Maison >interface Web >js tutoriel >Comprendre le contexte d'exécution, la pile d'exécution et la boucle d'événements dans JS
Comprendre le contexte d'exécution, la pile d'exécution et la boucle d'événements dans JS
- 青灯夜游avant
- 2020-07-06 10:39:172101parcourir
Cet article vous présente le contexte d'exécution, la pile d'exécution et la boucle d'événements en Javascript. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Les concepts suivants, qu'ils soient 执行上下文 ou 执行栈, sont très abstraits dans la spécification, et la compréhension de nombreux contenus repose en fait sur l'imagination, veuillez me corriger si il y a des erreurs.
Contexte d'exécution
En bref, le contexte d'exécution (Execution Context) est une abstraction de l'environnement dans lequel le code exécutable est utilisé. pour retracer l'évaluation des variables dans un bloc de code. C'est un concept que j'ai résumé. Il peut être quelque peu inexact. Vous pouvez également vous référer à la véritable définition standard.
Mais en général, il y a trois points clés :
Seul le code exécutable aura un contexte d'exécution
Contextes d'exécution sont avec état : état d'exécution (Perform), état de suspension (Suspend) et reprise (Resume). Le contexte d'exécution dans l'état Perfrom est appelé le contexte d'exécution en cours (Running Execution Context)
Le contexte d'exécution n'est pas du tout équivalent à l' environnement lexical, et le La relation est difficile à dire. C'est juste que le premier a cité le second.
Lors de l'exécution d'un script JS, il peut y avoir plusieurs contextes d'exécution, mais il n'y a qu'un seul contexte d'exécution (il en va de même pour l'asynchrone, Quant à la raison pour laquelle quatre sont mentionnés. ..trois N'est-il pas de notoriété publique qu'il existe quatre grands rois...).
et La spécification ES stipule que les codes exécutables sont les suivants :
Code global
Code de fonction
Déclaration d'évaluation
Code du module
Dans d'autres mots, regardez le code suivant :
var g=111
function f(){
console.log(g);
for(let i =0; i <p> Si le code ci-dessus s'exécute, seuls deux contextes d'exécution seront générés : </p>
global
Fonction
f
Mais si vous commentez la ligne marquée (*), alors il n'y aura qu'un seul contexte d'exécution à la fin, car la fonction f ne sera pas exécuté du tout, et naturellement il n'y aura pas de contexte d'exécution correspondant. La seule chose qui prête à confusion est qu'il s'agit de for-loop, mais n'est pas du tout du code exécutable, il fait donc partie du contexte d'exécution de la fonction .
Composants importants du contexte d'exécution
Un contexte d'exécution peut être résumé comme suit :
ExecutionContext = {
State:
LexEnv = {
This: ,
OuterEnv: ,
DecRec:{
//... identifiername-variable
}
}
VaEnv = {
This: ,
OuterEnv: ,
VarRec:{
//... identifiername-variable
}
}
}
En fait, il y en a deux dans un contexte d'exécution Très important composants : LexicalEnvironmentComponent (composant d'environnement lexical) et VariableEnvironmentComponent (composant d'environnement variable). Le composant d'environnement lexical pointe vers l'environnement lexical () dans le code actuel LexEnv, et le composant d'environnement variable pointe vers l' environnement variable ( ). VarEnvParmi les deux ou trois choses que je dois dire sur le
