Maison >interface Web >js tutoriel >Introduction à JavaScript : que savez-vous de la sécurité frontale ?
Introduction à JavaScript : que savez-vous de la sécurité frontale ?
- coldplay.xixiavant
- 2020-11-10 17:30:511999parcourir
La chronique javascript d'aujourd'hui présente la sécurité frontale.

Avant-propos
Bonjour, AV8D~ Le sujet que nous souhaitons partager aujourd'hui est la Web sécurité frontale. webL'importance de la sécurité va de soi et constitue un sujet que toutes les sociétés Internet ne peuvent éviter.
Dans le domaine du front-end Web, bien que les navigateurs nous aient aidés à prendre de nombreuses mesures d'isolement et de protection au niveau du système, les fonctionnalités ouvertes du code des pages Web et les fonctionnalités linguistiques de html、JS permettent toujours aux pirates de ont de nombreux problèmes. Google、facebook etc. ont tous leurs propres mécanismes de prime de vulnérabilité, s'efforçant de découvrir et de corriger les vulnérabilités avant les pirates informatiques, afin de minimiser les pertes de l'entreprise.
La sécurité Web est un sujet courant, mais il est toujours nouveau. Aujourd'hui, je vais une fois de plus trier (c) (v) quelques méthodes d'attaque Web frontale, afin que chacun puisse apprendre après avoir lu cet article :
- Problèmes de sécurité front-end courants et solutions correspondantes ;
- Conseils et connaissances sur les attaques réseau
- Quelques cas d'attaque de vulnérabilité classiques ; et de nouvelles méthodes d'attaque qui sont récemment entrées dans notre champ de vision ;
- XSS
1 Introduction à XSS Le nom complet de
, attaque de script intersite. Il s'agit d'exploiter les vulnérabilités laissées lors du développement Web et d'injecter du code d'instruction malveillant dans la page Web grâce à des méthodes intelligentes, permettant aux utilisateurs de charger et d'exécuter des programmes Web créés de manière malveillante par des attaquants. En termes simples, les pirates informatiques tentent d'inciter les utilisateurs à exécuter leur propre code d'attaque dans les pages Web qu'ils visitent. Une fois exécuté avec succès, le pirate informatique peut effectuer les opérations suivantes :Obtenir l'accès de l'utilisateur actuel à ce <.> du site Web pour obtenir les informations sensibles de l'utilisateur ; XSSCross-Site Scripting lancer certaines demandes d'opérations involontaires en tant qu'utilisateur actuel, telles que la suppression d'amis du site Web, la publication, l'envoi de messages privés, etc. ;
-
cookiesSelon la source de l'attaque, peut être grossièrement divisé en attaques persistantes et attaques non persistantes (bien sûr, il existe également le type de réflexion, le type de stockage et type Dom), personnellement je préfère choisir le premier classement car il est plus simple à comprendre). - Attaque non persistante
-
DDosLa caractéristique du XSS non persistant est son immédiateté. Il n'a pas besoin d'être stocké dans le serveur. Il construit intelligemment une URL avec du code malveillant puis guide le. utilisateur à cliquer pour visiter, l'attaque peut être réalisée.
