Maison >interface Web >js tutoriel >Réapprendre les objets JavaScript
Réapprendre les objets JavaScript
- coldplay.xixiavant
- 2020-10-09 16:41:431836parcourir
La rubrique
JavaScript présente les objets de JavaScript à tout le monde et leur donne une nouvelle compréhension.

Ici, nous continuons à apprendre deux autres types importants, à savoir Object et Symbol. Nous parlons principalement d'objet. Par rapport à l'objet, le symbole n'est qu'un rôle de soutien.
Tout le monde est exposé très tôt à la notion d'objets. En fait, les gens auront l'abstraction des objets vers l'âge de 5 ans. Souvent, nous semblons penser que les objets ne sont des objets que lorsque nous apprenons la programmation. Mais d’un point de vue cognitif, cela devrait être bien plus précoce que notre compréhension habituelle du type de valeur des nombres. Par conséquent, d’un point de vue historique, il a toujours été estimé que les objets sont plus proches de la pensée naturelle humaine.
Je viens de mentionner que nous avons la notion d'objet depuis l'enfance, alors pourquoi dit-on que nous l'avons depuis l'enfance ? Objet signifie en fait une chose très large en anglais. Il s'agit de n'importe quel objet, cela peut être un objet abstrait ou un objet réel. Mais dans notre langue chinoise, nous ne trouvons pas de mot approprié qui puisse représenter toutes choses chez Paul pour exprimer la signification de l'Objet. Donc en chinois on le traduit simplement directement par « objet ».
Ce mot traduit en chinois a donc provoqué quelques malentendus à propos d'Object. Parce que object est en anglais, je pense que c'est plus proche de la signification du mot target. En fait, à Taiwan, Object est traduit par « objet ». Le mot objet est en effet plus pertinent sémantiquement, mais tout le monde n’est pas particulièrement familier avec le mot objet, il a donc évolué vers un nom technique.
Mais quoi qu'il en soit, nous devrions avoir un tel concept en tête dès l'enfance, nous devrions savoir que nous avons trois poissons identiques, mais en fait ce sont trois objets différents. Alors pourquoi les mêmes poissons sont-ils des objets différents ?

On peut le comprendre ainsi, tout à coup, un jour, la queue d'un des poissons a été mordue. J'ai été surpris de constater que les deux autres poissons n'étaient pas affectés. Par conséquent, lorsque nous décrivons ces trois poissons dans l'ordinateur, il doit s'agir de trois ensembles des mêmes objets de données, mais trois copies sont stockées séparément et sont indépendantes les unes des autres .
La différence entre ce type de poisson et les poissons est en fait l'incarnation d'une caractéristique de leurs objets. Certaines études cognitives pensent que nous avons la cognition
vers l'âge de 5 ans. En fait, les enfants d'aujourd'hui se développent plus tôt, et ils ont déjà une cognition à l'âge de 5 ans. âge le plus bas. Quand nous avons 2 ou 3 ans, tout le monde sait que cette pomme est différente de cette pomme. Si vous prenez une bouchée de cette pomme, l’autre pomme ira bien.
Donc, si nous décrivons ces trois poissons dans l'ordinateur, nous devons stocker les données en trois copies distinctes, car c'est l'état de trois objets, plutôt que la même. est stocké en trois exemplaires, mais ils se trouvent être égaux. En fait, c'est la base de toute programmation orientée objet. En d'autres termes, si c'est ce poisson, c'est ce poisson, si ce n'est pas ce poisson, ce n'est pas ce poisson. changement de l'état de l'objet lui-même.
Alors quelle est notre cognition des objets ?
Tout objet est unique, ce qui n'a rien à voir avec son propre état. L'état est déterminé par l'objet
Même deux objets ayant exactement le même état ne sont pas égaux. . Ainsi, parfois, nous utilisons des objets comme données, mais il s'agit en fait d'une compétence d'utilisation du langage, et elle n'utilise pas d'objets comme objets. Par exemple, lorsque nous transmettons une configuration, en fait, le processus de transmission de la configuration ne traite pas réellement les objets comme des objets. . Au lieu de le transférer, nous utilisons l'objet comme support de données pour le transférer. Cette fois, cela implique l'écart entre notre utilisation des types d'objets et l'objectif de conception du langage lui-même.
Nous utilisons des états pour décrire des objets. Par exemple, nous avons un objet « poisson », et son état est de savoir s'il a une « queue » et « quelle est la taille de ses yeux ». pour décrire un objet.
