Maison >Applet WeChat >Développement de mini-programmes >Apprenez à créer un environnement de développement d'applets WeChat et d'applications de compte officiel sur Ubuntu 18.04
Apprenez à créer un environnement de développement d'applets WeChat et d'applications de compte officiel sur Ubuntu 18.04
- coldplay.xixiavant
- 2020-08-17 16:43:294636parcourir

[Recommandations d'apprentissage associées : Tutoriel de développement d'applets WeChat]
Créer un environnement de développement pour les applets WeChat et les applications de compte public sur Ubuntu 18.04
Installer NVM
Si vous utilisez apt-get pour installer Node.js sur Ubuntu, vous devez d'abord le supprimer manuellement :
$ sudo apt-get purge nodejs && sudo apt-get autoremove && sudo apt-get autoclean
Installer NVM :
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.1/install.sh | bash
ou
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.1/install.sh | bash
Après l'installation, ajoutez le code suivant à ~/.bash_profile, ~/.zshrc, ~/.profile ou ~/.bashrc :
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
Test :

Utiliser le miroir Taobao
export NVM_NODEJS_ORG_MIRROR=http://npm.taobao.org/mirrors/node
Instructions communes NVM
Afficher toutes les versions locales de Node.js disponibles
$ nvm list
Voir la version Node.js disponible côté serveur
$ nvm ls-remote
*Installer `8.` version LTS (version maintenance longue durée) * *
$ nvm install 8.16.2
Définir la version par défaut
$ nvm use 8.16.2 $ nvm alias default 8.16.2
Utiliser Taobao pour accélérer NPM
$ npm config set registry=https://registry.npm.taobao.org
Mettre à jour NPM vers le dernière
$ npm install -g npm
Détecter la version
$ npm -v
Installer Yarn
Première méthode : Installer 稳定版1.19.1
Dépôt de configuration :
url -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add - echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list
Installation :
sudo apt-get update && sudo apt-get install --no-install-recommends yarn
Deuxième méthode : installez
npm install --global yarn
via npm, puis définissez la variable d'environnement PATH dans le terminal (c'est-à-dire mettez ce qui suit Ajoutez du code à ~/.bash_profile, ~/.zshrc, ~/.profile ou ~/.bashrc)
export PATH="$PATH:`yarn global bin`"
Enfin, exécutez la commande pour tester si Yarn est installé avec succès :
yarn --version

