Maison >Opération et maintenance >Nginx >Quels sont les scénarios d'application courants de nginx ?
Quels sont les scénarios d'application courants de nginx ?
- 王林avant
- 2020-09-11 16:18:236088parcourir
Scénarios d'application principaux de Nginx
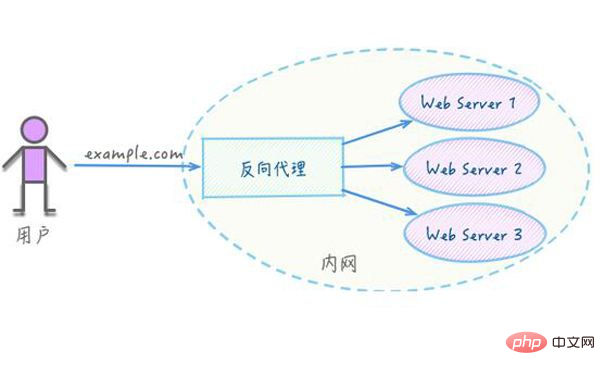
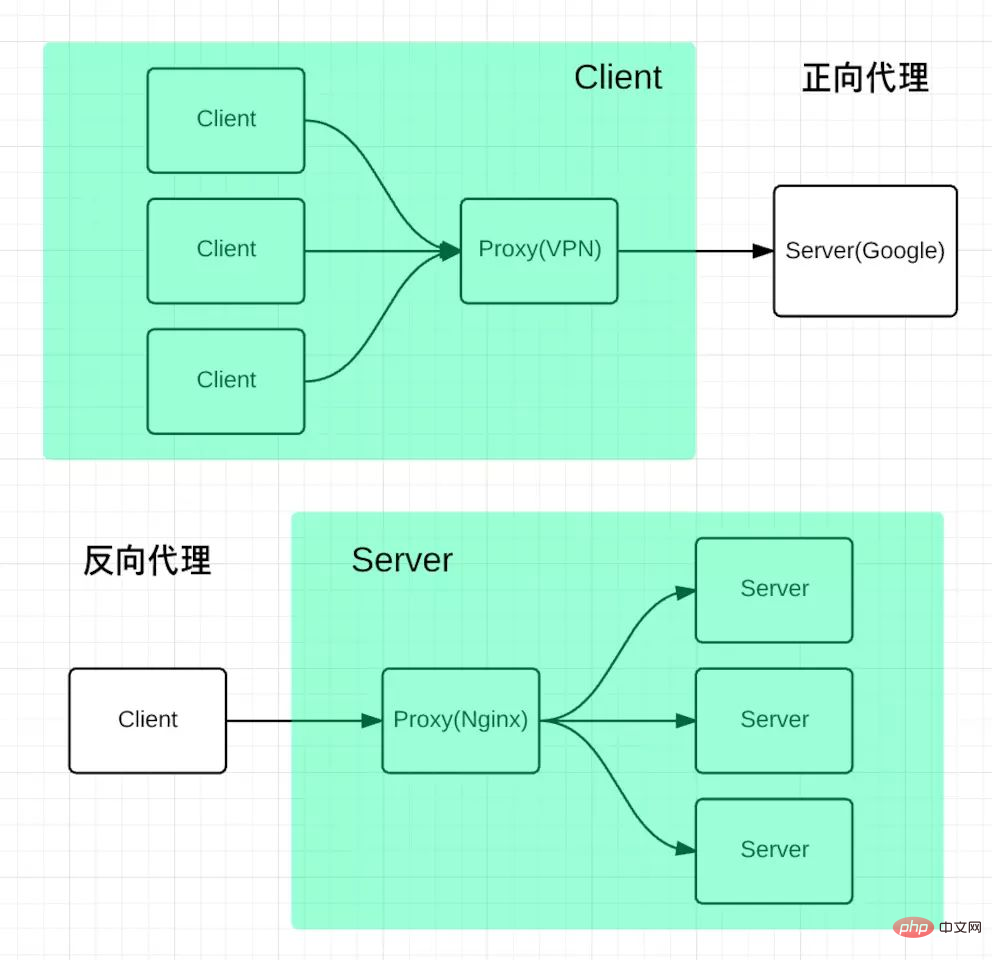
1. Proxy inverse
(tutoriel recommandé : tutoriel Nginx)
Le proxy inverse devrait être la chose la plus courante que fait Nginx. Qu'est-ce qu'un proxy inverse ? Voici ce que dit l'Encyclopédie Baidu : La méthode du proxy inverse (Reverse Proxy) fait référence à l'utilisation d'un serveur proxy pour accepter Internet. puis transmis au serveur sur le réseau interne, et le résultat obtenu du serveur est renvoyé au client demandant la connexion sur Internet. À ce moment, le serveur proxy apparaît comme un serveur proxy inverse pour le monde extérieur. Pour faire simple, le serveur réel n'est pas directement accessible par le réseau externe, un serveur proxy est donc nécessaire. Le serveur proxy est accessible par le réseau externe et se trouve dans le même environnement réseau que le serveur réel. peut également être le même serveur et le même port.