Le changement de notre état est à la fois un comportement, et le changement d'état est que la queue du poisson a disparu et a été mordue. Puis, après un certain temps, une nouvelle queue a poussé, et la queue pouvait alors se balancer d'avant en arrière. Ce sont tous des changements dans son statut. Et ces changements d’état sont des comportements.

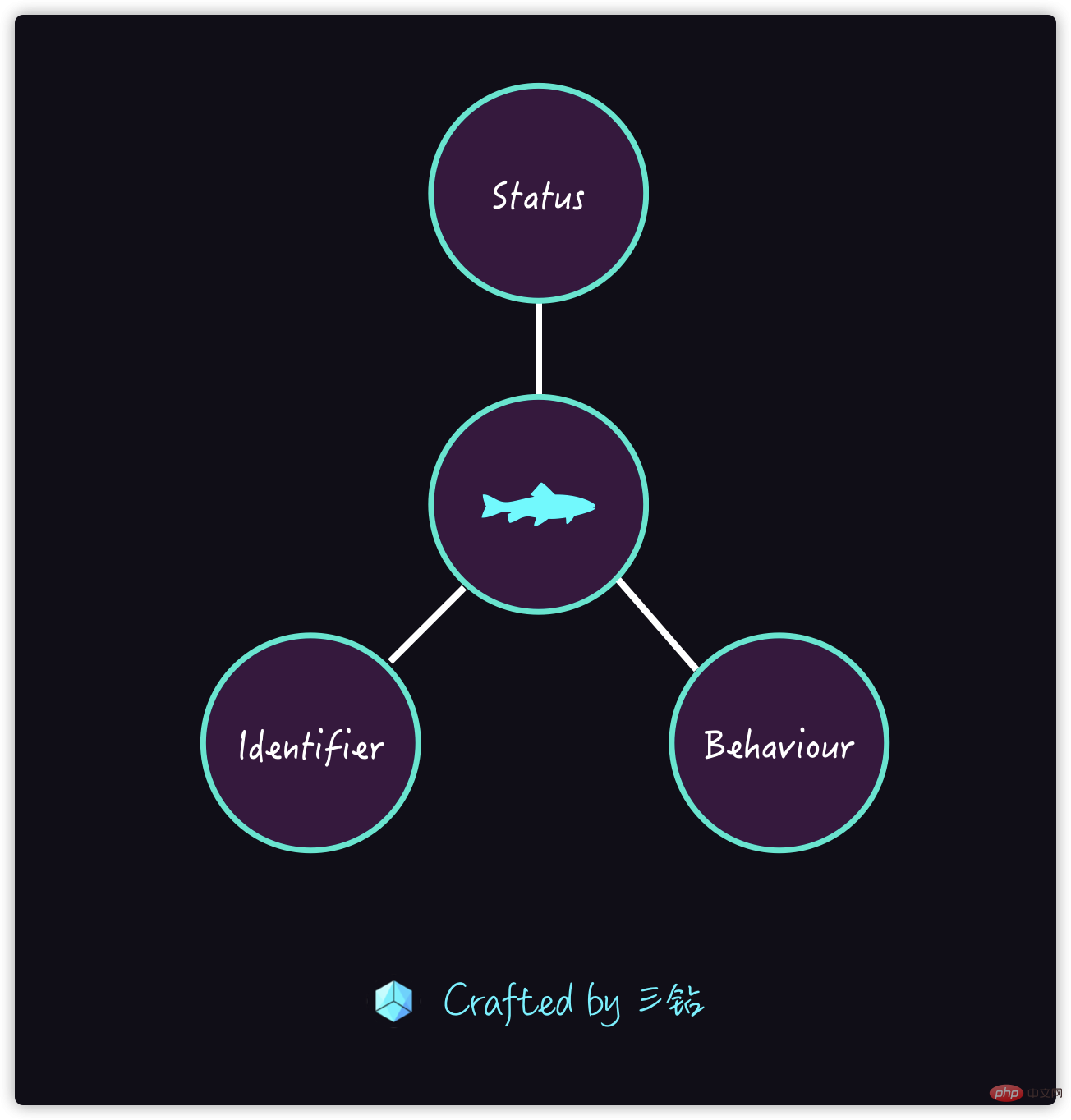
Objet trois éléments

- Identifiant - identifiant unique
- Etat - Etat
- Comportement - Comportement
En fait, les philosophes vont étudier un Objet, comme quel est l'identifiant unique d'un poisson, et repérer tous les arêtes de ce poisson. Toujours pas ce poisson. Ensuite, coupez toute la viande et rassemblez-la pour voir si c'est le même poisson. C'est la fameuse question philosophique "Navire de Thésée".
