Maison >interface Web >js tutoriel >Correspondance des caractères d'expression régulière JS
Correspondance des caractères d'expression régulière JS
- hzcavant
- 2020-06-09 16:26:544563parcourir
Correspondance des caractères d'expression régulière
Voici quelques notes compilées après la lecture du "Mini-livre d'expressions régulières JavaScript".
L'expression régulière est un modèle de correspondance, qui peut faire correspondre des caractères et des positions.
Ce qui suit présente principalement la situation des personnages correspondants. J'apprends également la situation des positions correspondantes.
Deux types de correspondance floue :
1. Correspondance floue horizontale : La longueur d'une chaîne pouvant être mise en correspondance normale n'est pas fixe. Pour ce faire, nous utilisons des quantificateurs. Par exemple, {m,n} signifie que le caractère apparaît en continu au moins m fois et au plus n fois.
Par exemple, /ab{2,5}c/ signifie faire correspondre une chaîne comme celle-ci : le premier caractère est "a", suivi de 2 à 5 caractères "b", et enfin le caractère "c" .
Par exemple : (Vous pouvez l'essayer manuellement et réfléchir aux résultats que vous obtiendrez)
var regex = /ab{2,5}c/g;
var string = "abc abbc abbbc abbbbc abbbbbc abbbbbbc";
console.log( string.match(regex) );g est un modificateur, ce qui signifie correspondance globale, c'est-à-dire trouver des conditions de correspondance dans une chaîne dans commandez toutes les chaînes.
2. Correspondance floue verticale : Une chaîne pouvant être mise en correspondance régulière est spécifique à un certain caractère. Elle n'a pas besoin d'être un caractère défini et elle peut avoir de nombreuses possibilités. La façon dont il est implémenté consiste à utiliser le groupe de caractères
tel que /a[123]b/ pour correspondre à une telle chaîne : le premier caractère est un, et le deuxième caractère peut être '1', '2 ',' N'importe lequel des 3', mais un seul.
Quantificateur (répétition)
1. Forme d'abréviation courante :
(1) {m,} signifie au moins m fois
(2) { m} signifie m fois
(3) ? Équivalent à {0,1} signifie qu'il apparaît ou n'apparaît pas
(4) + Équivalent à {1,} signifie qu'il apparaît au moins 1 fois
(5)* équivaut à {0,} indiquant qu'il apparaît un certain nombre de fois, qu'il peut ne pas apparaître ou qu'il peut se produire plusieurs fois
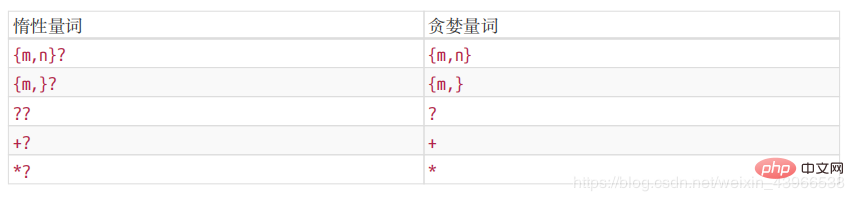
2. correspondance paresseuse
(1) Correspondance gourmande : /d{2,5}/ signifie que le nombre apparaît 2 à 5 fois de suite et correspondra à autant de fois que possible
var regex = /\d{2,5}/g;
var string = "123 1234 12345 123456";
console.log( string.match(regex) );
// => ["123", "1234", "12345", "12345"](2 ) Correspondance paresseuse : /d{2,5}? / signifie que même si 2 à 5 fois suffisent, lorsque 2 suffisent, n'essayez pas à nouveau.
var regex = /\d{2,5}?/g;
var string = "123 1234 12345 123456";
console.log( string.match(regex) );
// => ["12", "12", "34", "12", "34", "12", "34", "56"]
Groupe de caractères
1. Représentation de la plage :
(1) Utilisez le trait d'union "-" pour omettre les abréviations, telles que [ 123456abcdefGHIJKLM] peut s'écrire sous la forme [1-6a-fG-M].
(2) Remarque : s'il y a un trait d'union dans la chaîne correspondante, placez-le au début ou à la fin, ou échappez-le -.
2. Exclure les groupes de caractères : par exemple, [^abc] signifie qu'un certain caractère peut être n'importe quoi, mais il ne peut pas être a, b ou c. Le ^ caret représente la négation, et il existe également une représentation de plage correspondante.
3. Abréviations courantes :
(1) d signifie [0-9]. Il s'agit d'un seul chiffre
(2) D signifie [^0-9]. N'importe quel caractère sauf les chiffres.
(3) w signifie [0-9a-zA-Z_]. Chiffres, lettres majuscules et minuscules et traits de soulignement. Aussi appelé le mot caractère
(4) W signifie [^0-9a-zA-Z_]. Caractères autres que des mots
(5) s signifie [ tvnrf]. Représente les caractères d'espacement, notamment les espaces, les tabulations horizontales, les tabulations verticales, les sauts de ligne, les retours chariot et les sauts de page.
(6) S signifie [^ tvnrf]. Caractères autres que des espaces
(7) . signifie [^nru2028u2029]. Caractère générique, représentant presque tous les caractères. Les exceptions incluent les sauts de ligne, les retours chariot, les séparateurs de ligne et les séparateurs de paragraphe.
Pour faire correspondre n'importe quel caractère, utilisez l'un des [dD], [wW], et [^].
Branche multi-sélection
Un mode peut réaliser une correspondance floue horizontale et verticale, et la branche multi-sélection peut prendre en charge l'un des multiples sous-modes.
Forme spécifique : (p1|p2|p3) p1, p2, p3 sont des sous-motifs.
Veuillez prêter attention au problème suivant.
var regex = /good|goodbye/g; var string = "goodbye"; console.log( string.match(regex) );
Le résultat obtenu par l'exemple ci-dessus est "bon"
var regex = /goodbye|good/g; var string = "goodbye"; console.log( string.match(regex) );
Le résultat obtenu par cet exemple est "au revoir"
Nous arrivons à la conclusion que la structure des branches est également paresseuse, c'est-à-dire que lorsque la précédente correspond, les suivantes ne seront pas réessayées.
Tutoriel recommandé : "Tutoriel JS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