Commandes clés : proxy_pass; Par exemple, transférez le port localhost 80 vers le port localhost 8080
<span style="color: #000000;">server {
listen 80;
server_name localhost;
location / {
proxy_pass http://localhost:8080;
proxy_set_header Host $host:$server_port;
}<br>} </span>
2. >
L'équilibrage de charge est également une fonction couramment utilisée de Nginx. En termes simples, lorsqu'il y a 2 serveurs ou plus, les requêtes sont distribuées de manière aléatoire aux serveurs désignés pour être traitées selon les règles. La configuration de l'équilibrage de charge doit généralement être configurée de la même manière. fois. Proxy inverse, passez à l’équilibrage de charge via le proxy inverse. Nginx prend actuellement en charge 3 stratégies d'équilibrage de charge intégrées, ainsi que 2 stratégies tierces couramment utilisées Commandes clés :en amont telles que l'allocation des requêtes du port localhost 80 au localhost 8080 et localhost 8081
Schéma de chargement : 1), poids poids : le partage de session doit être implémenté, sinon la session utilisateur sera désynchronisée, obligeant l'utilisateur à se reconnecter upstream test {
server localhost:8080 weight=9; #请求的 90% 进入到8080服务器
server localhost:8081 weight=1; #请求的 10% 进入到8081服务器
} 2), ip_hash : Chaque requête est allouée en fonction du résultat de hachage de l'IP accédée, afin que chaque visiteur ait un accès fixe à un serveur back-end, ce qui peut résoudre le problème de session
upstream test { ip_hash;
server localhost:8080;
server localhost:8081;
} 3), équitable (tiers) : appuyez sur Les requêtes sont attribuées en fonction du temps de réponse du serveur backend, avec une priorité donnée à celles ayant des temps de réponse plus courts.
upstream test { fair;
server localhost:8080;
server localhost:8081;
}4), url_hash (tiers) : demandez le résultat du hachage de l'URL pour allouer les requêtes afin que chaque URL soit dirigée vers le même serveur back-end. C'est plus efficace lorsque le serveur back-end. est mis en cache
upstream backend { hash $request_uri;
hash_method crc32;
server localhost:8080;
server localhost:8081;
}5), Par défaut : allouer à différentes machines à la fois en fonction du temps
upstream test {
server localhost:8080;
server localhost:8081;
}
server {
listen 80;
server_name localhost;
client_max_body_size 1024M;
location / {
proxy_pass http://test;
proxy_set_header Host $host:$server_port;
}
}3. Le serveur WEB Nginx lui-même est également un serveur de ressources statiques. il n'y a que des ressources statiques, vous pouvez utiliser Nginx comme serveur. En même temps, il est également très populaire maintenant de séparer les ressources statiques et dynamiques, ce qui peut être réalisé via Nginx. Tout d'abord, jetons un coup d'œil à Nginx en tant que serveur statique. serveur de ressources De cette façon, si vous accédez à http://localhost, vous y accéderez par défaut E://www/data sous le répertoire, si un site Web n'a que des pages statiques, alors il peut être déployé de cette façon index.html
root Lorsqu'il n'y a que des ressources statiques, vous pouvez utiliser Nginx comme serveur
server {
listen 80;
server_name localhost;
location / {
root e:/www/data;
index index.html;
}
}4 Le proxy de transfert ne prend pas en charge HTTPS Le proxy de transfert signifie celui entre le client et le serveur d'origine. Afin d'obtenir le contenu du serveur d'origine, le client envoie une requête au proxy et spécifie la cible (serveur d'origine), puis le proxy. transmet la demande au serveur d'origine et renvoie le contenu obtenu au client. Seuls les clients peuvent utiliser des proxys directs. Lorsque vous devez utiliser votre serveur comme serveur proxy, vous pouvez utiliser Nginx pour implémenter le proxy direct. Cependant, Nginx a actuellement un problème, c'est-à-dire qu'il ne prend pas en charge HTTPS 5.
5.
upstream test{
server localhost:8080;
server localhost:8081;
}
server {
listen 80;
server_name localhost;
location / {
root e:/wwwroot;
index index.html;
}
# 所有静态请求都由nginx处理,存放目录为html
location ~ .(gif|jpg|jpeg|png|bmp|swf|css|js)$ {
root e:/wwwroot;
}
# 所有动态请求都转发给tomcat处理
location ~ .(do)$ {
proxy_pass http://test;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root e:/wwwroot;
}
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Qu'est-ce que le modèle d'adaptateur et quels sont ses scénarios d'application ?
- Introduction aux scénarios d'application et aux avantages de Docker
- Un article pour comprendre les cinq principaux types de données et scénarios d'application de Redis
- Savez-vous quels sont les 8 principaux scénarios d'application de Redis ?


