Maison >interface Web >js tutoriel >Comment utiliser les expressions régulières en javascript ?
Comment utiliser les expressions régulières en javascript ?
- 青灯夜游avant
- 2020-07-06 10:09:032700parcourir

Cette section parle de l'utilisation des expressions régulières dans js. Notez que les expressions régulières sont un type de référence.
Initialisation : utilisation des littéraux et des objets
Comme pour la définition des objets, nous pouvons utiliser des littéraux pour définir des expressions régulières, ou nous pouvons utiliser des objets réguliers pour définir des expressions régulières. La différence entre eux est. Il existe quelques différences dans l'échappement utilisé.
Lorsque vous utilisez des littéraux, utilisez / / pour envelopper l'expression régulière. Vous pouvez écrire le modèle correspondant ou non. Sinon, la valeur par défaut n'est pas la correspondance globale. Lorsque nous l'utilisons, nous utilisons généralement l'initialisation littérale. c'est plus simple et s'échapper n'est pas aussi compliqué que les chaînes.
// 正则表达式 /at/g 表示匹配所有at /g表示全局搜索
var pattern1 = /at/g; // 注意不用字符串
var pattern2 = RegExp('/at', 'g');
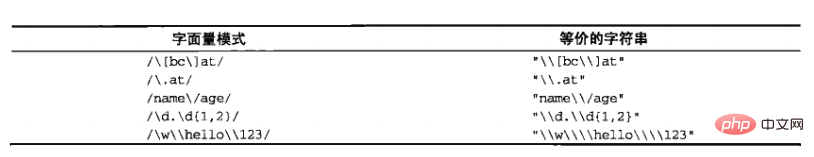
Les éléments suivants doivent être échappés : 
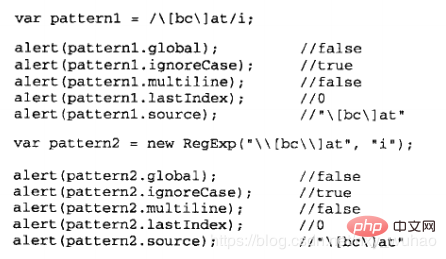
Attributs des objets réguliers
Puisque les attributs des objets réguliers peuvent être vus dans des variables littérales, donc Ces méthodes ne sont pas très utiles, il suffit de les connaître : 
Méthode exec() (méthode de capture)
Le résultat de l'exécution de la méthode exec ne correspond pas tous éléments, mais La valeur de retour du premier élément correspondant est comme indiqué dans le code suivant (à propos du concept de capture de groupe, nous l'utiliserons plus tard. Ici, nous savons qu'un seul sera mis en correspondance à la fois, et il sera renvoyé à la 0ème position du tableau)
// exec的返回值 var text = 'mom and dad and baby'; var pattern = /mom( and dad( and baby)?)?/gi; var matches = pattern.exec(text); alert(matches.index); // 0 // 拥有index属性标识匹配项再字符串中的位置 alert(matches.input); // mom and dad and baby // 标识原字符串 alert(matches[0]); //mom and dad // 标识匹配的字符串 alert(matches[1]); //and dad //捕获组匹配的字符串 alert(matches[2]); //and baby