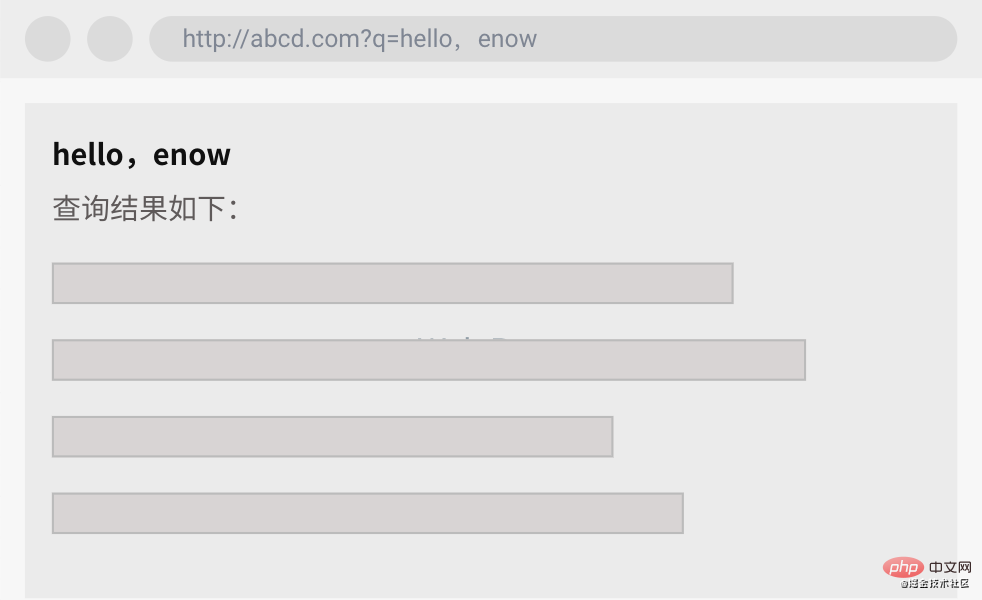
XSS
ci-dessus
dans la page Web, et lorsque vous ouvrirez le console de débogage, vous verrez que le code de la page web est implémenté comme suit :<h1 id="query-key"></h1><span>查询结果如下</span>// ...<script>
const reg = new RegExp("(^|&)q=([^&]*)(&|$)", "i"); const res = window.location.search.substr(1).match(reg); if (res != null) { const query = decodeURIComponent(res[2]); document.getElementById('query-key').innerHTML = query;
};</script>复制代码 a constaté qu'il ne filtrait pas , et l'a directement inséré dans  en utilisant la méthode
en utilisant la méthode
pour ce site Web afin de permettre aux utilisateurs de cliquer et de lancer une url attaque pour obtenir les q données de l'utilisateur, que feriez-vous ?
Ce n'est pas très query. Vous pouvez écrire un lien innerHTML à l'envers : DOM
http://abcd.com?q=<script>alert(document.cookie)</script>复制代码
URLDe cette façon, la page Web insérera la balise de script dans le paramètre XSS dans le DOM est exécuté et une boîte de dialogue apparaît. L'idée de cookies est certainement bonne, mais vous ne la trouverez peut-être pas efficace, car le navigateur a intercepté et filtré l'insertion de certaines balises dangereuses telles que . un problème pour nous. Après tout, nous ne pouvons pas écrire sur notre visage que je vais faire de mauvaises choses. Cela ne respecte pas nos adversaires, alors changeons cela pour une manière d'écrire plus euphémiste : so easy
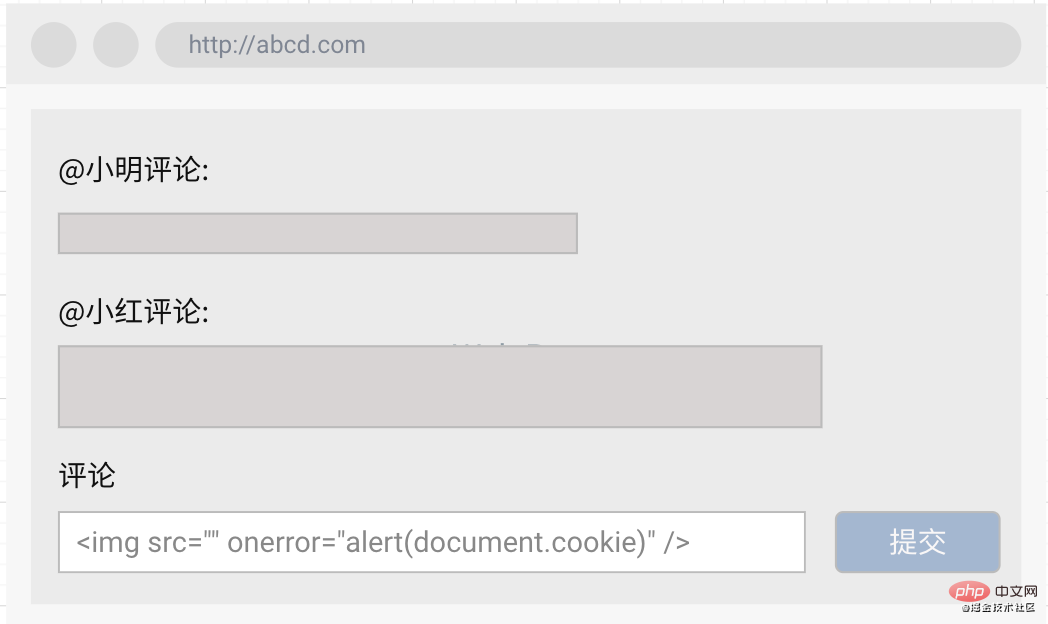
http://abcd.com?q=<img src="" onerror="alert(document.cookie)" />复制代码
XSS Parce qu'il s'agit d'insérer une image, les navigateurs ne la filtrent généralement pas, puis nous laissons vide pour déclencher l'événement et exécuter indirectement notre script malveillant. fait! q
scriptVous pouvez trouver un inconvénient aux attaques non persistantes, c'est-à-dire qu'avant d'attaquer, vous devez d'abord laisser l'utilisateur voir votre URL et l'inciter à cliquer, pour le dire franchement, il reste encore à trouver un moyen d’augmenter l’exposition de ce lien malveillant ! C'est tellement gênant, existe-t-il une solution permanente ?
