Maison >interface Web >js tutoriel >Comment éviter les dix principales erreurs dans JS
Comment éviter les dix principales erreurs dans JS
- Guanhuiavant
- 2020-06-02 09:16:403233parcourir

Avant-propos :
Dans le processus d'écriture du code, diverses erreurs se produiront inévitablement et le code envoyé pourra également être consulté par les utilisateurs Diverses erreurs signalées par l'appareil doivent être étudiées. Comprendre les raisons de ces erreurs et les navigateurs dans lesquels elles se produisent peut nous aider à trouver les bogues plus rapidement. Examinons les dix principales erreurs JS et comment les éviter.
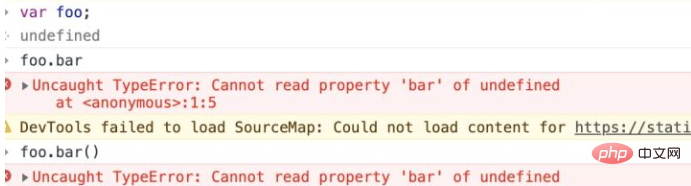
1. Uncaught TypeError : Impossible de lire la propriété
Cette erreur est signalée par le navigateur Chrome. Une erreur sera signalée lors de la tentative de lecture des propriétés d'une variable non définie ou d'appel de la méthode d'une variable non définie. Vous pouvez facilement reproduire cela dans le navigateur Chrome.

Méthode d'évitement : lorsque vous prenez la valeur d'attribut d'une variable, assurez-vous que la variable est définie. Par exemple, vous pouvez écrire comme ceci :
foo && foo.bar
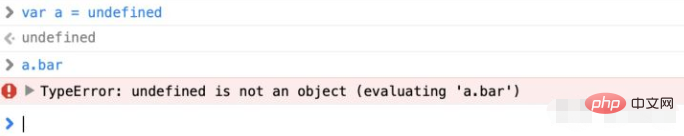
2. TypeError : 'undefined' n'est pas un objet (évaluer
La raison de cette erreur est la même que la première, sauf qu'il s'agit d'une erreur signalée par le navigateur Safari. Elle peut être reproduite dans le navigateur Safari
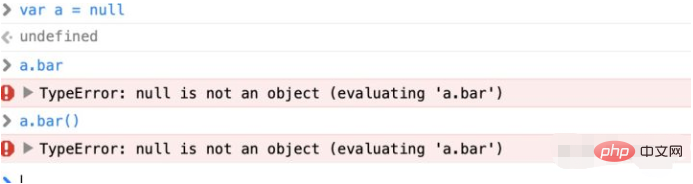
Cette erreur vient également de Safari pour la même raison, sauf que la variable est passée de non définie à null, donc cette erreur. sera signalé si l'attribut ou la méthode null est appelé
4 (inconnu) : Erreur de script
Celle-ci est. incroyable. Généralement, notre système de surveillance recevra également ce type d'erreur. Ce type d'erreur ne signale qu'une erreur de script. Aucune information spécifique ne vous est donnée, il sera donc difficile de vérifier Alors pourquoi. une erreur de script signalée ? Pour des raisons de sécurité, les navigateurs masquent intentionnellement les messages d'erreur spécifiques émis par les fichiers JS dans d'autres domaines pour éviter toute sensibilité. Les informations sont capturées par inadvertance par des scripts malveillants. En d'autres termes, le navigateur autorise uniquement les scripts portant le même nom de domaine. capturer des messages d'erreur spécifiques. Il s'agit essentiellement d'une erreur inter-domaine du navigateur. Par exemple, lorsqu'un site Web est hébergé sur le fichier js d'un CDN tiers, et s'il y a une erreur dans ce script js, une erreur de script sera signalée. au lieu d'informations utiles
Alors pourquoi. une erreur de script signalée ? Pour des raisons de sécurité, les navigateurs masquent intentionnellement les messages d'erreur spécifiques émis par les fichiers JS dans d'autres domaines pour éviter toute sensibilité. Les informations sont capturées par inadvertance par des scripts malveillants. En d'autres termes, le navigateur autorise uniquement les scripts portant le même nom de domaine. capturer des messages d'erreur spécifiques. Il s'agit essentiellement d'une erreur inter-domaine du navigateur. Par exemple, lorsqu'un site Web est hébergé sur le fichier js d'un CDN tiers, et s'il y a une erreur dans ce script js, une erreur de script sera signalée. au lieu d'informations utiles
Solution : Étape 1 : Ajouter un en-tête de réponse HTTP inter-domaines
Access-Control-Allow-Origin: * // 或者是指定网站www.example.com
Étape 2 : Ajouter l'attribut crossorigin=”anonymous”
<script src="http://another-domain.com/app.js " crossorigin="anonymous"></script>.
Cela équivaut à demander au navigateur d'utiliser une méthode anonyme lors de la demande de ce fichier scipt, ce qui signifie que la demande Aucune information potentielle sur l'identité de l'utilisateur (telle que les cookies, les certificats HTTP, etc.) n'est envoyée au serveur pendant le script. .
Remarque ici : assurez-vous que l'en-tête de réponse http a été défini avant de définir l'attribut crossorigin="anonymous" :* signifie que le cross-domain est autorisé. cette balise de script ne sera pas exécutée sous le navigateur Firefox.
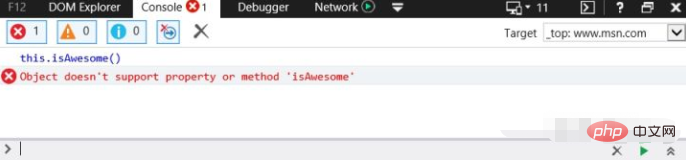
5. TypeError : L'objet ne prend pas en charge la propriétéCette erreur sera signalée dans IE. sera signalé lors de l'appel d'une méthode qui n'est pas définie.
Cette erreur sera signalée comme "TypeError: 'undefined' is not a function" de Chrome. C'est juste que différents navigateurs signaleront des mots d'erreur différents.Ce type d'erreur se produit généralement sur IE qui utilise des espaces de noms. 99,9 % du temps, c'est parce qu'IE ne peut pas résoudre l'espace de noms correct indiqué par ceci. Par exemple :
var Person = {
name : "daisy",
getName : function() {
console.log(this.name)
},
print: function() {
this.getName()
}
};Par exemple, dans l'espace de noms Person, vous pouvez appeler la méthode this.getName() lors de l'impression. Mais cela ne fonctionne pas dans IE, donc l'espace de noms doit être explicitement indiqué. var Person = {
name : "daisy",
getName : function() {
console.log(Person.name)
},
print: function() {
Person.getName()
}
}; (Remarque : comme je n'ai pas d'ordinateur Windows et que je suis trop paresseux pour trouver ==, je ne l'ai pas vérifié. D'après la traduction du texte original, je comprends que c'est le sens. Si vous êtes intéressé, vous pouvez le vérifier et me le dire dans la zone de commentaire ~) 
Ceci. est la raison mentionnée ci-dessus. Chrome/Firefox appelle une méthode non définie. Pas besoin d'entrer dans les détails.
Bien sûr, sauf négligence, personne n'appellera directement une méthode non définie. Cela est principalement dû à une compréhension insuffisante de cela dans les fonctions de rappel ou les packages requis. Par exemple :
function clearBoard(){
alert("Cleared");
}
document.addEventListener("click", function(){
this.clearBoard(); // what is “this” ?
});Dans ce cas, this dans la fonction de rappel pointe en fait vers le document, et la portée de l'espace de noms clearBoard défini dans la couche externe est dans la fenêtre, donc "Uncaught TypeError: this.clearBoard " sera signalé n'est pas une fonction".
Il existe de nombreuses façons de résoudre le problème ci-dessus : 1 Vous pouvez enregistrer l'extérieur, afin que le self pointe toujours vers Windows.
var self=this; // save reference to 'this', while it's still this!
document.addEventListener("click", function(){
self.clearBoard();
});2. Vous pouvez également utiliser bind pour changer la direction de ceci.
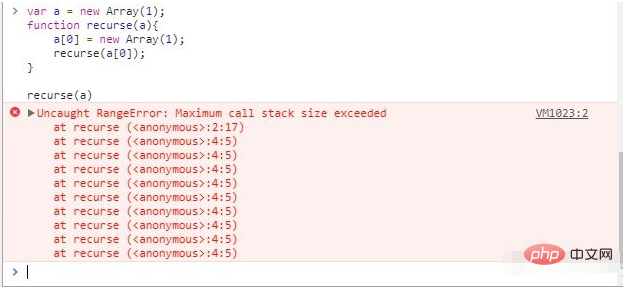
document.addEventListener("click",this.clearBoard.bind(this));7. Uncaught RangeError
Cette erreur apparaîtra dans de nombreux scénarios dans Chrome. L’une d’elles consiste à utiliser la récursivité sans utiliser de conditions d’arrêt.