Nous n'avons pas besoin de nous soucier de cela. Nous disons simplement que la variable a un identifiant unique, qui est également un élément central de l'objet.
Les objets doivent avoir un état. L'état peut être modifié, et le changement est un comportement. De cette façon, les trois éléments de l’objet sont établis.
Tout concept dans notre esprit et tout élément dans la réalité peuvent devenir un objet, à condition que les trois éléments soient complets.

Objet —— Classe
Première
Classclasse etTypetype Ils sont deux des notions différentes.

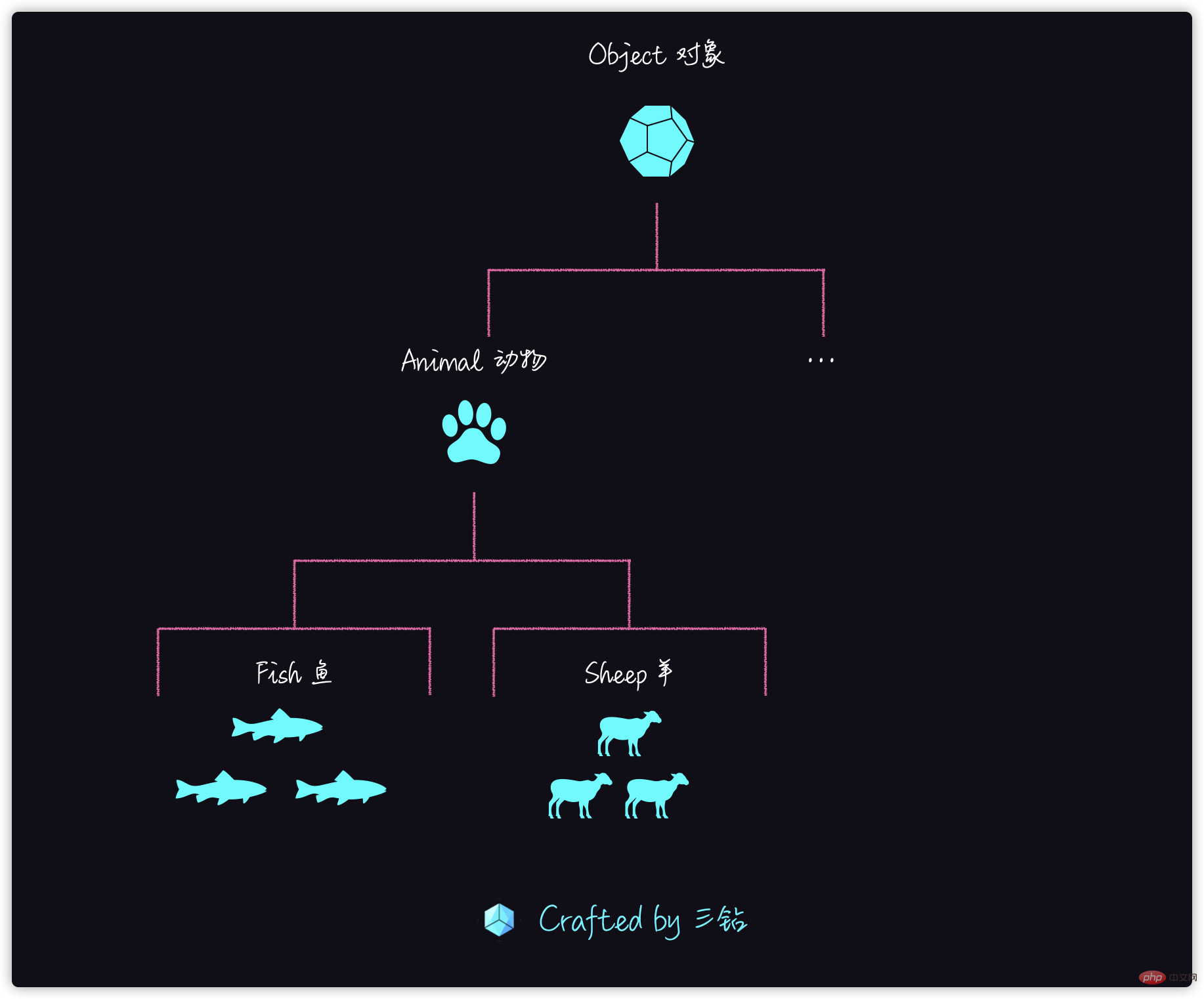
Une manière importante pour nous de comprendre les objets est appelée classification. Nous pouvons utiliser la classification pour décrire des objets. Par exemple, après avoir étudié et détecté un poisson, celui-ci présente des caractéristiques similaires à celles de tous les poissons du même type. Nous pouvons donc classer ces poissons dans une seule catégorie, appelée « Classe de poissons ».
