Maison >interface Web >js tutoriel >Un article sur la relation entre JavaScript et ECMAScript
Un article sur la relation entre JavaScript et ECMAScript
- 青灯夜游avant
- 2020-07-06 10:15:502080parcourir

JS et ES
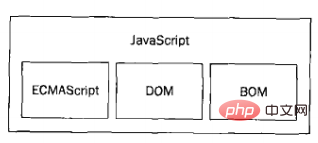
Tous les étudiants qui étudient JS ont entendu parler de ES5 et ES6, mais tous les étudiants ont-ils compris ? connaissez-vous la relation entre eux? Nous pensons généralement que ces deux-là sont la même chose. En fait, leur relation est la suivante : 
D'après l'image ci-dessus, nous pouvons clairement voir qu'il ne s'agit pas d'une relation parallèle, mais d'une relation inclusive. , donc ce qui suit est Permettez-moi de vous présenter respectivement le noyau
ECMAScript
Il n'a pas de définitions d'entrée et de sortie, et il n'y a aucune dépendance entre ce langage et le. navigateur. Le navigateur fournit uniquement l'environnement d'hébergement du langage, ainsi que l'implémentation du langage et de certaines extensions localisées.
Le navigateur étant l'environnement hôte, il existe d'autres environnements hôtes : comme Node, comme Adobe Flash
ECMAScript précise ce langage :
- Syntaxe
- Type
- Déclaration
- Mots clés
- Mot réservé
- Opérateur
- Objet
Cela signifie que nous pouvons également écrire un langage en tant qu'implémentation d'ECMAScript, tout comme JavaScript. Il nous suffit de :
- Supporter tous les types de fonctions d'attribut d'objet valeur décrites par ECMAScript ainsi que la syntaxe et la sémantique du programme.
- Prise en charge d'Unicode
Remarque :
- Les objets JSON sont pris en charge par ECMAScript natif
Objet de document DOM Modèle
Dans le navigateur, le DOM implémenté sur la base d'ECMAScript est devenu une partie importante du langage JS
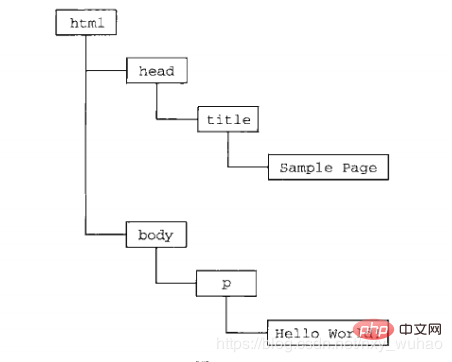
DOM est décrit via HTML, une arborescence d'éléments de page L'objet de structure est le suivant : 
Nous devons prêter attention aux concepts suivants :
- DOM est un standard qui spécifie comment utiliser HTML pour mapper des objets afin de simplifier le fonctionnement de chaque nœud exprimé en HTML
- La relation entre ECMAScript et DOM est la suivante : le navigateur implémente la norme DOM dans un langage conforme à la norme ECMAScript
- Vous pouvez utiliser un autre langage d'implémentation DOM
DOM spécifie les éléments suivants :
- Objets de mappage HTML, opérations sur les objets
- Souris, événements utilisateur, etc.
- Interface de style CSS
- Interface pour parcourir l'arborescence du document
Modèle d'objet du navigateur de nomenclature
L'objet DOM est dans la page, en utilisant HTML Le mappage des éléments écrits et la nomenclature L'objet est le mappage de l'objet du navigateur. Grâce à la nomenclature, nous pouvons et ne sommes pas limités aux choses suivantes :
- Ouvrir une nouvelle fenêtre
- Déplacer le zoom et fermer le navigateur.
- Prise en charge des cookies
- Obtenir la fenêtre ou l'objet navigateur
La norme BOM actuelle n'est disponible qu'en HTML5, donc dans le passé, divers navigateurs La prise en charge de BOM Les fonctions sont différentes avec HTML5, la nomenclature sera véritablement unifiée un jour dans le futur.
ES6
ES6 a été officiellement publié en juin 2015
Divers sites Web pour ES6 le niveau de prise en charge de la syntaxe est différent
Si vous devez vérifier la prise en charge de l'environnement hôte pour ES6, vous pouvez utiliser l'outil
- Si vous devez vérifier le prise en charge du navigateur pour ES6, vous pouvez visiter la page Web
Si vous ne voulez pas faire face au problème de compatibilité ES6 dans différents environnements hôtes, vous pouvez utiliser le convertisseur ES6 vers ES5 Babel ou Traceur
Recommandations de didacticiels associées : Tutoriel vidéo JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