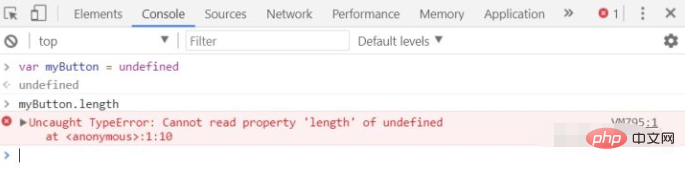
八、TypeError: Cannot read property ‘length’
这个错误是调用了undefined的length属性,发生在Chrome中。

所以我们在取一个变量的length时候,一般都是string或者array,要注意他们是有值的。
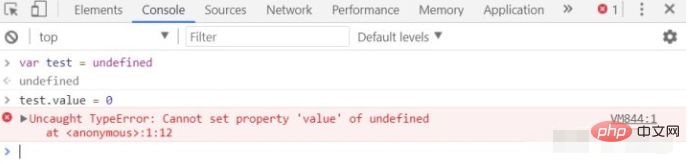
九、Uncaught TypeError: Cannot set property
给undefined设置属性的时候会报错。

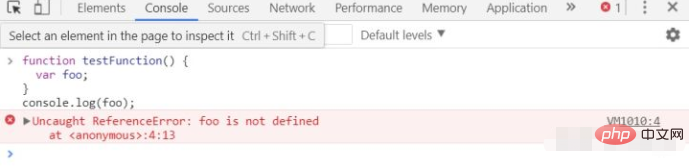
十、ReferenceError: event is not defined
访问一个没有定义或者不在当前作用域的变量会报这个错。

什么时候容易出这个错呢?在事件的回调中,如果要使用event要注意传入event。
document.addEventListener("mousemove", function (event) {
console.log(event);
})因为有些浏览器不会自动帮你传,比如火狐,就会报错。所以最好还是自己传。
推荐教程:《JS教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

