Maison >interface Web >js tutoriel >Compréhension approfondie des événements en JavaScript
Compréhension approfondie des événements en JavaScript
- 青灯夜游avant
- 2020-09-28 17:56:582750parcourir

Dans cet article, nous aborderons les gestionnaires d'événements, les écouteurs d'événements et les objets d'événement. Nous aborderons également trois manières différentes de gérer les événements, ainsi que certaines des plus courantes. En comprenant les événements, vous serez en mesure d'offrir aux utilisateurs une expérience Web plus interactive.
Les événements sont des actions qui se produisent dans le navigateur et peuvent être initiées par l'utilisateur ou le navigateur lui-même. Voici quelques événements courants qui se produisent sur les sites Web :
Le chargement de la page se termine
L'utilisateur clique sur un bouton
-
L'utilisateur survole la liste déroulante
L'utilisateur soumet le formulaire
L'utilisateur appuie sur la touche du clavier
En codant les réponses JavaScript qui s'exécutent sur des événements, les développeurs peuvent afficher des messages aux utilisateurs, valider les données, réagir aux clics sur les boutons et effectuer de nombreuses autres actions.
Gestionnaires d'événements et écouteurs d'événements
Lorsque l'utilisateur clique sur un bouton ou appuie sur une touche, un événement est déclenché. Ceux-ci sont respectivement appelés événements de clic ou événements clés.
Un gestionnaire d'événements est une fonction JavaScript qui s'exécute lorsqu'un événement se déclenche.
Un écouteur d'événement est attaché à un élément d'interface réactif, ce qui permet à un élément spécifique d'attendre et "d'écouter" le déclenchement d'un événement donné.
Il existe trois façons d'attribuer des événements à des éléments :
Gestionnaire d'événements en ligne
Attribut du gestionnaire d'événements
Écouteurs d'événements
Nous examinerons ces trois méthodes en détail pour nous assurer que vous êtes familier avec chaque méthode de déclenchement d'un événement, puis nous en discuterons les avantages de chaque méthode Avantages et inconvénients.
Propriétés du gestionnaire d'événements en ligne
Pour commencer à en apprendre davantage sur les gestionnaires d'événements, nous considérons d'abord les gestionnaires d'événements en ligne. Commençons par un exemple très basique composé d'un élément bouton et d'un élément p. Nous voulons que l'utilisateur clique sur un bouton pour modifier le contenu du texte de p.
Commençons par une page HTML avec des boutons. Nous référencerons un fichier JavaScript auquel nous ajouterons du code ultérieurement.
<!DOCTYPE html>
<html>
<head>
<title>Events</title></head>
<body>
<!-- Add button -->
<button>Click me</button>
<p>Try to change me.</p>
</body>
<!-- Reference JavaScript file -->
<script src="js/events.js"></script>
</html>Directement sur le bouton nous ajouterons un attribut appelé onclick. La valeur de la propriété sera une fonction que nous avons créée appelée changeText().
<!DOCTYPE html>
<html>
<head>
<title>Events</title></head>
<body>
<button onclick="changeText()">Click me</button>
<p>Try to change me.</p>
</body>
<script src="js/events.js"></script>
</html>Créons le fichier events.js, qui se trouvera ici dans le répertoire js/. Dans celui-ci, nous créerons la fonction changeText(), qui modifiera le textContent de l'élément p.
// Function to modify the text content of the paragraph
const changeText = () = >{
const p = document.querySelector('p');
p.textContent = "I changed because of an inline event handler.";
}Lorsque vous chargez pour la première fois events.html, vous verrez une page qui ressemble à ceci :

Cependant, lorsque vous ou un autre utilisateur cliquez sur le bouton , Le texte de la balise p passera de Essayez de me changer en . Je l'ai changé à cause des gestionnaires d'événements en ligne.

Les gestionnaires d'événements en ligne sont un moyen simple de commencer à comprendre les événements, mais ils ne doivent généralement pas être utilisés au-delà des tests et des fins éducatives.
Vous pouvez comparer les gestionnaires d'événements en ligne aux styles CSS en ligne sur les éléments HTML. Il est plus pratique de conserver une feuille de style de classe distincte que de créer des styles en ligne sur chaque élément, tout comme de maintenir JavaScript entièrement géré via un fichier de script distinct plutôt que d'ajouter des gestionnaires à chaque élément.
