Maison >Applet WeChat >Développement de mini-programmes >Mode sombre du mini programme WeChat
Mode sombre du mini programme WeChat
- hzcavant
- 2020-07-04 09:27:474609parcourir
1. Activez le mode sombre
Configurez app.json"darkmode": true
// app.json
{
...
"darkmode": true
} dans 2 Configurez le fichier de thème
Créez un nouveau fichier de configuration de thème à la racine. répertoiretheme.json, et introduisez app.json
// app.json
{
...
"themeLocation": "theme.json"
}
dans le chemin de configuration dans theme.json. Le fichier de configuration est divisé en deux attributs, light et dark, respectivement pour le mode normal et le mode sombre. .
theme.json L'exemple est le suivant (pour référence uniquement) :
// theme.json
{
"light": {
"navBackgroundColor": "#ffffff",
"navTextStyle": "black"
},
"dark": {
"navBackgroundColor": "#000000",
"navTextStyle": "white"
}
}
doit avoir deux attributs, light et dark, et le nom de la couche interne est personnalisé, il y a pas d'exigences strictes.
3. Appliquez les attributs de configuration dans app.json
Épissez les attributs de configuration commençant par @ avec le nom personnalisé dans theme.json et écrivez la configuration. L'exemple est le suivant
// app.json
{
...
"window": {
"navigationBarBackgroundColor": "@navBackgroundColor",
"navigationBarTitleText": "小书包大梦想",
"navigationBarTextStyle": "@navTextStyle"
},
"darkmode": true,
"themeLocation": "theme.json"
}Une fois la configuration terminée, une fois le mode sombre (mode sombre) activé sur le téléphone, le mini programme se convertira en fonction de la couleur que vous avez configurée. 4. Adaptation du style wxss au mode sombre
prend en charge la requête multimédia wxss pour s'adapter à différents thèmes. prefers-color-scheme
/* 正常模式下应用的样式 */
page{
background: #f1f1f1;
}
/* 暗黑模式下应用的样式 */
@media (prefers-color-scheme: dark) {
page{
background: #000000;
}
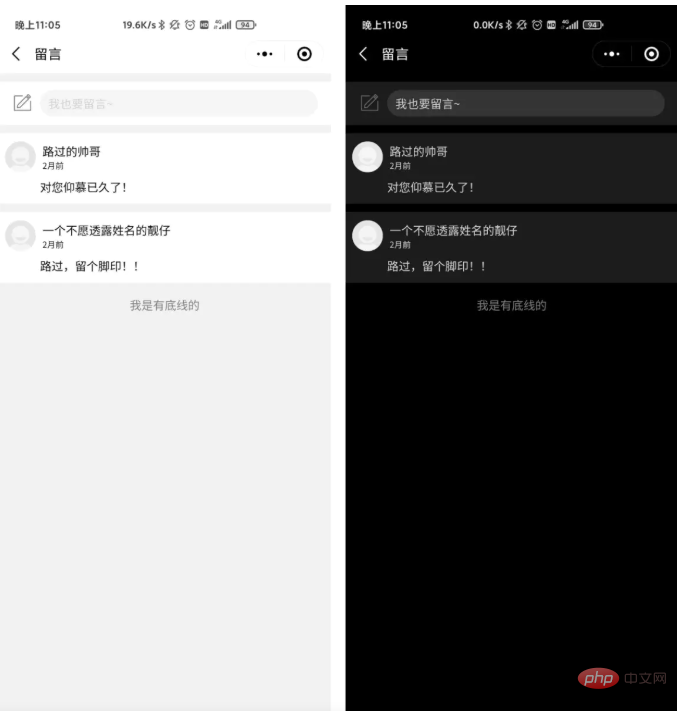
}5. Rendu

Programme WeChat Mini"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Fonction de transfert du mini programme WeChat vers des amis
- Connexion de l'utilisateur et maintenance du statut de connexion dans le mini-programme WeChat
- Implémentez rapidement le composant Button d'une applet WeChat
- Quelle est la méthode pour définir le plein écran pour l'applet WeChat sur un ordinateur ?