Si nous parvenons à trouver un moyen de stocker le code malveillant dans la base de données du site Web, tous les utilisateurs de ce site Web qui accèdent à mes données malveillantes n'en souffriront-ils pas ? srconerror Par conséquent, si la zone de commentaires d'un site Web n'est pas filtrée pour des raisons de sécurité, nous pouvons alors soumettre le script malveillant au serveur backend via des commentaires, puis tout utilisateur qui visite cette page de commentaires s'exécutera sur mon code pour atteindre le but de l’attaque.
L'utilisateur A a écrit un code malveillant dans le commentaire et l'a soumis en arrière-plan :

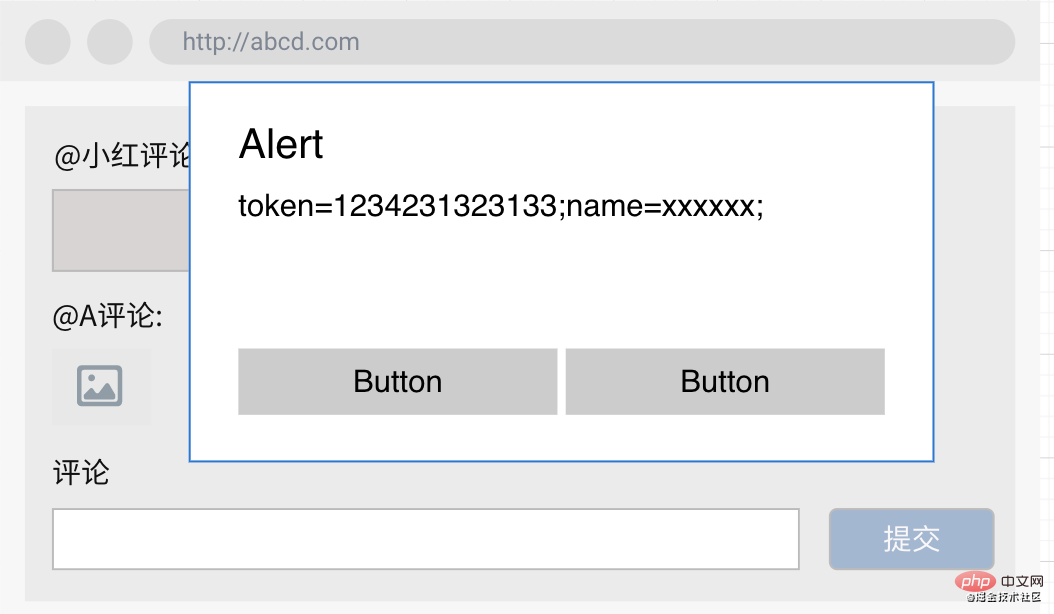
当B用户访问这个评论页面时,网页就会加载A的评论,进而触发恶意代码(而此时B用户其实啥都没做,他只是非常乖巧地打开了这个非常正规的网站,然后他就中招了):

因此我们可以总结一下持久型XXS的特点:
- 因为被保存在了数据库中,因此它具有持久性;
- 由于不需要诱导用户点击恶意链接即可造成攻击,更易达到攻击目的,因此持久型XSS更具危害性;
2、防御方式
介绍完概念,我们可以知道要想抵御XSS攻击,大概可以从两方面入手:
- 想办法阻止恶意代码的注入和执行;
- 用更安全的方法校验和保护用户的身份凭证,以降低XSS攻击之后带来的危害;
1、使用HTML转义。对外部插入的内容要永远保持警惕。
对所有外部插入的代码都应该做一次转义,将script,& < > " ' /等危险字符做过滤和转义替换,同时尽量避免使用innerHTML,document.write,outerHTML,eval等方法,用安全性更高的textContent,setAttribute等方法做替代;
2、开启CSP防护。内容安全策略(CSP)的设计就是为了防御XSS攻击的,通过在HTTP头部中设置Content-Security-Policy,就可以配置该策略,如果将CSP设置成一下模式:
Content-Security-Policy: script-src 'self'复制代码
那么该网站将:
- 不允许内联脚本执行;
- 禁止加载外域代码;
- 禁止外域提交;
这将有效地防范XSS的攻击,当然他也非常严格,可能会对自身的业务开发也造成一定限制,更多关于CSP的内容可以查看MDN。
3、设置HttpOnly。当然这已经是属于降低XSS危害的方法,对于所有包含敏感信息的cookie,都应该在服务端对其设置httpOnly,被设置了httpOnly的cookie字段无法通过JS获取,也就降低了XSS攻击时用户凭据隐私泄漏的风险。
CSRF
1、CSRF介绍
又是一个耳熟能详,面试常问的知识点。