En fait, il existe une classification plus large des poissons appelée « Animal », puis il existe d'autres classifications d'animaux sous les animaux, comme le mouton. Par conséquent, le point commun entre le poisson et le mouton sera décrit comme « animal ». Ensuite, nous faisons une abstraction couche par couche, et il y aura un objet au-dessus de "Animal".
La catégorie est une manière très courante de décrire des objets. Par exemple, les organismes dont nous venons de parler, les objets peuvent être utilisés pour diviser tous les organismes en phyla, ordres, familles, genres et espèces, ce qui constitue une énorme classification. système. Lors de l’écriture du code, la classification est destinée à servir l’entreprise et nous n’avons pas besoin de la diviser de manière aussi détaillée. Habituellement, nous écrirons les besoins communs dans le code, et nous mentionnerons Animal, sans distinguer s'il s'agit d'un mammifère, ovipare, cordé, etc. Il existe deux genres dans la classification
, l'un est 归类 et l'autre est 分类.
-
归类- Autrement dit, nous étudions un seul objet, puis nous en extrayons les points communs et les transformons en classes. Ensuite, nous extrayons les points communs entre les classes et les transformons en abstractions supérieures. Par exemple, nous extrayons les points communs entre « mouton » et « poisson », puis extrayons le partage entre eux dans la classe « animal ». Pour les méthodes de "classification", l'héritage multiple est une chose très naturelle, comme l'héritage diamant, l'héritage triangle, etc. en C++. -
分类- Il résume tout dans le monde dans un objet de classe de base, puis définit ce qu'il y a dans cet objet. Les langages informatiques qui adoptent des idées de classification ont une structure d'héritage unique. Et il y aura une classe de base Object.
Le langage JavaScript est plus proche de l'idée de "classification", mais ce n'est pas tout à fait l'idée de classification, car c'est un langage orienté objet multi-paradigmes .

Objet —— Prototype
Parlons ensuite de la manière dont JavaScript décrit les objets.

En fait, les objets basés sur les classes ne sont pas la seule façon de comprendre les objets. Nous avons également une méthode plus proche du naturel humain. connaissance de. La capacité de classer n’est peut-être pas disponible avant au moins l’école primaire. Mais une fois que nous avons appris à connaître l’objet, nous pouvons presque immédiatement trouver une autre façon de le décrire. C'est "Prototype".
Le prototype peut en fait être compris par « imiter un chat et dessiner un tigre ». En fait, c'est une méthode de prototype qui est utilisée pour imiter un chat et dessiner un tigre. Parce que les chats et les tigres sont très similaires, il suffit de distinguer les différences directes entre eux.
