Boolean, undefined, null, Number, Symbol, BigInt
Types de données de référence : Object, Array, RegExp...
Les types de détection dont nous parlons aujourd'hui incluent les quatre suivants types et enfin, une méthode outil plus pratique écrite basée sur jquery :
typeof [Point clé]
instanceof
constructeur
Object.prototype.toString.call [Clé]
typeof
1. Contenu de base
Définition
: opérateur capable de détecter les types de baseSyntaxe
: type de [valeur]Valeur de retour
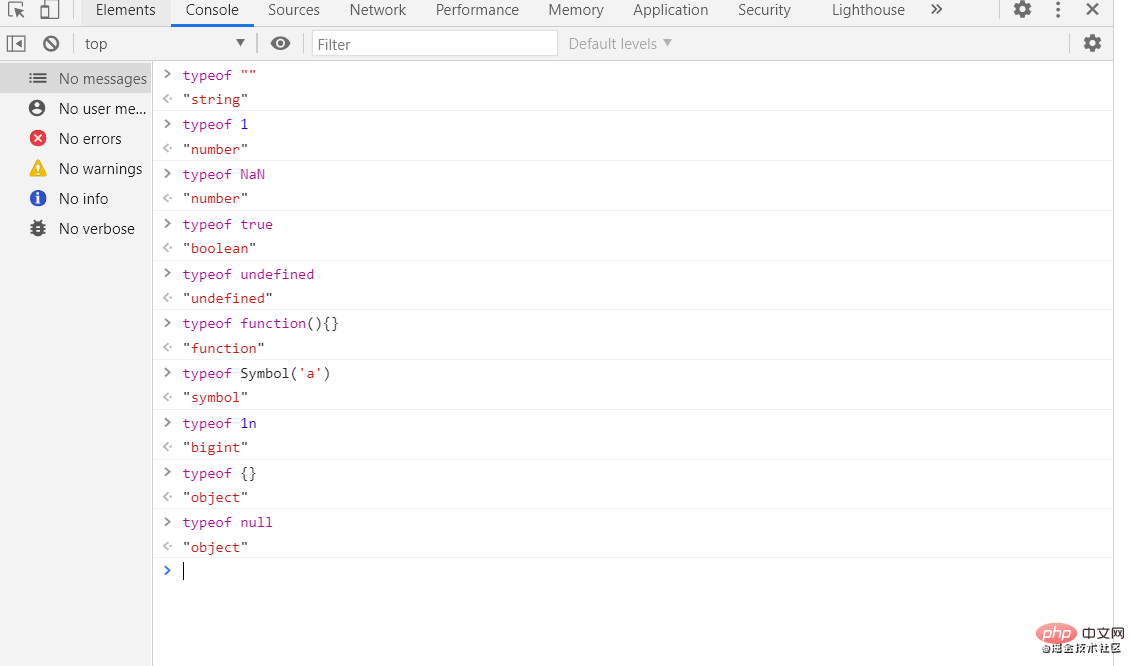
: ["chaîne", "nombre", "booléen", "undéfini", "objet", "fonction", " symbole ", "bigint"]
Le résultat est tel qu'indiqué sur la figure :

2. Défauts et lacunes
Bien que typeof semble être très utile d'après ce qui précède, nous savons généralement que les choses utiles ont toujours certains défauts, tout comme les gens ne peuvent pas être très utiles. Parfait
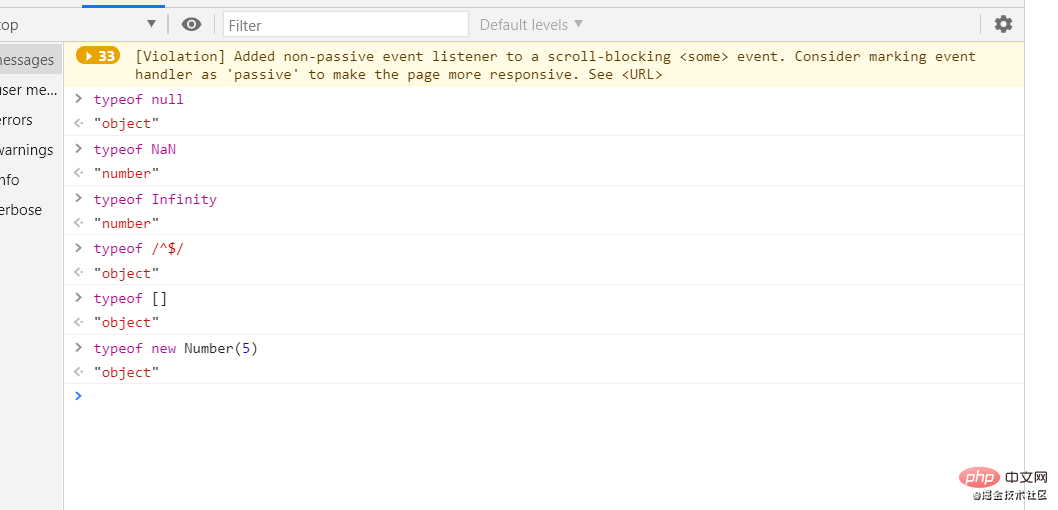
- 1. Typeof détecte fondamentalement parfaitement les types de base, mais les types de référence peuvent exploser sur place, tels que
les objets tableau, les objets normaux, les nouveaux objets numériques... ... . Tous les retours sont des Object
- 2 sous forme de chaînes. Par exemple,
NaN / Infinity
sont tous deux des "nombres" - 3.
typeof. null est "objet"
Le résultat est tel qu'indiqué dans la figure :

