Maison >Applet WeChat >Développement de mini-programmes >L'applet WeChat réalise la fonction de calendrier d'enregistrement
L'applet WeChat réalise la fonction de calendrier d'enregistrement
- coldplay.xixiavant
- 2020-08-17 16:37:334246parcourir

Avant-propos
Parce que je dois me connecter, je dois rédiger un calendrier.
Il n'y a qu'un calendrier de base et l'enregistrement doit être effectué par vous-même.
(Je mettrai également en œuvre la connexion plus tard...)
Recommandations d'apprentissage associées : Tutoriel de développement de mini-programmes WeChat
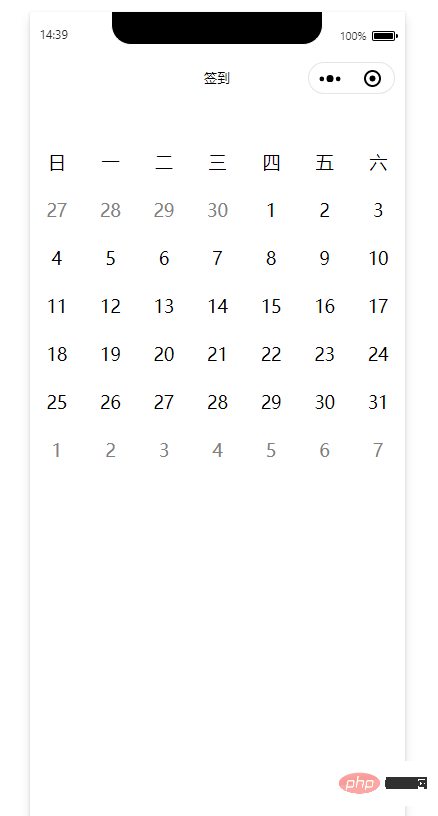
Rendu

wxml
<view>
<view>
<view>
<view>
{{ item }}
</view>
<view>
{{ item.day }}
</view>
</view>
</view>
</view>
wxss
.calendar{
margin-top: 10%;}.month{
display: flex;
flex-flow: row wrap;
font-size: 1.1rem; }.item{
width: 14.28%;
text-align: center;
line-height: 3rem;}.othe{
color: grey}
js
// pages/sing_in/sing_in.jsPage({
data: {
dateData: [],
isSignin: false,
week: ['日','一','二','三','四','五','六'],
},
onLoad: function (options) {
this.initCurrMonthData()
},
/**
* year string 年 如:2020
* month string 月 如: 5
* return array 所有天数 如:[1,2,3...,31]
**/
monthDays(year,month){
let days_count = new Date(year,month,0).getDate() //月总天数 如:31
let days = []; //存放月的天数
for(let i = 1; i this.formatDay(val)) //当月的数据
for(let i = 0; i <blockquote><p>Recommandations d'apprentissage associées : <a href="https://www.php.cn/weixin-kaifa.html" target="_blank">Tutoriel de développement de compte public WeChat</a></p></blockquote>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:Comment générer un code QR avec un mini programmeArticle suivant:Comment générer un code QR avec un mini programme