CSRF(Cross-site request forgery)中文名称跨站请求伪造,攻击者诱导受害者进入第三方网站,在第三方网站中,向被攻击网站发送跨站请求。利用受害者在被攻击网站已经获取的注册凭证,绕过后台的用户验证,达到冒充用户对被攻击的网站执行某项操作的目的。
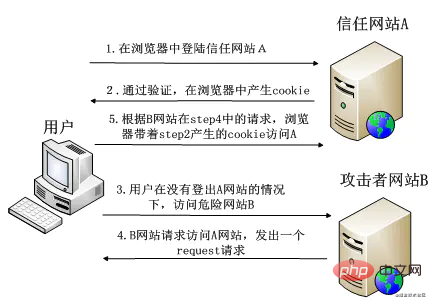
简单介绍一下CSRF的攻击流程:
- 1、受害者登录目标网站A;
- 2、受害者以某种方式接触到恶意网站B的链接;
- 3、受害者点击链接访问网站B, 网站B中的js代码执行, 偷偷向目标网站A发送某个请求;
- 4、由于受害者登录过网站A, 因此请求携带了网站A的相关cookie凭证,最后请求成功执行;
最后在受害者不知情的情况下,恶意网站向目标网站以受害者身份执行了一些带权限的操作,给受害者带来一系列危害和损失。

这个过程很好理解,篇幅有限,这里就不举例子做详细的解释了。
至于浏览器存在跨域限制,那么恶意网站如何对目标网站发起请求的问题,这属于如何解决跨域限制的知识点,在这里可以简单总结为以下方法:
- 对于GET请求非常容易了,
img标签链接不受浏览器的跨域限制,因此可以直接以img的形式发起请求; - 对于POST请求,通过CORS方法,还是很容易实现;
2、防御方式
知道了整个攻击的流程,那么我们就可以着手看看在哪些阶段可以对CSRF攻击做防御工作。
- 首先该攻击请求基本是从第三方网站中发起,因此客户端似乎无法通过代码来阻止请求的发起。
- 但是关键的一步在于恶意请求发起必须要带上身份凭据,请求才能被通过和执行,那如何通过一系列措施来加大三方网站对身份凭据的获取难度,以及完善服务端身份凭证的校验方式,成为了防御CSRF的重点工作。
1、 SameSite Cookie
Si les demandes initiées par des tiers ne peuvent pas contenir de cookies pertinents, alors tous les problèmes semblent résolus. Heureusement, les navigateurs fournissent l'attribut SameSite pour les cookies, qui indique que les cookies ne sont pas envoyés avec des requêtes inter-domaines. Cette proposition a été proposée par Google. Le seul inconvénient est qu'elle est encore en phase d'essai et présente des problèmes de compatibilité.
2. Jeton CSRF
Étant donné que le navigateur ne peut pas nous aider à résoudre tous les problèmes pour le moment, nous devrions trouver un moyen de rendre le mécanisme de vérification d'identité plus compliqué. garantie de sécurité, puis ajoutez une autre dimension de vérification. Le jeton SCRF est l'une de ces solutions.