Propriétés du gestionnaire d'événements
La prochaine étape des gestionnaires d'événements en ligne concerne les propriétés du gestionnaire d'événements. Ceci est très similaire à un gestionnaire en ligne, sauf que nous définissons l'attribut de l'élément en JavaScript plutôt qu'en HTML.
La configuration ici est la même, sauf que nous n'incluons plus onclick="changeText()" dans le balisage :
… < body >
<button > Click me < /button>
<p>I will change.</p >
</body>
…/Notre fonction restera également similaire, seulement maintenant nous devons accéder à l'élément bouton en JavaScript. Nous pouvons simplement accéder à onclick comme nous accéderions au style ou à l'identifiant ou à tout autre attribut d'élément, puis attribuer la référence de fonction.
// Function to modify the text content of the paragraph
const changeText = () = >{
const p = document.querySelector('p');
p.textContent = "I changed because of an event handler property.";
}
// Add event handler as a property of the button element
const button = document.querySelector('button');
button.onclick = changeText;Remarque : les gestionnaires d'événements ne suivent pas la convention camelCase que suit la plupart du code JavaScript. Notez que le code est onclick, pas onclick.
Lorsque vous chargez une page Web pour la première fois, votre navigateur affichera ce qui suit :

Maintenant, lorsque vous cliquerez sur ce bouton, cela aura un effet similaire :

Veuillez noter que lorsque nous passons la référence de fonction à l'attribut onclick, nous n'incluons pas les parenthèses car nous n'appelons pas la fonction à ce moment-là, mais la transmettons simplement citation.
事件处理程序属性的可维护性略好于内联处理程序,但它仍然存在一些相同的障碍。例如,尝试设置多个单独的onclick属性将导致覆盖除最后一个外的所有属性,如下所示。
const p = document.querySelector('p');
const button = document.querySelector('button');
const changeText = () = >{
p.textContent = "Will I change?";
}
const alertText = () = >{
alert('Will I alert?');
}
// Events can be overwritten
button.onclick = changeText;
button.onclick = alertText;在上面的例子中,单击按钮只会显示一个警告,而不会更改p文本,因为alert()代码是最后添加到属性的代码。

了解了内联事件处理程序和事件处理程序属性之后,让我们转向事件侦听器。
事件监听器
JavaScript事件处理程序的最新添加是事件侦听器。事件侦听器监视元素上的事件。我们将使用addEventListener()方法侦听事件,而不是直接将事件分配给元素上的属性。
addEventListener()接受两个强制参数——要侦听的事件和侦听器回调函数。
事件监听器的HTML与前面的示例相同。
… < button > Click me < /button>
<p>I will change.</p > …我们仍然将使用与以前相同的changeText()函数。我们将把addEventListener()方法附加到按钮上。
// Function to modify the text content of the paragraph
const changeText = () = >{
const p = document.querySelector('p');
p.textContent = "I changed because of an event listener.";
}
// Listen for click event
const button = document.querySelector('button');
button.addEventListener('click', changeText);注意,对于前两个方法,click事件被称为onclick,但是对于事件监听器,它被称为click。每个事件监听器都会从单词中删除这个词。在下一节中,我们将查看更多其他类型事件的示例。
当您用上面的JavaScript代码重新加载页面时,您将收到以下输出:

初看起来,事件监听器看起来与事件处理程序属性非常相似,但它们有一些优点。我们可以在同一个元素上设置多个事件侦听器,如下例所示。
const p = document.querySelector('p');
const button = document.querySelector('button');
const changeText = () = >{
p.textContent = "Will I change?";
}
const alertText = () = >{
alert('Will I alert?');
}
// Multiple listeners can be added to the same event and element
button.addEventListener('click', changeText);
button.addEventListener('click', alertText);在本例中,这两个事件都将触发,一旦单击退出警告,就向用户提供一个警告和修改后的文本。
通常,将使用匿名函数而不是事件侦听器上的函数引用。匿名函数是没有命名的函数。
// An anonymous function on an event listener
button.addEventListener('click', () = >{
p.textContent = "Will I change?";
});还可以使用removeEventListener()函数从元素中删除一个或所有事件。
// Remove alert function from button element button.removeEventListener('click', alertText);
此外,您可以在文档和窗口对象上使用addEventListener()。
事件监听器是当前在JavaScript中处理事件的最常见和首选的方法。
常见的事件
我们已经了解了使用click事件的内联事件处理程序、事件处理程序属性和事件侦听器,但是JavaScript中还有更多的事件。下面我们将讨论一些最常见的事件。
鼠标事件
鼠标事件是最常用的事件之一。它们指的是涉及单击鼠标上的按钮或悬停并移动鼠标指针的事件。这些事件还对应于触摸设备上的等效操作。
| 事件 |
描述 |
|---|---|
| click | 当鼠标被按下并释放到元素上时触发 |
| dblclick | 当元素被单击两次时触发 |
| mouseenter | 当指针进入元素时触发 |
| mouseleave | 当指针离开一个元素时触发 |
| mousemove | 每当指针在元素中移动时触发 |
Click est un événement composé composé des événements mousedown et mouseup combinés, qui sont déclenchés respectivement lorsque le bouton de la souris est enfoncé ou relevé.