Scénarios courants
let x = {};
if(x != null && typeof x === "object"){
判断是否是对象,由于typeof null也是返回object,因此要排除它
}复制代码
<.> instanceof
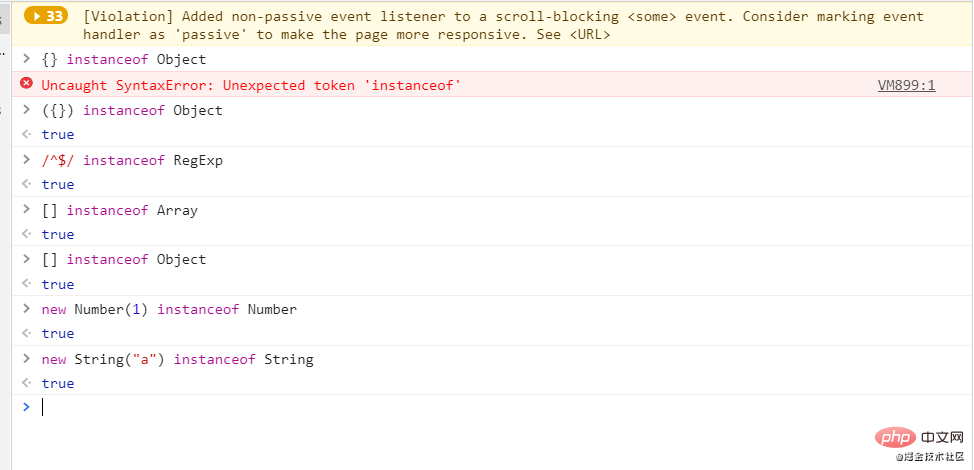
1. Contenu de baseLe résultat est le suivant montré dans la figure Affichage : [Note] {} sera traité ici comme un bloc de code, donc la première ligne signale une erreur
- Définition
: utilisé pour détecter si l'attribut prototype du constructeur apparaît dans un objet instance On la chaîne prototype.
- Syntaxe
: instance d'objet du constructeur
- Valeur de retour
: valeur booléenne

2 . 缺陷与不足
- 1 . 无法检测基本类型,返回的都是false ,只能检测引用类型
- 2 . 由于instanceof是根据原型来检测类型的,返回值也是布尔类型,因此无法直观的看出数据类型
- 3 . 因为原型可以更改,有时候利用instanceof来判断不一定十分准确
结果如图所示 :

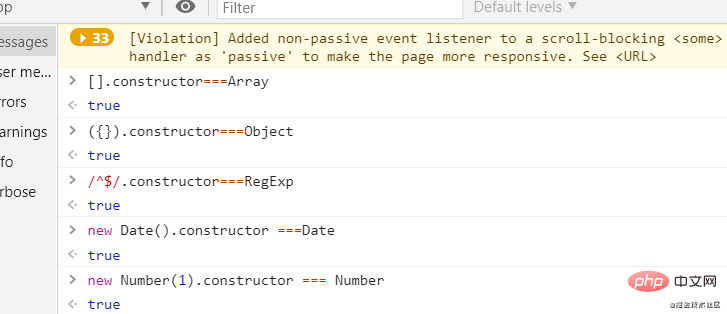
constructor
1 . 基本内容
定义
: 通过构造器来判断类型。语法
: target.constructor == "类型名字"
结果如图所示 :