, une partie très importante est la chaîne de portée, mais dans le contexte d'exécutionJe n’ai vu aucun contenu pertinent. Cependant, la chaîne de portée existe. Elle se trouve dans l'attribut interne et peut être vue directement via le navigateur[[Scope]]. Cependant, on peut aussi comprendre que lorsqu'un contexte d'exécution est créé, non seulement le
, LexEnv..., jusqu'à cela s’étend au contexte mondial. LexEnv.OutEnvLexEnv.OutEnv.OutEnv
1. Créer un nouveau contexte d'exécution (ExecutionContext, EC)
2. Créer l'environnement lexical actuel ( LexEnv et VarEnv)
3. Pointez le
et le du contexte d'exécution vers le LexicalEnvironmentComponent et le VariableEnvironmentComponent dans l'environnement actuel. LexEnvVarEnv4. Poussez le nouveau contexte d'exécution dans
contexte d'exécution d'exécution 执行栈. 5. Instancier et initialiser les identifiants dans le bloc de code exécutable :
- Collecter
- tous les identifiants déclarés dans l'environnement lexical actuel
Dans DecRec , tous les identifiants déclarés par sont inclus dans la collection A ce stade, le
varnom de l'identifiantVarNamessera détecté s'il est déclaré avec L'identifiant est le même. comme identifiant dans , et une erreur sera signalée.let/const/...VarNames instancie l'identifiant dans - et le définit sur
. L'identifiant dans
DecRecest lié àuninitializedet est directement initialisé àVarNamesaprès instanciation.ObjRec 对于
function声明的函数,将直接指向函数对象,并也会绑定到ObjRec中,这是浏览器默认行为。
6、运行代码。
非var声明的标识符会在声明处进行初始化(默认为
undefined)。完成所有变量的赋值,并可能会一直在变化。
7、运行完毕从 执行栈 中弹出。
备注:
- 关于
This绑定,大部分情况可以用过去的说法解释,然而某些情况下却不尽然。 - 闭包我会在下一篇介绍。
- 执行上下文,我个人认为并不如何重要,但是却能在许多情形下起到极为关键的作用,所以还是有必要去深入认识一下。
- 关于执行上下文和词法环境的关系,最多是前者引用了后者,仅此而已。诚然,有许多情况没必要用执行上下文来说明,但是永远避免不了违和感。
执行栈与事件循环
执行栈(Execution Stack)就是由执行上下文构成的堆栈,类似于Call Stack。
1、当Javascript引擎遇到一段可执行代码时,新建一个执行上下文。
2、将它推入执行栈中。并设置为运行时执行上下文。
- 如果存在其他执行上下文。
- 那么将当前执行上下文挂起
- 然后再将新执行上下文推入执行栈中。
3、执行上下文运行完毕,弹出销毁恢复并将原执行上下文设为运行时。
总觉得这些没什么好说的,但是水一下吧
执行栈最重要的部分并非是执行栈概念本身,而是与任务队列的关系,它是事件循环的入门关键概念之一。
众所周知,Javascript语言是单线程的,此处的执行栈就相当于主线程的调用栈,也是唯一一个调用栈,至于什么是主线程可以查阅相关资料,这里有些超纲了……
那么javascript是如何实现异步的?
确切来说,这不是Javascript核心的部分,它是结合浏览器API(如Web Worker, Browser-context了解一下)实现的。
在事件循环中(事件处理过程),有两个极其重要的概念:
- 任务序列: Task Quenue
- 事件: Event
这两个概念,是抽象滴。
在Javascript中,一个任务也可以称之为事件,通常是一个函数回调,由许多任务组成的队列,就是所谓的任务序列了。任务序列有很多分类,例如:作业序列(Job Quenue)、消息序列(Message Quenue),本质没区别。
不必再深入了解,现在需要记住的是:一个任务序列中的任务如果想要被执行,就必须将它取出放入执行栈中。
举一个抽象点的例子:
例如下面的代码:
var temp = 10;
console.log('push task1');
setTimeout(function task1(){
temp+=10;
console.log(temp+'task1 okay! ');
},1000)
console.log('taskquenue=[task1]; push task2');
setTimeout(function task2(){
temp*=10;
console.log(temp+'task2 okay! ');
},500)
console.log('taskquenue=[task1,task2]; push task3');
setTimeout(function task3(){
temp*= -0.2;
console.log(temp+'task3 okay! ');
},1500)
console.log('taskquenue=[task1, task2,task3]');
输出如下:
push task1 taskquenue=[task1]; push task2 taskquenue=[task1,task2]; push task3 taskquenue=[task1, task2,task3] 100task2 okay! 110task1 okay! -22task3 okay!
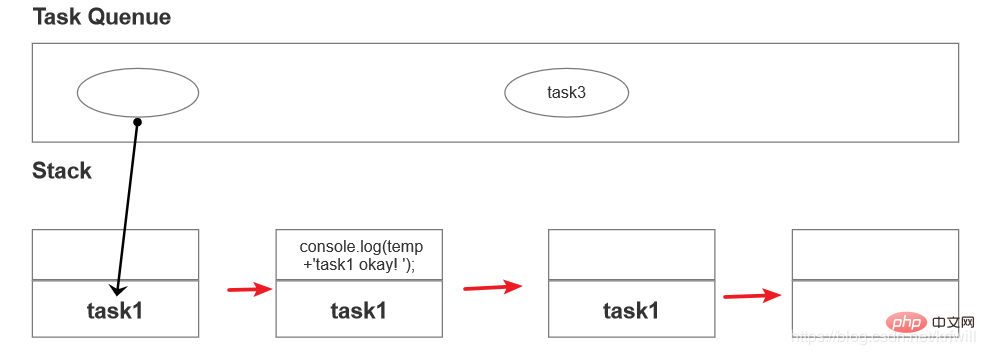
setTimeout是一个定时器,它能够将任务放到任务队列中。如图:
- 添加作业
task1:
- 添加作业
task2:
- 添加作业
task3:
执行到此处, task1、task2和task3都被放入了任务队列; 然后执行栈全部执行完毕后,开始处理任务队列中的任务。
为什么任务队列中的任务必须在执行栈空时后执行呢?