Installer les outils de développement Web Linux WeChat
Télécharger le projet et l'initialisation
git clone https://github.com/cytle/wechat_web_devtools.git cd wechat_web_devtools # 自动下载最新 `nw.js` , 同时部署目录 `~/.config/wechat_web_devtools/` ./bin/wxdt install
Installer Wine
sudo apt-get install wine-binfmt sudo update-binfmts --import /usr/share/binfmts/wine
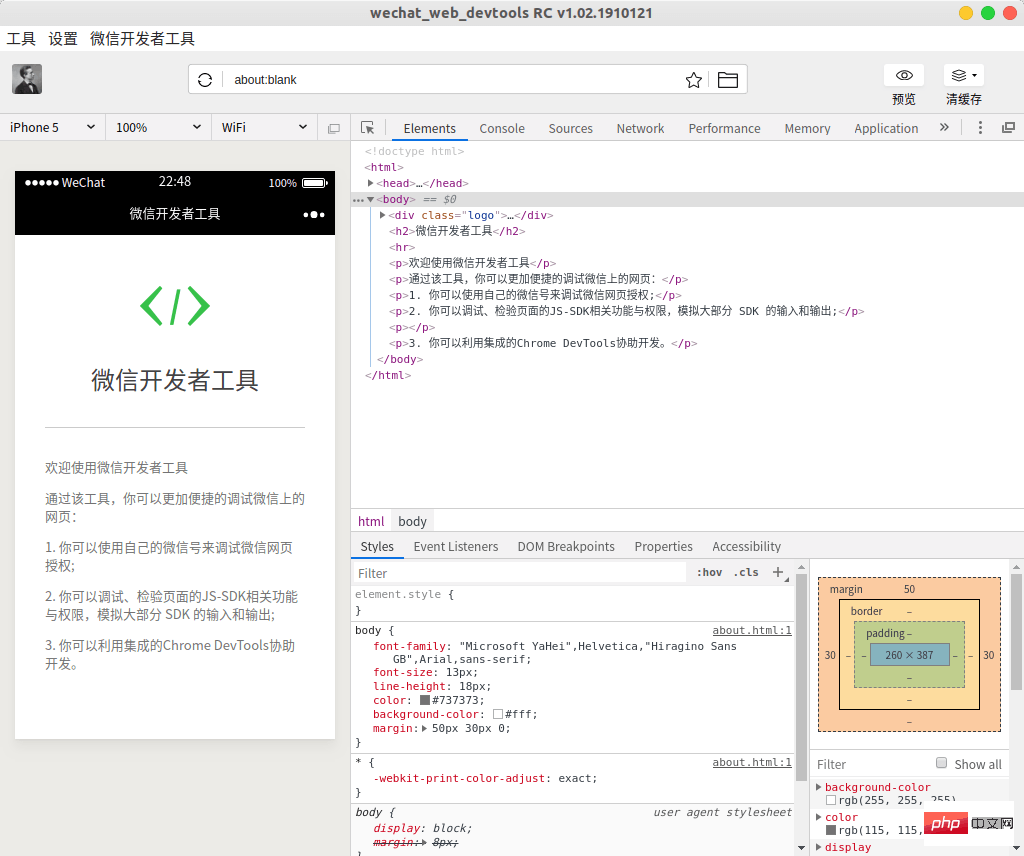
Démarrez l'idée, développez et déboguez la page Web
./bin/wxdt # 启动

Construisez l'environnement de base du mini programme
Installez wepy- ci
WePY est un framework de développement basé sur des composants pour les petits programmes. Le style de développement est proche de Vue.js et plus proche du modèle d'architecture MVVM. Il est plus pratique et plus rapide que le développement natif de petits programmes. programmes.
yarn global add wepy-cli
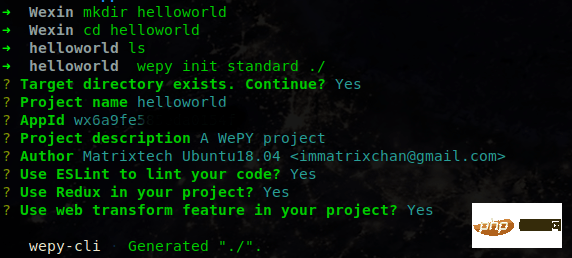
Initialiser le projet
mkdir helloworld cd helloworld helloworld wepy init standard ./

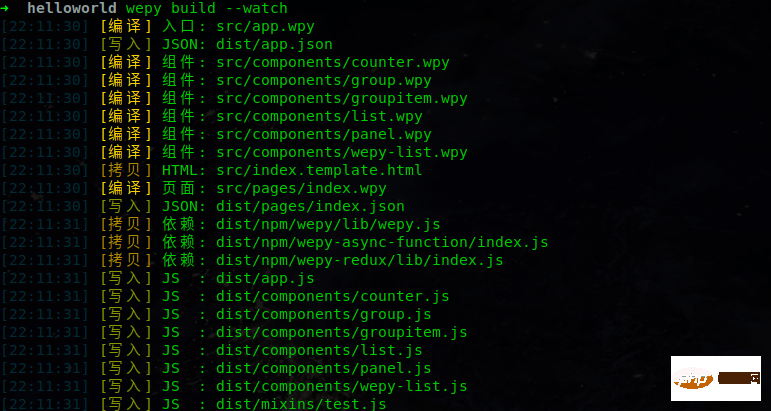
Compiler le projet et continuer à surveiller les modifications du code**
wepy build --watch

Recommandations d'apprentissage associées : Tutoriel de développement de compte public WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