Dans la méthode exec, veuillez faire attention à l'impact de l'indicateur global /g sur les résultats de l'exécution. Lorsque /g n'est pas écrit, il n'y a pas de correspondance globale. Chaque exécution commence depuis le début. Si /g est écrit, la correspondance est globale. La correspondance suivante continuera en fonction de la correspondance précédente
// 不写/g 每一次都是从头开始匹配 var text = 'cat, bat, sat, fat'; var pattern1 = /.at/; var matches = pattern1.exec(text); alert(matches.index); //0 alert(matches[0]); //cat alert(pattern1.lastIndex); //0 //lastIndex方法是问题的关键,注意它是pattern1对象的属性,其实就记录了这个正则匹配到哪个位置了,这里都是0说明是一直从零开始匹配 matches = pattern1.exec(text); alert(matches.index); //0 alert(matches[0]); //cat alert(pattern1.lastIndex); //0
Ajoutez /g et voyons comment. le résultat change
var text = 'cat, bat, sat, fat'; var pattern1 = /.at/g; var matches = pattern1.exec(text); alert(matches.index); //0 alert(matches[0]); //cat alert(pattern1.lastIndex); //3 //lastIndex标识经过了这次匹配,下次匹配应该从什么位置开始进行 matches = pattern1.exec(text); alert(matches.index); //5 // 标识匹配到的位置 alert(matches[0]); //bat alert(pattern1.lastIndex); //8
Méthode de test
La méthode de test est utilisée pour renvoyer vrai faux après la correspondance Si vous voulez seulement savoir s'il y a une correspondance et ne voulez pas connaître le spécifique. résultat, utilisez ceci. Souvent utilisé dans les instructions if pour déterminer si l'entrée de l'utilisateur est valide, etc.
var text = '000-00-0000';
var pattern = /\d{3}-\d{2}-\d{4}/;
if (pattern.test(text)) {
alert('matched'); //matched
}
Attributs globaux
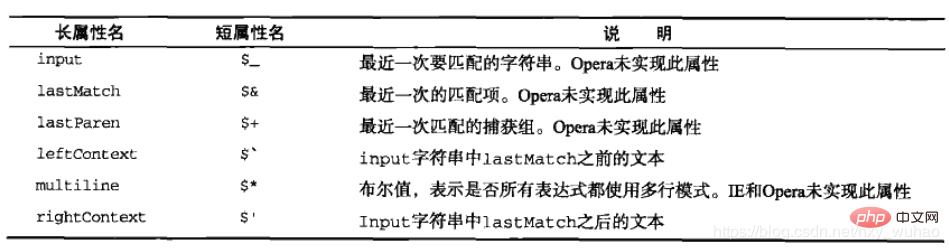
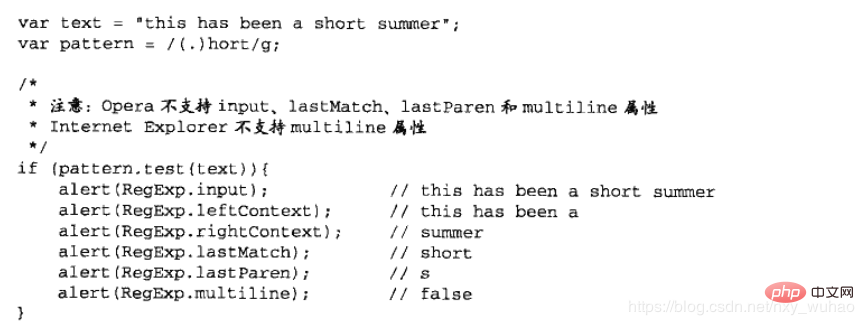
Grâce aux attributs de RegExp, nous pouvons obtenir des informations régulières globales, telles que la chaîne qui vient d'être mise en correspondance et les informations qui ont été mises en correspondance la dernière fois. global Pour les variables statiques, examinons les informations prises en charge par les attributs globaux 
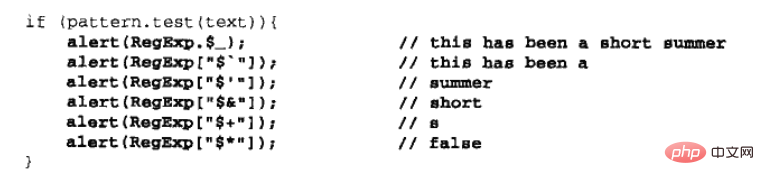
Notez que les attributs globaux peuvent être obtenus en utilisant des noms d'attributs longs et courts. Jetons un coup d'œil à l'utilisation des attributs longs et courts


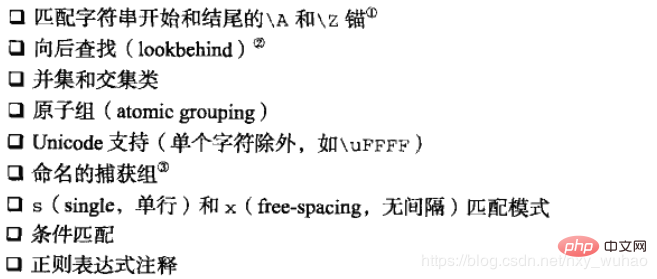
Fonctions non prises en charge

Recommandations de didacticiel associées : Tutoriel vidéo JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

