Maison >interface Web >js tutoriel >10 conseils avancés pour utiliser la console pour le débogage JavaScript
10 conseils avancés pour utiliser la console pour le débogage JavaScript
- 青灯夜游avant
- 2020-09-28 17:39:462922parcourir

L'une de mes plus grandes passions au cours de la dernière décennie a été le développement front-end (en particulier JavaScript). En tant qu'« artisan », j'aime me spécialiser dans divers outils. Dans cet article, je vais vous présenter quelques techniques de débogage utilisant la console à l'ancienne.
Oui, nous connaissons tous les compétences de base suivantes :
console.log(‘Hello World!’); console.info(‘Something happened…’); console.warn(‘Something strange happened…’); console.error(‘Something horrible happened…’);
À partir de maintenant, je vais vous apprendre certaines compétences que vous ne connaissez pas et vous laisser devenir un conducteur expérimenté !
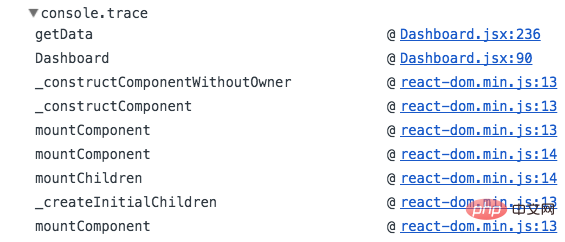
1. console.trace()
Si vous souhaitez savoir où le message est imprimé, utilisez console.trace() pour obtenir la trace de la pile des données à imprimer.

2. console.time() && console.timeEnd()
Si vous souhaitez analyser les performances de la fonction, vous pouvez utilisez console.time() pour l'heure, console.timeEnd() pour terminer l'heure, et la console imprimera le décalage horaire entre les deux heures.

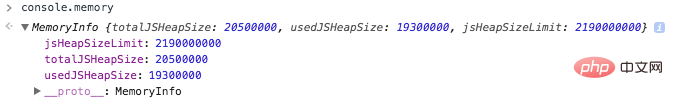
3. console.memory
Si vous trouvez que les problèmes de performances sont difficiles à analyser et que vous pouvez également déterminer s'il y a une fuite de mémoire, vous pouvez utiliser console.memory (Notez que la mémoire est un attribut de la console, pas une fonction) pour vérifier l'utilisation actuelle du tas.

Fundebug vous aide à mieux déboguer, n'hésitez pas à l'essayer !
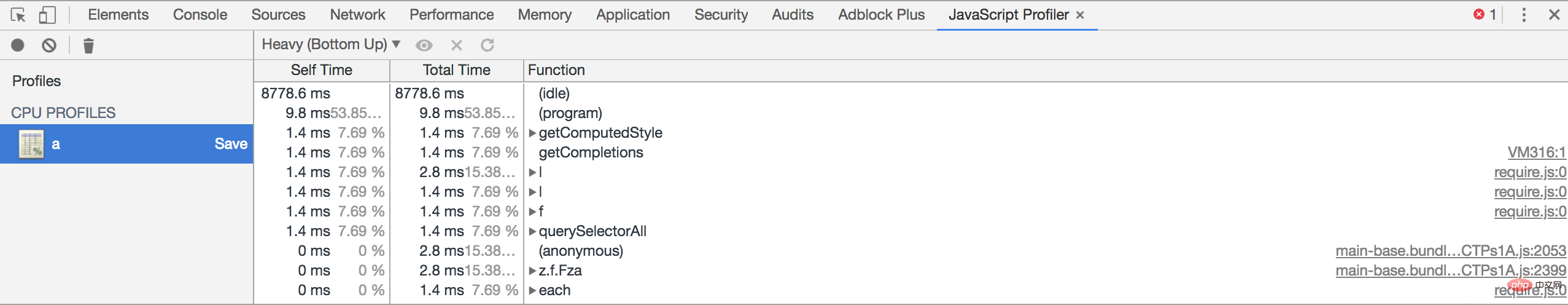
4. console.profile('profileName') & console.profileEnd('profileName')
Bien que ce ne soit pas une pratique standard, elle est largement acceptée et utilisée. Vous pouvez utiliser ces deux commandes pour démarrer et arrêter le profilage. Cela vous aide à effectuer un profilage précis dans votre code. Plutôt que de compter sur des clics manuels de souris. Vous pouvez retrouver le profil tout à l'heure dans la console du navigateur Javacript Profiler.

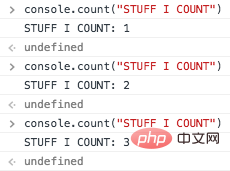
5. console.count(« STUFF I COUNT »)
Parfois afin d'enregistrer combien de fois une fonction ou un morceau de code a été exécuté à plusieurs reprises, vous pouvez utiliser console.count('?') pour enregistrer. Chaque fois que ce code est exécuté, il augmentera automatiquement de 1.

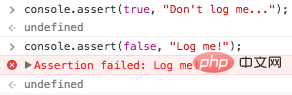
6. console.assert(false, « Connectez-moi ! »)
Vous pouvez utiliser console.assert pour faire certaines fausses conditions Imprimer des messages au lieu de en utilisant if-else.
Remarque : une erreur d'assertion sera signalée sous Node.js.

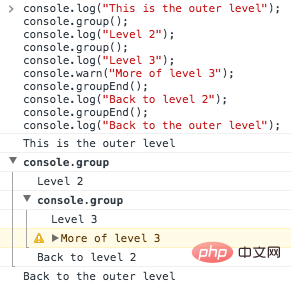
7. console.group('group') & console.groupEnd('group')
Si vous souhaitez formater le journal imprimé pour les organisation, vous pouvez utiliser console.group() et console.groupEnd(). Utilisez console.group pour regrouper les journaux en groupes et former des hiérarchies imbriquées. Veuillez consulter l'exemple :

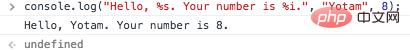
8. Substitutions de chaînes
Vous pouvez utiliser console.log pour imprimer des variables (%s = chaîne, %i = entier, %o = objet, %f = flotteur).

9. console.clear()
Nous avons sorti beaucoup d'enregistrements dans la console, utilisons console.clear() pour les effacer.

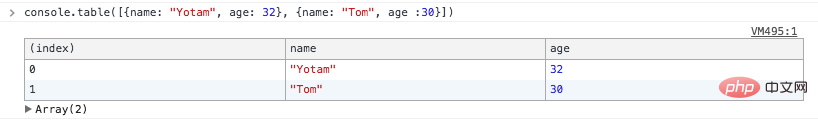
10. console.table()
Le dernier ! Vous pouvez utiliser console.table() pour imprimer des objets sous forme de tableau.

Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comprendre la différence entre Object.freeze() et const en JavaScript
- Le guide le plus complet sur la gestion des erreurs JavaScript
- Analyse anatomique du framework JavaScript du système Hongmeng
- Après avoir combattu Wolfberry pendant de nombreuses nuits, j'ai résumé 25 points de connaissances importants sur JavaScript et ES.
- Fonctions d'écriture manuscrites courantes de JavaScript
- Évitez ces cinq erreurs Javascript
- JavaScript : Cette fois, je comprends parfaitement le nouvel opérateur !