Le processus de cette solution est le suivant : lorsque l'utilisateur accède au site Web, le serveur backend génère un jeton basé sur l'algorithme, puis place le jeton dans la session. Lorsque le site Web lance une demande, ce n'est pas seulement le cas. doit porter les informations d'identification du cookie, mais également apporter ce jeton avec vous et le vérifier en arrière-plan avant d'effectuer l'opération après avoir confirmé votre identité. Étant donné que le jeton SCRF est placé dans la session, lorsqu'un site Web tiers lance une demande, le jeton SCRF ne peut pas être obtenu, de sorte que la vérification d'identité ne réussit plus, obtenant ainsi l'effet de prévenir les attaques.
3. Détection de même origine
Étant donné que le CSRF est lancé via des sites Web tiers, si nous pouvons déterminer de quels sites Web provient chaque demande reçue par le serveur, nous pouvons filtrer celles qui présentent des risques de sécurité. . Les requêtes initiées par le site Web réduisent le risque d'être attaqué.
Referer et Origin sont l'un des champs d'en-tête de la requête http, utilisés pour indiquer de quelle page la requête est liée. Par conséquent, le serveur backend peut empêcher les sites Web tiers de lancer des attaques CSRF en vérifiant si ce champ est un lien provenant de son propre site Web. Cependant, la fiabilité de la détection de l'origine n'est pas élevée. Par exemple, lors d'une redirection 302, afin de protéger la source, la requête http ne portera pas le champ Origin, et le champ Referer sera restreint par la politique de référence. règle et ne sera pas envoyé.
4. Ajouter une vérification secondaire
Pour certaines opérations de demande dangereuses (telles que la suppression de comptes, les retraits d'espèces et les virements), nous pouvons ajouter une deuxième vérification pour les utilisateurs, comme l'initialisation d'un téléphone mobile ou vérification du code de vérification des e-mails, réduisant ainsi les dommages causés par CSRF.
3. Quelques cas
1) Google Digital Garage est un produit d'éducation en ligne de Google. Un ingénieur en sécurité étranger a présenté sur son blog comment supprimer des individus du site Web via des attaques CSRF.
2) Cet article présente les failles de sécurité sur le site Web de Facebook et comment contourner la protection de sécurité via CSRF pour réaliser le piratage de compte.
Le dernier chapitre de cet article présente une méthode d’attaque Web qui est peut-être moins courante, mais qui commence à revenir aux yeux du public : les XS-Leaks.
1. Que sont les fuites XS ?
Les XS-Leaks sont des fuites intersites. XS-Leaks utilise le mécanisme d'interrogation du cache HTTP pour déduire les informations pertinentes de l'utilisateur actuel en jugeant le cache de ressources. Si vous avez entendu parler de XS-Leaks pour la première fois, je pense que vous serez surpris de savoir pourquoi la mise en cache des ressources HTTP ordinaire peut également provoquer une fuite d'informations sur les utilisateurs.
L'équipe du navigateur Chrome a publié un article sur son site Web de développeur, indiquant que les navigateurs après la version 86 commenceront à gérer les partitions (nom de domaine) du mécanisme de ressources de cache de requête. La raison est due à la mise en cache précédente. Le mécanisme peut provoquer des fuites de confidentialité.
Avant cela, la stratégie de mise en cache des demandes du navigateur Chrome était très simple :
1 L'utilisateur visite la page A et demande une ressource d'image une fois que le navigateur a obtenu l'image. l'image sera mise en cache, et l'URL de cette image sera utilisée comme valeur clé de la requête de cache- 2 L'utilisateur visite alors la page B. Si cette page utilise également l'image ci-dessus, à ce moment-là ; Le navigateur demandera d'abord si cette ressource a été mise en cache. Puisque cette image a été mise en cache, le navigateur utilise directement la ressource mise en cache
- Étant donné que la ressource mise en cache n'a aucune restriction de nom de domaine, tous les sites Web partagent la ressource ; ressources du cache, cela peut donc être utilisé pour détecter si l'utilisateur a visité un site Web spécifique : le site Web malveillant lance une demande de ressource spécifique et peut déduire l'historique de navigation de l'utilisateur en déterminant si la ressource provient du cache. Par exemple, si je demande une image LOGO Nuggets (ou une autre ressource plus unique) sur mon site Web, si je détermine que cette image provient du cache, alors je peux savoir que l'utilisateur a visité le site Web Nuggets.
