Maison >interface Web >js tutoriel >Composant de boîte d'options déroulante de sélection personnalisée dans l'applet WeChat
Composant de boîte d'options déroulante de sélection personnalisée dans l'applet WeChat
- hzcavant
- 2020-06-24 10:10:074487parcourir
Points de connaissance : Composant, animation, Obtenir l'index et le contenu de l'élément actuellement cliqué
WeChat Mini Il n'y a pas de zone d'option déroulante de sélection dans le programme, il n'y a donc que la personnalisation. Si vous souhaitez personnaliser, vous pouvez choisir la méthode template, ou vous pouvez choisir la méthode component pour le créer.
Cette fois, j'ai choisi des composants, de sorte que je n'ai besoin que d'introduire des composants et d'ajouter des données, et de ne pas me soucier d'autres choses, afin qu'ils puissent être réutilisés à plusieurs endroits.
Première étape : Créer les fichiers requis pour le composant
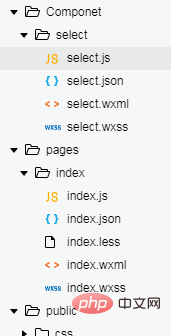
J'aime mettre tout le contenu partagé au même niveau que le fichier des pages, nous avons donc la structure de répertoires suivante

Créez d'abord un dossier avec un nom personnalisé, tel que mon composant
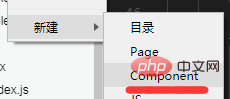
ci-dessus Créez un autre dossier de sélection, puis : cliquez avec le bouton droit sur ce dossier et créez le composant suivant. Entrez ensuite le nom qui doit être créé. J'ai pris le nom de sélection ici pour plus de commodité. Ensuite 4 fichiers seront automatiquement créés , js, json, wxml, wxss.

Étape 2 : Commencez à configurer les composants
Remarque : Si vous l'avez créé via la première étape, vous pouvez ignorer directement la deuxième étape.
Le dossier de composants créé lors de la première étape a été automatiquement configuré. Il suffit lors de l'introduction du composant de configurer le nom et l'emplacement du composant dans le fichier json de la page où le composant est introduit.
Si vous créez manuellement les fichiers js, json, wxml, wxss du composant, vous devez renseigner le fichier json " composant " : true représente une déclaration de composant personnalisée. Le fichier js doit également être écrit dans ce format :
Component({
properties: { // 这里定义了innerText属性,属性值可以在组件使用时指定 innerText: {
type: String,
value: 'default value',
}
},
data: { // 这里是一些组件内部数据 someData: {}
},
methods: { // 这里是一个自定义方法
customMethod: function(){}
}
})
Étape 3 : Personnaliser les styles des composants et js.
Remarque : Ici, vous pouvez mettre l'emplacement du composant dans les pages de app.json Mettez la page en premier, afin de pouvoir écrire du code sur la page du composant. Par exemple, ma structure de répertoires ci-dessus : elle doit être écrite comme "Component/select/select", suivi des autres pages. C'est beaucoup plus pratique.
1. Composant wxml
<view class='com-selectBox'>
<view class='com-sContent' bindtap='selectToggle'>
<view class='com-sTxt'>{{nowText}}</view>
<image src='../../public/img/local/down.png' class='com-sImg' animation="{{animationData}}"></image>
</view>
<view class='com-sList' wx:if="{{selectShow}}">
<view wx:for="{{propArray}}" data-index="{{index}}" wx:key='' class='com-sItem' bindtap='setText'>{{item.text}}</view>
</view></view>
(1) animation=" {{animationData}}" C'est l'effet d'animation de la flèche vers le bas
(2) data-index="{{index}}" C'est l'index de l'élément actuel lorsqu'on clique dessus
(3) selectToggle est un événement qui imite le masquage et l'affichage de la boîte d'options déroulante.
(4) setText est un événement qui imite la boîte d'options déroulante pour définir le contenu après avoir sélectionné un sous-élément.
(5) selectShow indique si l'option option est affichée ou non
2. 🎜>
.com-selectBox{
width: 200px;
}.com-sContent{
border: 1px solid #e2e2e2;
background: white;
font-size: 16px;
position: relative;
height: 30px;
line-height: 30px;
}.com-sImg{
position: absolute;
right: 10px;
top: 11px;
width: 16px;
height: 9px;
transition: all .3s ease;
}.com-sTxt{
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
padding:0 20px 0 6px;
font-size: 14px;
}.com-sList{
background: white;
width: inherit;
position: absolute;
border: 1px solid #e2e2e2;
border-top: none;
box-sizing: border-box;
z-index: 3;
max-height: 120px;
overflow: auto;
}.com-sItem{
height: 30px;
line-height: 30px;
border-top: 1px solid #e2e2e2;
padding: 0 6px;
text-align: left;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
font-size: 14px;
}.com-sItem:first-child{
border-top: none;
}
3. Js// Componet/Componet.jsComponent({ /**
* 组件的属性列表 */
properties: {
propArray:{
type:Array,
}
}, /**
* 组件的初始数据 */
data: {
selectShow:false,//初始option不显示
nowText:"请选择",//初始内容
animationData:{}//右边箭头的动画 }, /**
* 组件的方法列表 */
methods: {
//option的显示与否
selectToggle:function(){ var nowShow=this.data.selectShow;//获取当前option显示的状态
//创建动画
var animation = wx.createAnimation({
timingFunction:"ease"
}) this.animation=animation; if(nowShow){
animation.rotate(0).step(); this.setData({
animationData: animation.export()
})
}else{
animation.rotate(180).step();
this.setData({
animationData: animation.export()
})
} this.setData({
selectShow: !nowShow
})
}, //设置内容
setText:function(e){ var nowData = this.properties.propArray;//当前option的数据是引入组件的页面传过来的,所以这里获取数据只有通过this.properties
var nowIdx = e.target.dataset.index;//当前点击的索引
var nowText = nowData[nowIdx].text;//当前点击的内容
//再次执行动画,注意这里一定,一定,一定是this.animation来使用动画
this.animation.rotate(0).step(); this.setData({
selectShow: false,
nowText:nowText,
animationData: this.animation.export()
})
}
}
})
- (1)
propriétés Les attributs sont des attributs externes. Ce que je comprends, c'est qu'ils peuvent être utilisés comme données. C'est un objet avec trois attributs, à savoir indiquant le type d'attribut,
(2) Les données du composant sont les mêmes que les données de la page ordinaire. Ce sont les données internes du composant et sont utilisées avectypereprésente la valeur initiale de l'attribut,valuereprésente la fonction de réponse lorsque la valeur de l'attribut est modifiée. Le typeobserverest obligatoire, les autres sont facultatifs. S'il n'y a que type, il peut s'écrire comme : Nom de l'attribut : type type. - .
pour le rendu du modèle du composant.
(3) 组件的 method 是专门用于 事件响应函数 和 任意的自定义方法。在这里面获取数据有两种方法:一种是获取data里的数据: this.data.属性名;一种是获取 properties 中的属性值: this.properties.属性名
(4) 创建animation动画,作用在通过 true 和 false 切换显示状态的内容上没有过渡、没有过渡、没有过渡。
第四步:引入组件,传入组件所需数据
1. 引入前,需要在引入组件的页面的json文件中配置,比如我要在 index.wxml 中引入,那么在 index.json 中我就需要配置:
"usingComponents": { "Select": "/Componet/select/select"}
(1) Select 是你定义的组件的名称,后面的是组件所在的位置。 / 单斜杠表示根目录,是绝对路径。
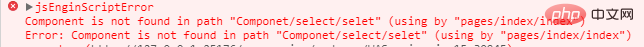
(2) 如果出现下面这种说没找到路径的,一定是自己填写的路径不对,认真查找。