Utilisez mouseenter et mouseleave simultanément pour créer un effet de survol qui dure aussi longtemps que le pointeur de la souris reste sur l'élément.
Événements de formulaire
Les événements de formulaire sont des actions liées au formulaire, telles que les éléments d'entrée sélectionnés ou désélectionnés et le formulaire soumis.
| 事件 |
描述 |
|---|---|
| submit | 提交表单时触发 |
| focus | 当元素(如输入)收到焦点时触发 |
| blur | 当元素失去焦点时触发 |
Le focus est obtenu lorsqu'un élément est sélectionné, par exemple, par un clic de souris ou en y accédant via la touche TAB.
JavaScript est couramment utilisé pour soumettre des formulaires et envoyer des valeurs aux langages backend. Les avantages de l'utilisation de JavaScript pour envoyer un formulaire sont que la soumission du formulaire ne nécessite pas de recharger la page et que les champs de saisie requis peuvent être validés à l'aide de JavaScript.
Événements de clavier
Les événements de clavier sont utilisés pour gérer les opérations du clavier telles que appuyer sur une touche, augmenter une touche et maintenir une touche enfoncée.
| 事件 | 描述 |
|---|---|
| keydown | 按下某个键时会触发一次 |
| keyup | 释放钥匙时触发一次 |
| keypress | 按键时连续激发 |