XS-Leaks est similaire au principe ci-dessus. Il utilise le mécanisme d'interrogation du cache HTTP pour obtenir certaines données utilisateur en détectant si une requête a des résultats. Les principales étapes de l'attaque XS-Leaks sont les suivantes :
1. Supprimer les ressources mises en cache d'un site Web spécifique.- 2. Forcez le navigateur à actualiser le site Web.
- 3. Vérifiez si le navigateur met en cache les ressources supprimées en (1).
举一个小栗子,假如我们想知道当前访问我们网站的用户是否是某社交网站(假设链接为http://xxx.com)昵称为@helloWorld的用户,利用XS-Leaks攻击应该怎么做呢?
首先我们可以先将这名@helloWorld的用户头像图片从社交网站上扒下来,假设该图片链接长这样: http://xxx.com/user/helloWorld.jpg。
为了避免用户因为浏览了社交网站的一些页面(比如帖子列表页),请求过helloWorld的头像导致的缓存影响判断目的,当用户访问我们的页面时,我们需要先想办法清空这张头像的浏览器缓存。那么怎么能强制清楚一张图片的缓存呢?
FETCH POST http://xxx.com/user/helloWorld.jpg复制代码
没错,通过发起一个POST请求,就可以清除浏览器对这张图片的缓存(感兴趣的小伙伴可以看看这篇文章)。
接下来通过iframe或者<link ref=rerender href="http://xxx.com/user" />等方式悄悄发起一个请求,访问社交网站的个人信息页面http://xxx.com/user(这个页面包含用户的头像图片)。
紧接着只需要再请求一次头像http://xxx.com/user/helloWorld.jpg,判断其是否来自缓存,如果是,那不就说明了刚才请求的个人信息页面包含了这张图片,就可以推断出该名用户就是@helloWorld了。
那么问题又来了:如何判断一个请求来自缓存呢?
方法还是很多的,一种方法是通过读取img的宽高属性,来判断图片是否来自缓存:
const img = new Image();
img.onload = () => { // 如果img不是来自缓存,那么只有在图片加载完成触发onload之后,才能拿到实际的witdh值
console.log(img.width);
}
img.src = 'http://xxx.com/user/helloWorld.jpg';// 如果存在缓存,在这里可以立即读取到图片的 witdh 值,否则会打印 0console.log(img.width);复制代码
至此一次XS-Leaks攻击就完成了。我们也可以请求一些带权限的链接来判断用户是否拥有某个网站的特权身份等等。虽然这个小栗子看起来危害不大,只是做到了当前用户和目标网站账号的关联,但是不要小看黑客们的脑洞,一个看起来不起眼的漏洞很可能会带来巨大损失。
这里给大家分享一个关于XS-Leaks的github地址,里边记录了与XS-Leaks相关的攻击方式、知识和实际案例,帮助大家更深刻地理解概念和攻击手段。
2、防御方式
介绍了那么多,是时候总结一下XS-Leaks的一些防范措施了。可以看到XS-Leaks也是从第三方网站中发起攻击的,而且都是通过向目标网站发起请求而达到攻击目的,是不是和CSRF的攻击方式很相似?
没错,CSRF的防御手段同样可以让XS-Leaks对带鉴权的请求访问无效,从而降低危险。当然有些时候这种攻击其实并不需要鉴权就能达成目的,因此CSRF的防御手段并不能做到完美抵御,所以在浏览器层面增加缓存分区就显得非常有必要了:
- 设置SameSite Cookie;
- CSRF Token;
- 浏览器支持缓存分区;
3、web服务端缓存攻击
XS-Leaks利用了浏览器缓存的漏洞实现了攻击,但是其实不仅仅浏览器可以缓存,web服务器也是可以有缓存的,服务器缓存是把请求过的资源暂且放在一个专门的缓存服务器(例如CDN)上,当下一个用户访问同样的资源时就可以直接从缓存服务器上拿到响应,从而减轻Web服务器的压力。
那假如我们可以把攻击代码通过某种方式放在CDN等缓存服务器中,那发起了相同资源请求的用户就都会拿到这份恶意代码从而遭受攻击,这不就实现了XS-Leaks的“存储型攻击”?
