Maison >interface Web >tutoriel CSS >Quelle est la différence entre le modèle box du W3C et le modèle box d'IE ?
Quelle est la différence entre le modèle box du W3C et le modèle box d'IE ?
- 王林avant
- 2020-06-30 17:46:372982parcourir

Regardons leurs différences à travers des exemples :
(Apprentissage recommandé : démarrage rapide css)
A Le Le modèle de boîte est le suivant : marge : 20px, bordure : 10px, remplissage : 10px ; largeur : 200px ; hauteur : 50px
Calculez maintenant la largeur et la hauteur de la boîte sous les deux modèles de boîte.
Boîte standard W3C :
Largeur et hauteur de l'espace occupé par la boite : (espace occupé par la page du navigateur)
Largeur = 200 + 10* 2 + 10*2 + 20*2 = 280 px;
Hauteur = 50 + 10*2 + 10*2 + 20*2 = 130 px;
Largeur réelle et hauteur de la boite :
Largeur = 200 + 10*2 + 10*2 = 240 px;
Hauteur = 50 + 10*2 + 10*2 = 90 px;
Box IE :
Largeur et hauteur de l'espace occupé par la box : (espace occupé par la page du navigateur)
Largeur = 200 + 20*2 = 240 px;
Hauteur = 50 + 20*2 = 90 px;
Largeur et hauteur réelles de la boîte :
Largeur = 200 px;
Hauteur = 50 px;
On peut voir à partir des données que sous les mêmes données, la zone de bordure est plus petite que la zone de contenu.
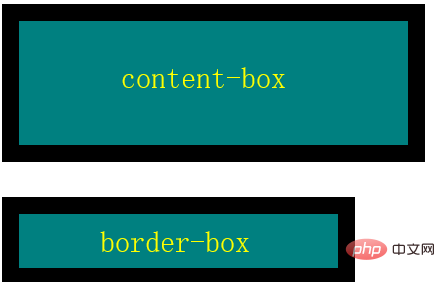
Effet d'affichage :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