Bien qu'ils se ressemblent, les événements keydown et keypress n'accèdent pas exactement aux mêmes touches. keydown accusera réception de chaque touche enfoncée, tandis que keypress omettra les touches qui ne génèrent pas de caractères, telles que SHIFT, ALT ou DELETE.
Les événements de clavier ont des propriétés spécifiques pour accéder à des touches individuelles.
Si nous transmettons un paramètre appelé objet événement à un écouteur d'événement, nous pouvons accéder à plus d'informations sur l'action qui s'est produite. Les trois propriétés liées à l'objet clavier incluent keyCode, key et code.
Par exemple, si l'utilisateur appuie sur la lettre une touche du clavier, les propriétés suivantes associées à cette touche apparaîtront :
| 属性 | 描述 | 例 |
|---|---|---|
| keyCode | 与键有关的数字。 | 65 |
| key | 表示字符名 | a |
| code | 表示按下的物理键 | KeyA |
为了展示如何通过JavaScript控制台收集这些信息,我们可以编写以下代码行。
// Test the keyCode, key, and code properties
document.addEventListener('keydown', event = >{
console.log('key: ' + event.keyCode);
console.log('key: ' + event.key);
console.log('code: ' + event.code);
});一旦在控制台上按下ENTER键,现在就可以按键盘上的键了,在本例中,我们将按a。
输出:
keyCode: 65 key: a code: KeyA
