Maison >interface Web >js tutoriel >Comprendre la différence entre Object.freeze() et const en JavaScript
Comprendre la différence entre Object.freeze() et const en JavaScript
- coldplay.xixiavant
- 2020-09-14 13:34:202654parcourir

Recommandations d'apprentissage associées : Tutoriel vidéo javascript
Depuis sa sortie, ES6 a apporté de nouvelles fonctionnalités à JavaScript et méthodes. Ces fonctionnalités peuvent mieux améliorer notre flux de travail et notre productivité en tant que développeurs JavaScript. Ces nouvelles fonctionnalités incluent la méthode Object.freeze() et const.
Parmi quelques développeurs, notamment les débutants, certaines personnes pensent que ces deux fonctionnalités fonctionnent de la même manière, mais NON, ce n'est pas le cas. Object.freeze() et const fonctionnent différemment. Laissez-moi vous montrer comment !
Aperçu
const et Object.freeze() sont complètement différents.
-
constse comporte commelet. La seule différence est qu'il définit des variables qui ne peuvent pas être réaffectées. Les variables déclarées avecconstont une portée de bloc et non de fonction, comme les variables déclarées avecvar. -
Object.freeze()prend un objet comme argument et renvoie le même objet que l'objet immuable. Cela signifie qu'aucune propriété de l'objet ne peut être ajoutée, supprimée ou modifiée.
Exemple
const
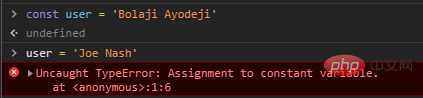
const user = 'Bolaji Ayodeji'user = 'Joe Nash'复制代码
Cela augmentera Uncaught TypeError car nous essayons de réaffecter une variable const déclarée à l'aide du mot-clé user. Cela ne fonctionne pas.

Au départ, cela fonctionnera avec var ou let mais pas avec const.
Problèmes avec const
Lors de l'utilisation d'objets, l'utilisation de const empêche uniquement la réaffectation, pas l'immuabilité. (La possibilité d'empêcher les modifications de ses propriétés)
Considérez le code ci-dessous. Nous avons déclaré une variable à l'aide du mot-clé const et lui avons attribué un objet nommé user.
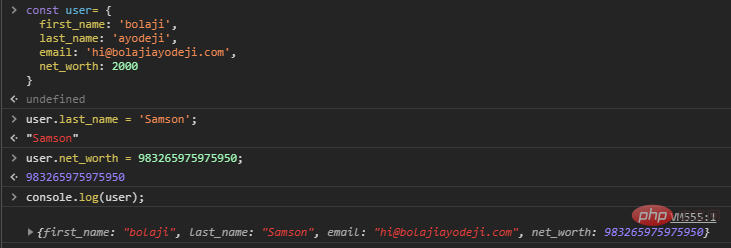
const user = { first_name: 'bolaji', last_name: 'ayodeji', email: 'hi@bolajiayodeji.com', net_worth: 2000}
user.last_name = 'Samson';// 这行得通,user仍然可变!user.net_worth = 983265975975950;// 这也行得通,用户仍然可变且变得富有 :)!console.log(user); // user被突变复制代码

Bien que nous ne puissions pas réaffecter une variable nommée objet, nous pouvons toujours muter l'objet lui-même.
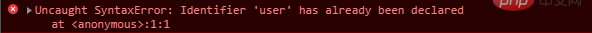
const user = { user_name: 'bolajiayodeji'}// won't work复制代码

Nous voulons absolument que les objets aient des propriétés qui ne peuvent être ni modifiées ni supprimées. constJe ne peux pas faire ça, c'est là que Object.freeze() nous sauve.
Jetez un oeil à Object.freeze()
Pour désactiver toute modification apportée à l'objet dont nous avons besoin Object.freeze().
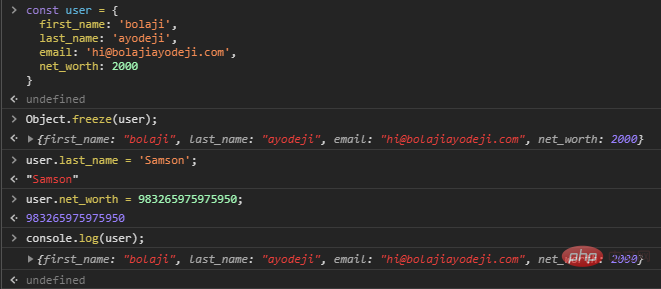
const user = { first_name: 'bolaji', last_name: 'ayodeji', email: 'hi@bolajiayodeji.com', net_worth: 2000}Object.freeze(user);
user.last_name = 'Samson';// 这行不通,user仍然是一成不变的!user.net_worth = 983265975975950;// 这也行不通,user仍然是一成不变的,仍然无法使用 :(!console.log(user); // user is immutated复制代码

Les objets avec des propriétés imbriquées ne sont pas réellement gelés
Eh bien, Object.freeze() est un peu superficiel, vous devez l'appliquer sur les objets imbriqués pour le protéger les récursivement.
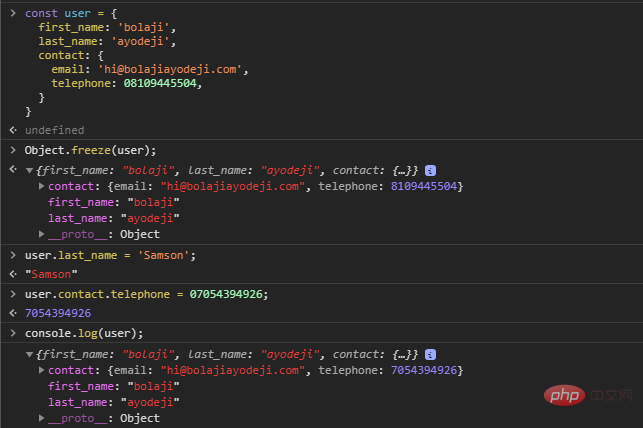
const user = { first_name: 'bolaji', last_name: 'ayodeji', contact: { email: 'hi@bolajiayodeji.com', telephone: 08109445504,
}
}Object.freeze(user);
user.last_name = 'Samson';// 这行不通,user仍然是一成不变的!user.contact.telephone = 07054394926;// 这将起作用,因为嵌套对象未冻结console.log(user);复制代码

Ainsi, lorsque Object.freeze() a un attribut imbriqué, il ne le gèle pas complètement.
Pour figer complètement un objet et ses propriétés imbriquées, vous pouvez écrire votre propre bibliothèque ou utiliser une bibliothèque déjà créée comme Deepfreeze ou immutable-js
Résumé
const Contrairement à Object.freeze(), const empêche la réallocation, tandis que Object.freeze() empêche la mutabilité.
Si vous souhaitez en savoir plus sur la programmation, faites attention à la rubrique Formation php !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