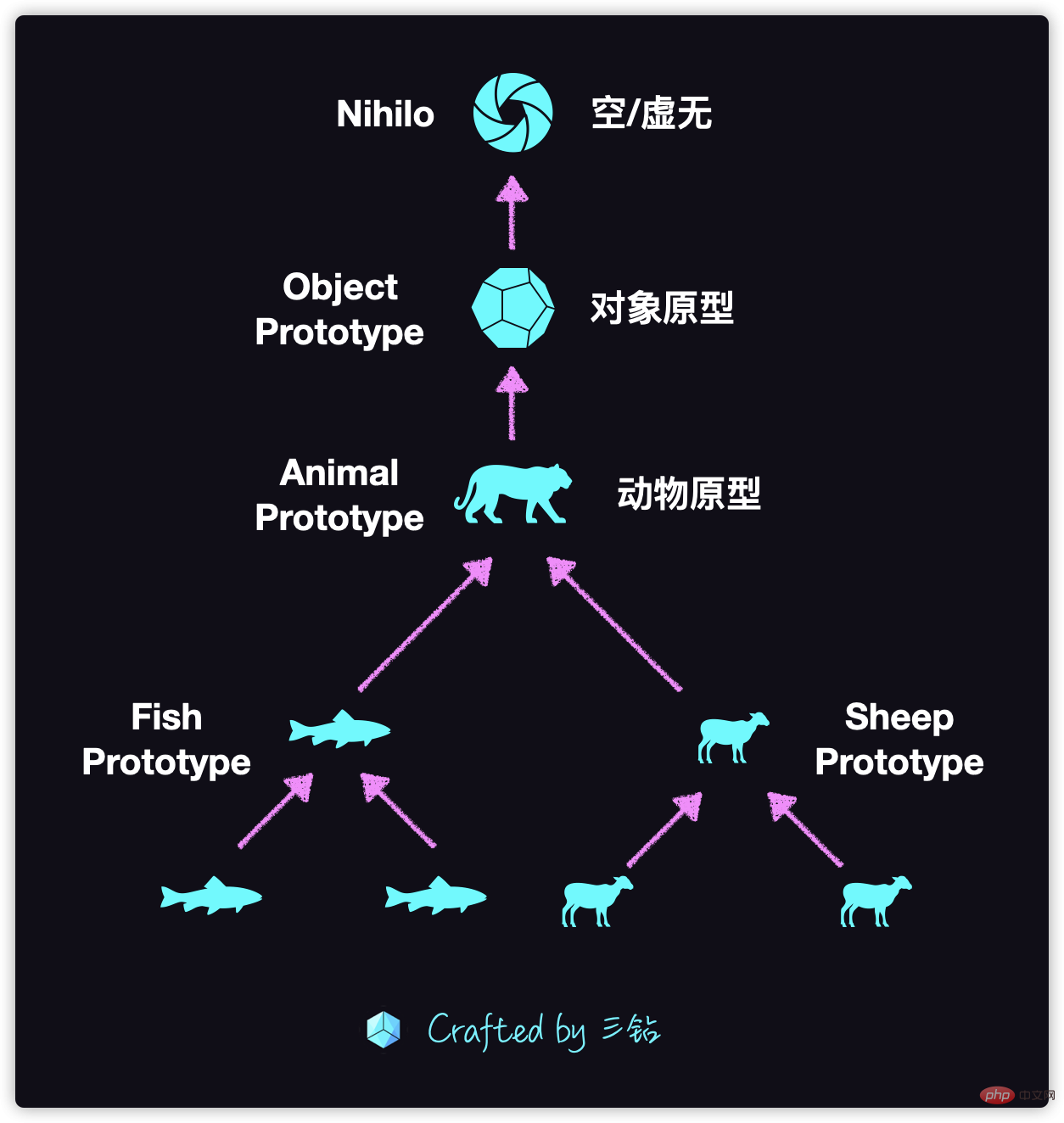
Par exemple, si nous voulons étudier les poissons maintenant, nous pouvons trouver un poisson typique, comme une carpe spécifique, puis ajouter toutes les caractéristiques de cette carpe au prototype de poisson. Tant que d'autres poissons ont des objets, nous les modifierons en fonction du prototype du poisson. Par exemple, le poisson-chat est plus comestible que la carpe, il mange de la viande et son corps est glissant, nous pouvons donc ajouter ces caractéristiques au prototype de la carpe, afin de pouvoir décrire le poisson-chat.
Dans la catégorie mouton, nous avons également sélectionné un petit mouton pour être notre prototype de base. Ensuite, si nous trouvons une chèvre et que nous analysons que ses caractéristiques sont la barbe, les pieds courbés, longs, durs et capables de gravir des montagnes, alors nous ajouterons ces caractéristiques au prototype du petit mouton, puis nous décrirons Une chèvre .
Ensuite, parmi les "animaux" supérieurs, nous choisissons également un animal typique, comme un tigre, qui a quatre sabots, mais tous les animaux ne peuvent pas avoir quatre sabots, mais la sélection du prototype est relativement facile. C'est relativement gratuit . Par exemple, si nous choisissons des serpents comme prototype d'animaux, nous aurons alors beaucoup d'efforts pour décrire les poissons, et encore plus d'efforts pour décrire les chats. Le prototype
aura également une version finale du prototype appelée Object Prototype. C'est l'élément typique de tous les articles, et peut également être considéré comme l'ancêtre de tous nos objets. Nous décrivons tout objet en fonction de sa différence avec l'objet décrit.