keyCode属性是一个与已按下的键相关的数字。key属性是字符的名称,它可以更改——例如,用SHIFT键按下a将导致键为a。code属性表示键盘上的物理键。
注意,keyCode正在被废弃,最好在新项目中使用代码。
事件对象
该Event对象由所有事件都可以访问的属性和方法组成。除了通用Event对象之外,每种类型的事件都有自己的扩展名,例如KeyboardEvent和MouseEvent。
该Event对象作为参数传递给侦听器函数。它通常写成event或e。我们可以访问事件的code属性keydown来复制PC游戏的键盘控件。
要试用它,请使用
标记创建基本HTML文件并将其加载到浏览器中。
<!DOCTYPE html>
<html>
<head>
<title>Events</title></head>
<body>
<p>
</p>
</body>
</html>然后,在浏览器的开发者控制台中键入以下JavaScript代码。
// Pass an event through to a listener
document.addEventListener('keydown', event = >{
var element = document.querySelector('p');
// Set variables for keydown codes
var a = 'KeyA';
var s = 'KeyS';
var d = 'KeyD';
var w = 'KeyW';
// Set a direction for each code
switch (event.code) {
case a:
element.textContent = 'Left';
break;
case s:
element.textContent = 'Down';
break;
case d:
element.textContent = 'Right';
break;
case w:
element.textContent = 'Up';
break;
}
});当您按下一个键- ,a,s,d或者w-你会看到类似以下的输出:

从这里开始,您可以继续开发浏览器的响应方式以及按下这些键的用户,并可以创建更加动态的网站。
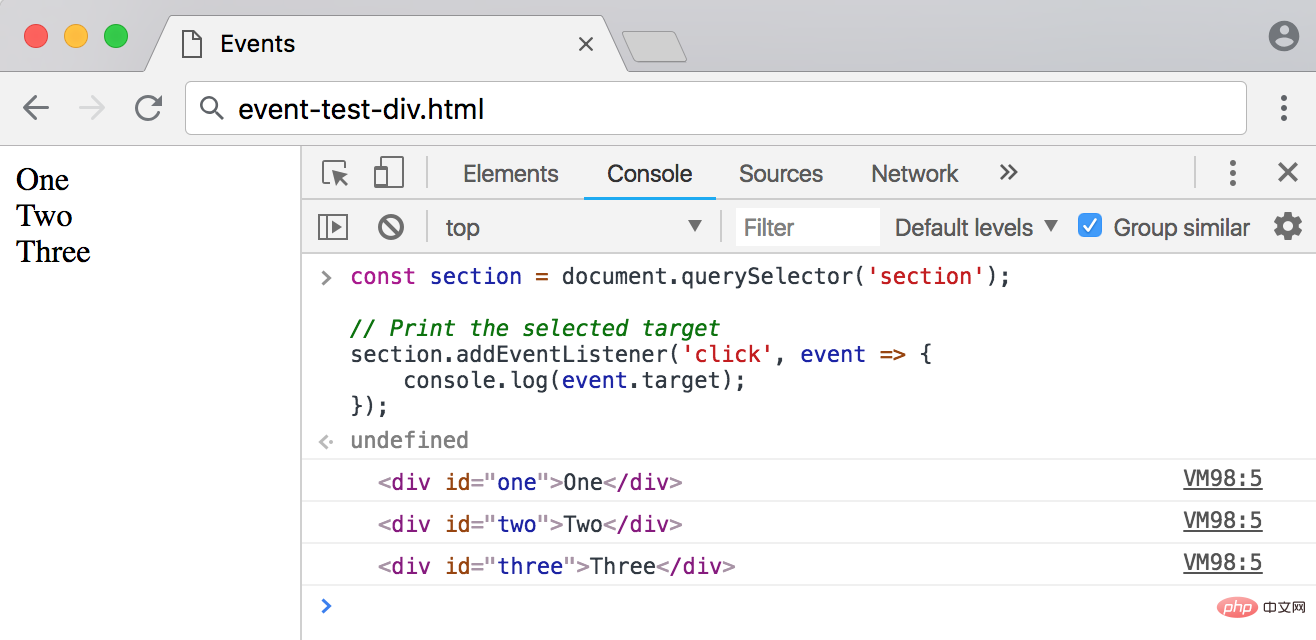
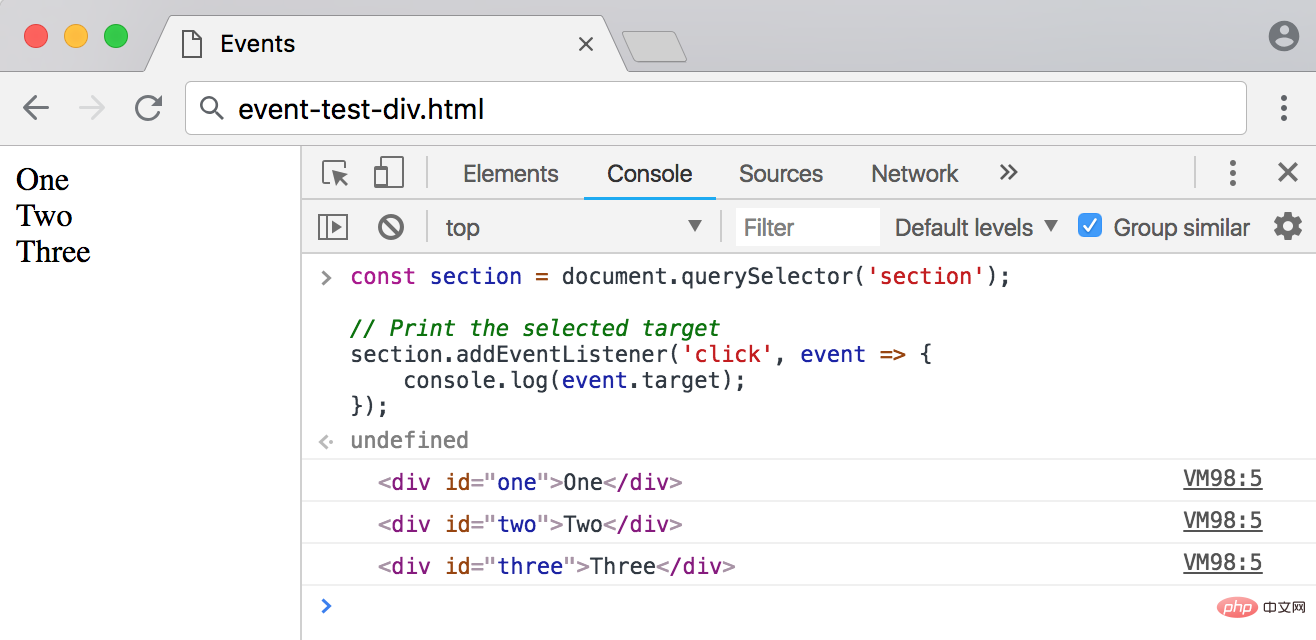
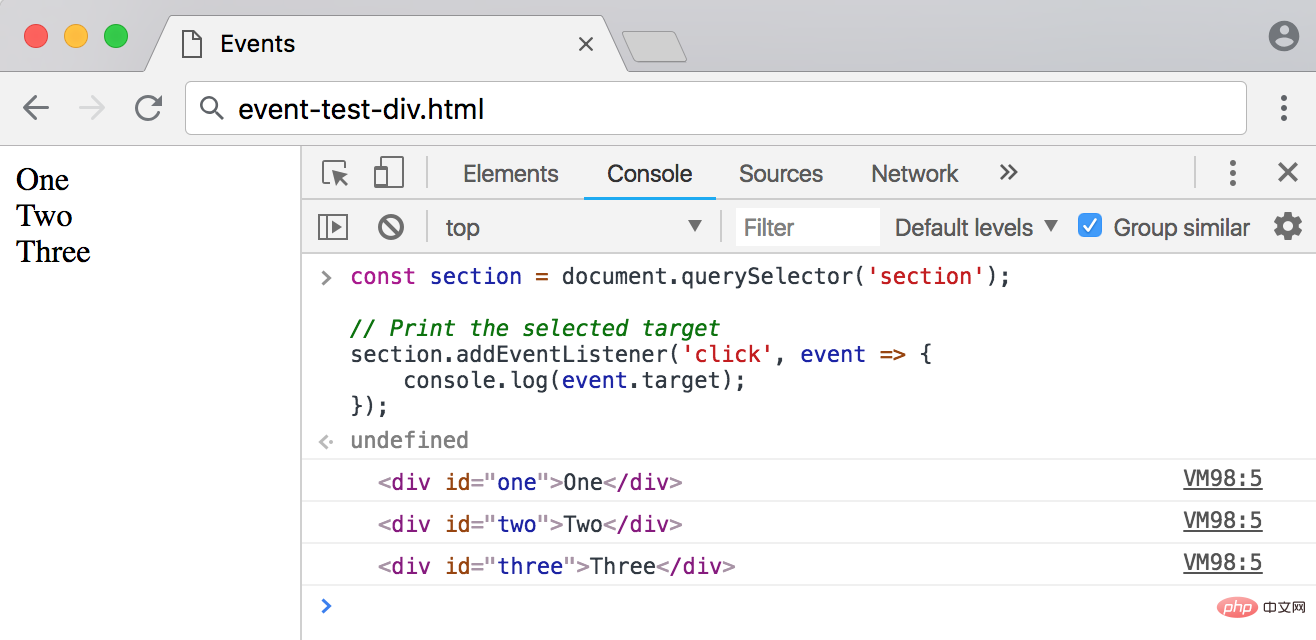
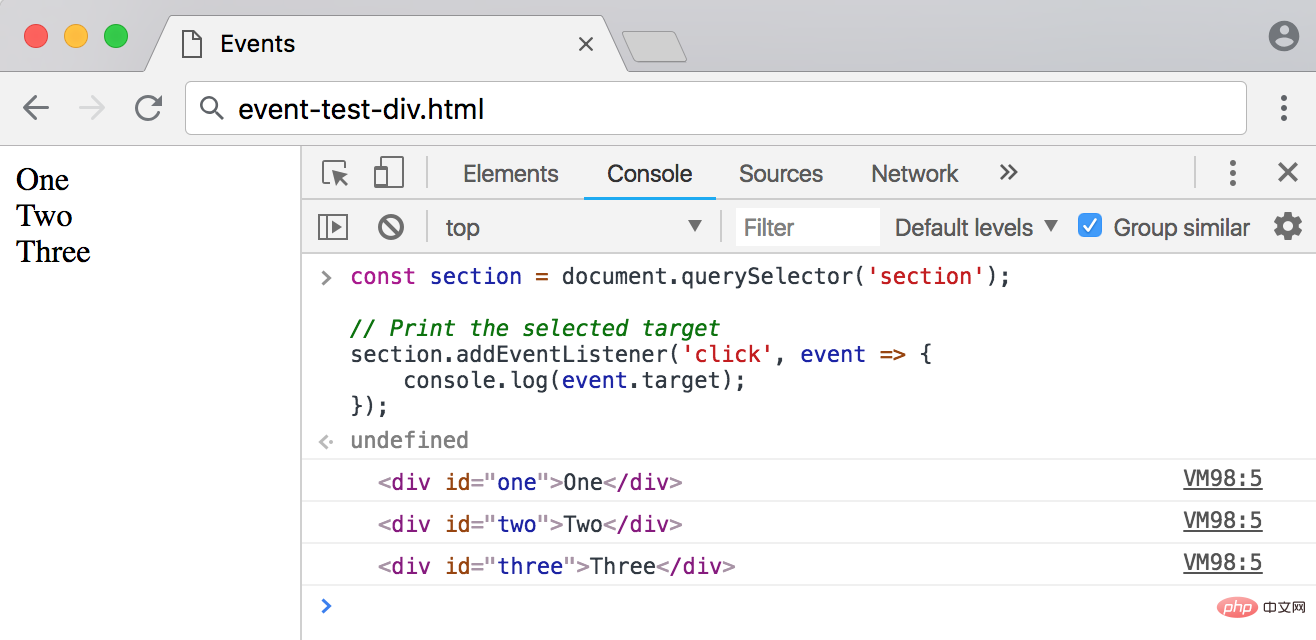
接下来,我们将介绍一个最常用的事件属性:target属性。在下面的示例中,我们div在一个内部有三个元素section。