2 . 缺陷与不足
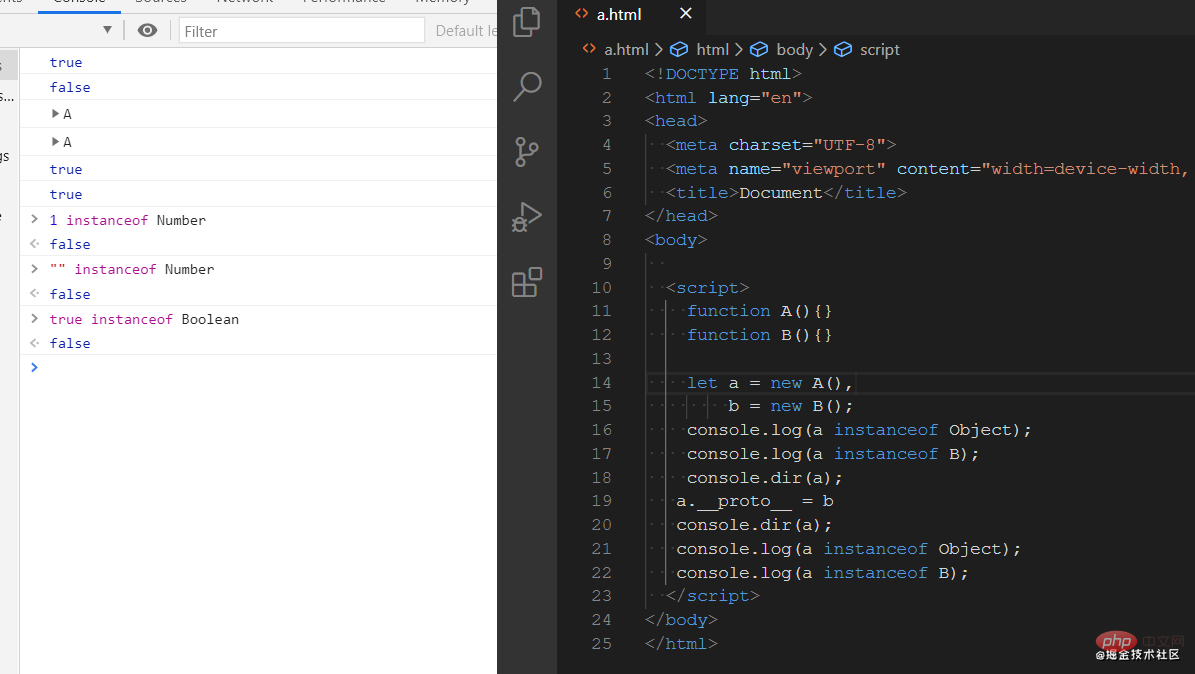
- 1 . 原理基本和instanceof一样,都是根据原型判断
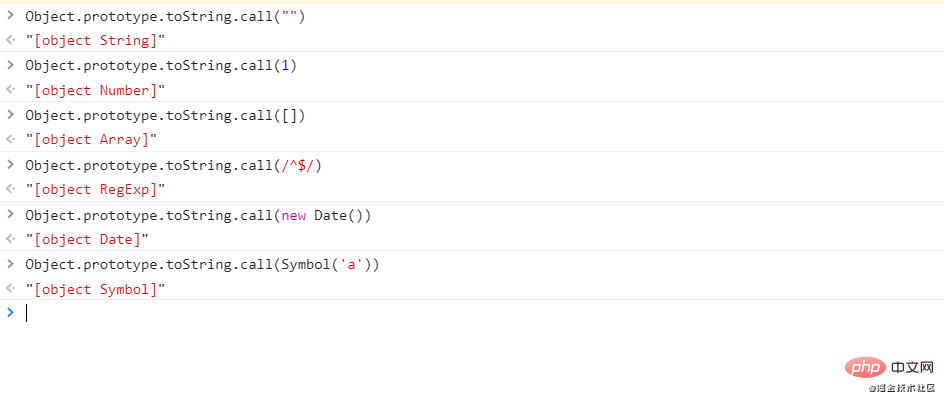
Object.prototype.toString.call()
1 . 基本内容
定义
: 返回一个表示该对象的字符串。语法
: Object.prototype.toString.call(params)返回值
: "[object 类型]"
结果如图所示 :

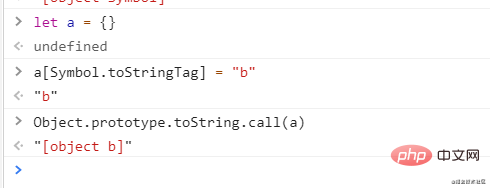
2 . 基本原理
Object.prototype.toString.call()中“[object 类型]”返回的值是由
Symbol.toStringTag决定
如图所示:

根据jquery写出的判断方法
1.代码实现
var class2type = {};
["Boolean","Number","String","Function","Array","Date","RegExp","Object","Error","Symbol","BigInt","GeneratorFunction"].forEach(item=>{
class2type["[object "+item+"]"] = item.toLowerCase();
})
function toType(obj){
if(obj==null){
return obj+'';
}
return typeof obj === "object" || typeof obj === "function" ?
class2type[toString.call(obj)] || "object" : typeof obj;
}复制代码
最后,由于第一次写文章,有些紧张,如有写的不好之处请指出来,作者会继续努力写文章总结,一起加油!打工人!!!
相关免费学习推荐:JavaScript(视频)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