De manière générale, il n'y aura pas de prototypes au dessus de Object Prototype , mais certaines langues autoriseront un Nihilo prototype. Nihilo signifie néant et vide, ce qui est une façon de parler neutre en termes de langage. Si nous utilisons les fonctionnalités spécifiques de JavaScript pour le décrire, alors ce Nihilo prototype est null, ce qui est facile à comprendre pour tout le monde. Nous pouvons facilement créer un prototype d'un null objet.
Petit résumé :
- Notre prototype est une méthode de description d'objets plus proche de la cognition humaine originelle
- Donc diverses méthodes orientées objet En fait , il n'y a pas de bien ou de mal absolu, il n'y a que des coûts différents selon les scénarios
- Le coût cognitif des prototypes est faible, et le coût d'un mauvais choix est également relativement faible, donc les prototypes conviennent aux choses qui ne sont pas si clairs et sont relativement libres dans la description
- et la classification (Class) est plus adaptée à une utilisation dans certains scénarios plus rigoureux, et Class a un avantage Il est naturellement intégré au système de types, tant de langues choisiront d'utiliser Class La relation d'héritage est intégrée dans la relation d'héritage du système de types

Petit exercice
Si on a besoin d'écrire Comment concevoir un cours "morsures de chien" ?
Si nous suivons une méthode relativement simple, nous définirons une Dog Classe, puis donnerons à cette Classe une méthode bite.
class Dog {
bite(Human) { // ......
}
}复制代码 Un tel morceau de code est exactement le même que notre question, mais cette abstraction est une fausse abstraction. Parce que cela viole les caractéristiques de base de l'orientation objet, quelle que soit la façon dont nous concevons, tant que cela bite arrive à un chien, c'est faux.
Pourquoi ?

Parce que nous avons déjà parlé des trois éléments de l'orientation objet, l'état de l'objet doit être modifié par le comportement du objet lui-même. Donc, si nous écrivons l'action bite dans la classe du chien, mais que l'état modifié est "humain", une fois que le chien a mordu l'humain, cela ne fera que nuire à l'humain. Par conséquent, l'état « humain » change dans ce comportement, donc si le comportement est dans la classe du chien, il viole les caractéristiques orientées objet.
Bien sûr, si c'est un chien qui mange un humain, alors nous pouvons à peine l'établir, car le chien sera rassasié après avoir mangé l'humain, et son état aura changé. Mais lorsqu’un chien mord une personne, on peut au fond penser que ce comportement ne change en rien l’état du chien.
Nous devrions donc concevoir un comportement dans la classe « personne ». Alors certains élèves se demanderont : faut-il ajouter un comportement biteBy aux gens ? Est-ce juste le fait d'être mordu ? Cela ne semble pas correct, car le comportement de la classe de la personne devrait être utilisé pour changer son état. Alors, quel devrait être le nom de ce comportement ?
Un comportement plus raisonnable ici devrait être hurt pour indiquer que vous avez été blessé, puis le paramètre transmis dans ce comportement est le degré de dommage damage. Parce que les gens ici ne se soucient que de l’ampleur des dommages qu’il a subis, et ils n’ont pas besoin de se soucier de savoir s’il s’agit d’une morsure de chien ou autre chose.
class Human {
hurt(damage) { //......
}
}复制代码狗咬人在实际开发场景中,是一个业务逻辑,我们只需要设计改变人 Human 对象内部的状态的行为,所以它正确的命名应该是 hurt。这里的 damage,可以从狗 Class 中咬 bite, 的行为方法中计算或者生成出来的一个对象,但是如果我们直接传狗 Dog 的对象进来的话,肯定是不符合我们对对象的抽象原则的。
最终我们的代码实现逻辑如下:
class Human { constructor(name = '人') { this.name = name; this.hp = 100;
}
hurt(damage) { this.hp -= damage; console.log(`${this.name} 受到了 ${damage} 点伤害,剩余生命中为 ${this.hp}`);
}
}class Dog { constructor(name = '狗') { this.name = name; this.attackPower = 10; // 攻击力
}
bite() { return this.attackPower;
}
}let human = new Human('三钻');let dog = new Dog();
human.hurt(dog.bite()); // 输出:三钻 受到了 10 点伤害,剩余生命中为 90复制代码设计对象的原则:
- 我们不应该受到语言描述的干扰(特别是业务需求的干扰)
- 在设计对象的状态和行为时,我们总是遵循 “行为改变状态” 的原则
- 违背了这个原则,整个对象的内聚性就没有了,这个对架构上会造成巨大的破坏
相关免费学习推荐:javascript(视频)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