- Je ne suis pas sûr ici, après tout, cela implique vraiment le contenu sous-jacent ; je comprends juste pourquoi c'est comme ça, mais j'ai peur d'induire les autres en erreur, alors oubliez ça.
- De manière générale, les concepts liés à la Séquence des tâches ne sont pas si simples et impliquent beaucoup de choses, comme le Blocage, la Planification (Schedule ) , etc. Pour ces aspects, vous pouvez vous référer à d'autres langages multithread tels que
C++etJavaou regarder le contenu du système d'exploitation. - S'il ne s'agit que d'une simple implémentation commerciale, vous n'avez pas besoin de connaître autant de choses sous-jacentes.
Commencez maintenant à traiter la tâche :
- Traitement
task2:
- Traitement
task1:
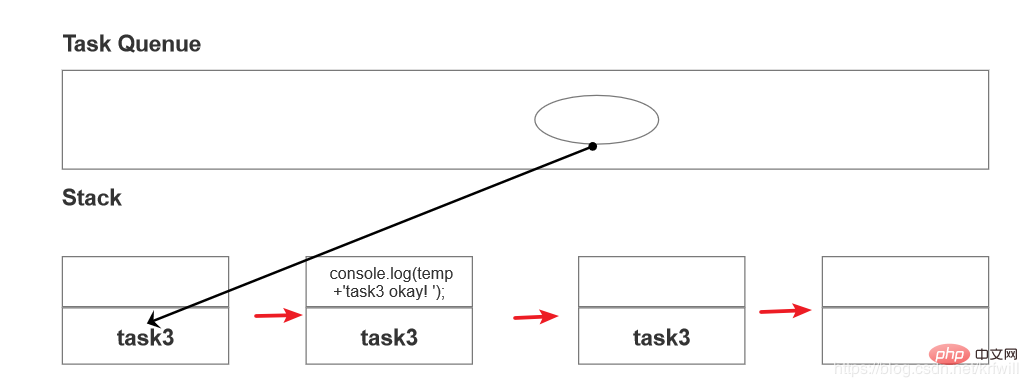
- Traitement
task3:
Eh bien, une boucle d'événements se termine comme ça.
Puis le moteur Javascript entre dans la phase de veille (le moteur Javascript ne s'arrête jamais ! ), attend que de nouvelles tâches soient exécutées, puis démarre la suivante boucle d'événements.
Remarques :
- Ceci n'est qu'un exemple simple
- La boucle d'événements peut avoir plusieurs files d'attente de tâches
- Tâche séquence Il existe deux types : séquence de microtâches et séquence de macrotâches
- Notre code de script est l'une des séquences de macrotâches.
Enfin : le moteur Javascript
Ceci est le troisième article de ma Lecture intensive de la série Javascript, et j'ai été pris au dépourvu Boucle d'événement, il semble que cela approfondisse beaucoup de choses à la fois... Mais je pense que c'est l'arrangement de programmation le plus irrationnel raisonnable. La plupart des documents séparent la séquence de tâches et . call stack , mais dans ~~______~~, ils devraient en être un, et ils ne devraient pas être séparés pour quelque raison que ce soit.
Javascript approfondi, en plus de lire les spécifications, il est préférable de lire également les documents d'implémentation du moteur JS. Certains contenus avancés ne sont pas dans les spécifications, mais dans ces documents (. veuillez le rechercher sur Google, il peut également être recherché sur Baidu).
Si vous êtes intéressé par le moteur Javascript, vous pouvez vous référer à :
- MDN About_Javascript
- Référence Chromium V8
- Github V8
Bien qu'il soit extrêmement déconseillé aux novices de lire le code source de la V8 en même temps, la sensation de mal de tête divisé et de tremblements partout est. vraiment agréable.…
Tutoriels associés recommandés : Tutoriel vidéo JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!