Maison >Applet WeChat >Développement de mini-programmes >Connexion de l'utilisateur et maintenance du statut de connexion dans le mini-programme WeChat
Connexion de l'utilisateur et maintenance du statut de connexion dans le mini-programme WeChat
- hzcavant
- 2020-06-28 10:10:233981parcourir
Description de la mise à jour :
En raison de la révision officielle de l'API correspondante de l'applet WeChat, il y a eu quelques changements dans le processus de la fonction de connexion, donc un autre article a été mis à jour récemment (avec vidéo description et exemple de code complet), vous pouvez le lire avec cet article pour référence :
Processus de connexion et de conservation de session après la révision de l'interface de l'applet WeChat
Fournir la connexion et la maintenance de l'utilisateur Le statut de connexion de l'utilisateur est quelque chose qu'une application logicielle avec un système utilisateur doit généralement faire. Pour une plate-forme sociale comme WeChat, si nous créons une petite application, nous pouvons rarement créer un pur outil logiciel qui soit complètement séparé et abandonne la connexion des informations utilisateur.
Permettre aux utilisateurs de se connecter, identifier les utilisateurs et obtenir des informations sur les utilisateurs, et fournir des services centrés sur l'utilisateur sont ce que feront la plupart des petits programmes. Aujourd'hui, nous allons apprendre comment connecter les utilisateurs au mini-programme et comment maintenir l'état de session après la connexion.
Dans le mini-programme WeChat, nous impliquerons généralement les trois types de méthodes de connexion suivants :
- Enregistrement et connexion de votre propre compte
- Utiliser d'autres plateformes tierces Connexion au compte
- Connectez-vous avec un compte WeChat (c'est-à-dire utilisez directement le compte WeChat actuellement connecté pour vous connecter en tant qu'utilisateur du mini programme)
Le premier et les deuxièmes méthodes sont actuellement Web. Les deux méthodes les plus courantes dans les applications peuvent également être utilisées dans les mini-programmes WeChat, mais il est important de noter qu'il n'y a pas de Cookie mécanisme dans le mini-programme, donc avant de les utiliser deux méthodes, veuillez confirmer si vos API ou celles de tierces parties doivent s'appuyer sur Cookie ; être utilisé.
Aujourd'hui, nous discuterons principalement de la troisième méthode, c'est-à-dire comment se connecter à l'aide d'un compte WeChat, car cette méthode est la plus étroitement intégrée à la plateforme WeChat et offre une meilleure expérience utilisateur.
Processus de connexion
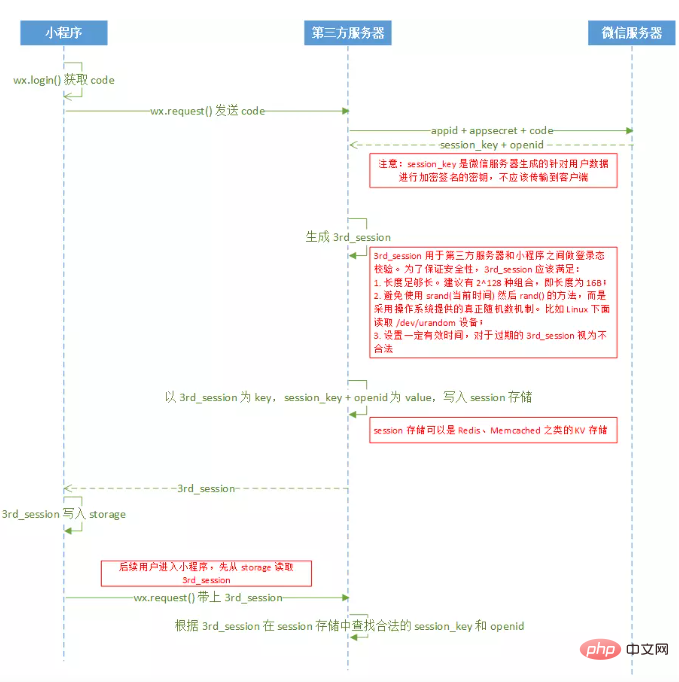
Citant l'organigramme de connexion du document officiel du mini programme, l'ensemble du processus de connexion est essentiellement comme indiqué dans la figure ci-dessous :

Ce chiffre Parmi eux, « mini-programme » fait référence à la partie de code que nous écrivons en utilisant le cadre du mini-programme, « serveur tiers » est généralement notre propre programme de service en arrière-plan et « serveur WeChat » est le service officiel de WeChat. Serveur API.
Décomposons cet organigramme étape par étape.
Étape 1 : Obtenez l'utilisateur WeChat actuellement connecté sur le client 登录凭证(code)
La première étape pour vous connecter au mini-programme consiste à obtenir les informations de connexion. Nous pouvons utiliser la méthode wx.login() et obtenir des informations de connexion.
Nous pouvons lancer une demande d'identifiant de connexion dans le code de l'application du mini programme, ou dans tout autre code de page, principalement en fonction des besoins réels de votre mini programme.