2. 配置好后,就可以引入组件。
<Select prop-array='{{selectArray}}'></Select>
(1) prop-array 是我自定义的属性名,这个是和组件所在的 js 中properties中的属性是对应的。在 properties 定义的属性中,属性名采用驼峰写法(例如:propArray);在引入组件的 wxml 中,指定属性值时则对应使用连字符写法(例如:prop-array="...")。
3. 最后就是传入数据了。在引入组件的js的data中,添加:
selectArray: [{ "id": "10", "text": "会计类"}, { "id": "21", "text": "工程类"}]
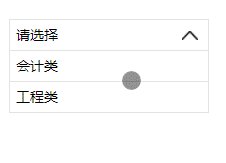
最终结果:

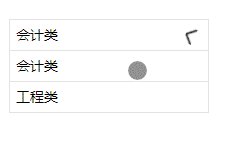
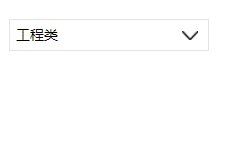
如果引入两个相同的组件,传入的数据也相同:
<Select prop-array='{{selectArray}}'></Select><Select prop-array='{{selectArray}}'></Select>
这样的方式组件并不会相互影响,都是独立的。
对了,组件样式的规则可以查看官方的规则
第五步:获取点击的内容,即组件间的通信
效果有了,最关键的是获取选中的内容。这个怎么实现呢,这时候需要组建间通信与事件了。
1. 对组件的事件进行监听:
<Select prop-array='{{selectArray}}' bind:myget='getDate'></Select>
(1) 这里myget是自定义的子组件需要触发的事件名,getDate是引入组件的页面需要获取传过来的数据的自定义的事件名。
2. 子组件触发事件
因为这里的select组件是点击下拉列表的内容才进行内容的更新,所以这里只需要在下拉列表里添加一个点击事件,而原来已经设置了setText事件。所以只需要在setText函数里面写触发事件就行了。
在setText函数的内容里加上:
var nowDate={
id:nowIdx,
text:nowText
}this.triggerEvent('myget', nowDate)
(1) 这里的 myget 和 bind:myget ,名称一定要对应。
(2) nowDate是需要传回的数据,不一定要弄成对象,想传什么传什么,我这里只是演示而已。我试了一下也可以传函数。。。
3. 引入组件的页面的js
添加引入组件时,自定义的函数:
getDate:function(e){
console.log(e.detail)
}
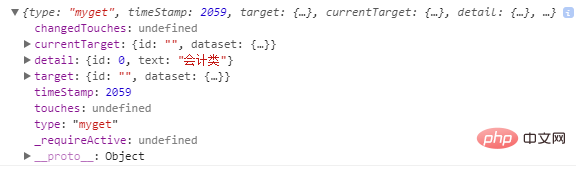
e的内容为:

传过来的值就在detail里面。
到此,一个完整的select组件就完成了。
更新:
如果要select组件默认显示传入的第一个数据,做法是:
(1) 在select组件的wxml页面,在class为com-sTxt的view标签中,原来的 {{ nowText }} 改为 {{ nowText==' ' ? propArray[0].text : nowText }}。
(2) 然后在 select 组件 js文件 中原来nowText的值修改为 ‘ ’ 空。
(3) 这样的话就表示如果最初nowText为空,就显示传入数据的第一个值,否则就是选中的值
推荐教程:《微信小程序》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment résoudre le problème lorsque l'applet WeChat apparaît automatiquement ?
- Que dois-je faire si je ne vois pas de publicités dans les mini-programmes WeChat ?
- Connaissance de base du développement d'applets WeChat avec mpvue
- Rappelez-vous le problème d'écran blanc de l'applet WeChat sur un téléphone Android