<!DOCTYPE html>
<html>
<head>
<title>Events</title></head>
<body>
<section>
<div id="one">One</div>
<div id="two">Two</div>
<div id="three">Three</div></section>
</body>
</html>使用事件。在浏览器的开发人员控制台中,我们可以将一个事件侦听器放在外部section元素上,并获得嵌套最深的元素。
const section = document.querySelector('section');
// Print the selected target
section.addEventListener('click', event = >{
console.log(event.target);
});单击其中任何一个元素都将使用event.target将相关特定元素的输出返回到控制台。这非常有用,因为它允许您只放置一个事件侦听器,该侦听器可用于访问许多嵌套元素。

使用Event对象,我们可以设置与所有事件相关的响应,包括通用事件和更具体的扩展。
结论
事件是在网站上发生的操作,例如单击,悬停,提交表单,加载页面或按键盘上的键。当我们能够让网站响应用户所采取的操作时,JavaScript就变得真正具有互动性和动态性。
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée du mode strict Javascript
- La conception d'un système de plug-in JavaScript est extrêmement importante
- Explication détaillée de JavaScript pour obtenir la taille d'un élément
- Jetons un coup d'œil à la pile technologique de l'interface graphique JavaScript Hongmeng
- Analyse anatomique du framework JavaScript du système Hongmeng
- Après avoir combattu Wolfberry pendant de nombreuses nuits, j'ai résumé 25 points de connaissances importants sur JavaScript et ES.
- Fonctions d'écriture manuscrites courantes de JavaScript