App({
onLaunch: function() {
wx.login({
success: function(res) {
var code = res.code;
if (code) {
console.log('获取用户登录凭证:' + code);
} else {
console.log('获取用户登录态失败:' + res.errMsg);
}
}
});
}
})
Étape 2 : Envoyez les informations de connexion à votre serveur et utilisez les informations d'identification sur votre serveur pour échanger le serveur WeChat contre les 唯一标识(openid) et 会话密钥(session_key)
de l'utilisateur WeChat. utilisez la méthode wx.request() pour demander une API backend que nous avons implémentée nous-mêmes et apportez-y les informations de connexion (code). Par exemple, en fonction de notre code précédent, ajoutez :
App({
onLaunch: function() {
wx.login({
success: function(res) {
var code = res.code;
if (code) {
console.log('获取用户登录凭证:' + code);
// --------- 发送凭证 ------------------
wx.request({
url: 'https://www.my-domain.com/wx/onlogin',
data: { code: code }
})
// ------------------------------------
} else {
console.log('获取用户登录态失败:' + res.errMsg);
}
}
});
}
})
votre backend Le service (. /wx/onlogin) doit ensuite utiliser les informations de connexion transmises pour appeler l'interface WeChat en échange d'openid et de session_key. Le format de l'adresse de l'interface est le suivant :
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
Voici ce que j'ai construit en utilisant Node.js Express. Le code du service d'arrière-plan est uniquement à titre de référence :
router.get('/wx/onlogin', function (req, res, next) {
let code = req.query.code
request.get({
uri: 'https://api.weixin.qq.com/sns/jscode2session',
json: true,
qs: {
grant_type: 'authorization_code',
appid: '你小程序的APPID',
secret: '你小程序的SECRET',
js_code: code
}
}, (err, response, data) => {
if (response.statusCode === 200) {
console.log("[openid]", data.openid)
console.log("[session_key]", data.session_key)
//TODO: 生成一个唯一字符串sessionid作为键,将openid和session_key作为值,存入redis,超时时间设置为2小时
//伪代码: redisStore.set(sessionid, openid + session_key, 7200)
res.json({ sessionid: sessionid })
} else {
console.log("[error]", err)
res.json(err)
}
})
})
Si ce code d'arrière-plan est exécuté avec succès, vous pouvez obtenir l'openid et la session_key. Ces informations constituent l'état de connexion actuel du compte WeChat sur le serveur WeChat.
Cependant, pour des raisons de sécurité, veuillez ne pas utiliser directement ces informations comme identifiant utilisateur et identifiant de session de votre mini programme pour les renvoyer au client du mini programme. Nous devrions créer notre propre couche côté serveur. session, générez un identifiant de session à partir de cet état de connexion au compte WeChat et conservez-le dans notre propre mécanisme de session, puis distribuez cet identifiant de session au mini-client du programme pour l'utiliser comme identifiant de session.
Concernant la manière d'implémenter ce mécanisme de session côté serveur, nous utilisons désormais généralement des outils de stockage clé-valeur, tels que redis. Nous générons une chaîne unique comme clé pour chaque session, puis stockons session_key et openid en tant que valeurs dans redis. Pour des raisons de sécurité, un délai d'attente doit être défini lors de l'enregistrement.
Étape 3 : Enregistrer sur le client sessionid
Lors du développement d'applications Web, dans le client (navigateur), nous stockons généralement l'identifiant de session dans un cookie, mais l'applet Il n'y a pas mécanisme de cookie, les cookies ne peuvent donc pas être utilisés, mais le mini-programme dispose d'un stockage local, nous pouvons donc utiliser le stockage pour enregistrer l'ID de session pour les appels d'API en arrière-plan ultérieurs.
在之后,调用那些需要登录后才有权限的访问的后台服务时,你可以将保存在storage中的sessionid取出并携带在请求中(可以放在header中携带,也可以放在querystring中,或是放在body中,根据你自己的需要来使用),传递到后台服务,后台代码中获取到该sessionid后,从redis中查找是否有该sessionid存在,存在的话,即确认该session是有效的,继续后续的代码执行,否则进行错误处理。
这是一个需要session验证的后台服务示例,我的sessionid是放在header中传递的,所以在这个示例中,是从请求的header中获取sessionid:
router.get('/wx/products/list', function (req, res, next) {
let sessionid = req.header("sessionid")
let sessionVal = redisStore.get(sessionid)
if (sessionVal) {
// 执行其他业务代码
} else {
// 执行错误处理
}
})
好了,通过微信账号进行小程序登录和状态维护的简单流程就是这样,了解这些知识点之后,再基于此进行后续的开发就会变得更容易了。
另外,腾讯前端团队也开源了他们封装的相关库Wafer,可以借鉴和使用。
- 服务端SDK: wafer-node-session
- 小程序端SDK: wafer-client-sdk
感谢阅读我的文章,如有疑问或写错的地方请不吝留言赐教。
一斤代码的《微信小程序》相关教程文章
一斤代码的《从编程小白到全栈开发》系列教程文章
推荐教程:《Vue.js教程推荐:最新的5个vue.js视频教程精选》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser la méthode de saisie du numéro de plaque d'immatriculation dans l'applet WeChat
- Rappelez-vous le problème d'écran blanc de l'applet WeChat sur un téléphone Android
- Un guide indispensable pour développer des mini-programmes WeChat pour les débutants
- Fonction de liaison entre la province et la ville du mini programme WeChat