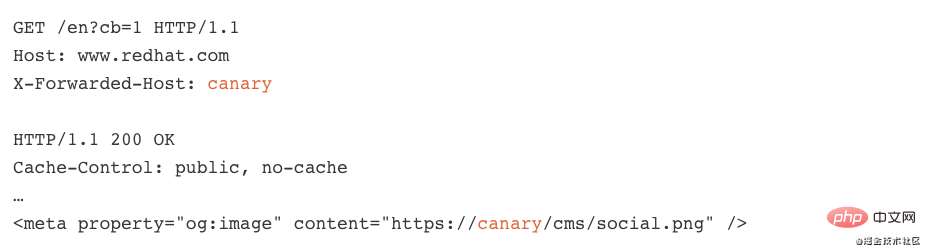
缓存服务器通过cache-key来确定两个用户访问的是否是同一个资源,而这个cache-key通常由请求方法、路径、query、host头组成。假如一个web服务器有如下请求响应:

该响应中将请求头X-Forwarded-Host的值直接拼接到meta标签的content属性中,由此产生了XSS攻击的漏洞,因此我们通过发起一个如下请求:
GET /en?dontpoisoneveryone=1 HTTP/1.1Host: www.redhat.com X-Forwarded-Host: a."><script>alert(1)</script>复制代码
服务器就会返回如下响应,并缓存到缓存服务器中:
HTTP/1.1 200 OK Cache-Control: public, no-cache … <meta property="og:image" content="https://a."><script>alert(1)</script>"/>复制代码
由于X-Forwarded-Host不属于cache-key的一部分,因此当其他用户发起/en请求时,服务器都会认为是请求同一个资源从而应用缓存策略,将上面的恶意响应直接响应给用户,造成攻击。
上述的例子来自于BlackHat2020议题之Web缓存投毒这篇文章,文章非常详细地介绍了Web服务器缓存攻击的原理和案例,有兴趣的小伙伴也可以看看。
再说点啥
尽管已经有这么多的措施来应对和抵御web的各种攻击,但依旧有一个又一个的安全漏洞被黑客们发现和攻破,强如Google,页面简洁如Google Search的网站,依然在2019年遭到了XSS攻击。而这次攻击却只需要一行代码:
<noscript><p title="</noscript><img src=x onerror=alert(1)>">复制代码
大致的原因是Google在转义插入文本时,使用了HTML提供的template标签,使用template是个很不错的选择,因为它可以用来解析HTML,并且在解析过程中不会触发JavaScript脚本执行。然而template是JavaScript Disabled环境,而noscript在允许JavaScript和禁止JavaScript环境下的解析是不同的,这导致了这段恶意代码经过解析和sanitize之后仍然存在风险,最后成功实现了XSS攻击。有兴趣的小伙伴可以看看这篇关于这次XSS攻击的文章。
类似的“旁门左道”的攻击方式其实还很多,比如我们经常会用到的SVG图片,SVG的结构和HTML结构非常相似,通过forginObject标签我们还可以把script或者其他HTML标签插入到SVG图片中,假如web服务器允许用户上传任意SVG图像,那么就会存在持久型XSS攻击的安全风险。HTML转义有时候也并非一两行代码就能搞定,当我们碰到类似文本编辑需要保留用户粘贴内容样式的时候,如何在保留这些html的同时规避XSS的风险就值得我们仔细斟酌设计。
众所周知,我们在开发网页的时候基本不会遇到HTML的语法报错问题,因为HTML的解析引擎有着非常强大的容错机制,以至于不管你怎么写,浏览器都能帮你把文档解析渲染出来。然而这种容错性和复杂的解析逻辑也使得XSS能够不断找到新的攻击方式。
事实上,当我在用某网站在线制作前面章节的两张交互图的时候,就“无意中”触发了我里边的img代码,直接弹出了对话框,这也从侧面说明了web安全其实在很多开发团队中并没有得到足够多的重视,然而诸多的攻击案例告诉我们,我们的网站一旦遭受了攻击其损失可能是不可估量的,因此我们对于web安全,我们不能只是嘴上说说,纸上谈兵,或者只是当做面试的一个八股文知识点,而是应该时刻保持警惕,警钟长鸣才行。
受限于篇幅和精力,本次就先分享上述三个比较常见的web攻击手段,希望之后能够给大家分享更多关于web安全方面的知识和案例。
相关免费学习推荐:JavaScript(视频)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

