Maison >interface Web >tutoriel CSS >Quel est le modèle de boîte en CSS ?
Quel est le modèle de boîte en CSS ?
- 青灯夜游original
- 2019-05-17 10:39:542809parcourir

Le modèle de boîte CSS est un modèle de pensée utilisé par la technologie CSS qui est souvent utilisé dans la conception Web.
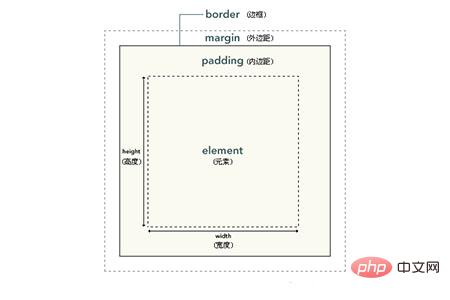
Le modèle de boîte CSS est également appelé modèle de boîte (Box Model). Il contient plusieurs éléments tels que le contenu de l'élément (contenu), la marge intérieure (padding), la bordure (bordure) et la marge extérieure (marge). pour former une boîte. Comme le montre l'image :

La boîte la plus intérieure de l'image est le contenu réel de l'élément, c'est-à-dire la boîte de l'élément à côté de la boîte de l'élément se trouve l'intérieur. margin padding, suivi de The border (border), puis la couche la plus externe est la marge (margin), qui constitue le modèle de boîte. Habituellement, la zone d'affichage d'arrière-plan que nous définissons correspond à la plage de contenu, de remplissage et de bordures. La marge extérieure est transparente et ne bloquera pas les autres éléments environnants.
Ensuite, la largeur totale de la boîte de l'élément = la largeur de l'élément + la valeur des marges gauche et droite du padding + les valeurs des marges gauche et droite de la marge + la gauche et largeur droite de la bordure ;
La hauteur totale de la boîte de l'élément = la hauteur de l'élément + la valeur des marges supérieure et inférieure du padding + la valeur des marges supérieure et inférieure + le haut et la largeur inférieure de la bordure.
Nous pouvons comprendre ces attributs en les transférant aux boîtes (boîtes) de notre vie quotidienne. Les boîtes que nous voyons dans notre vie quotidienne sont aussi des boîtes qui peuvent contenir des choses. Elles ont aussi ces attributs, donc elles le sont. appelé C'est le mode boîte.
Caractéristiques
Imaginez une boîte qui a quatre attributs : margin, border, padding et content ;
Regardons cette boîte de haut. , en bas, à gauche et à droite, donc chaque attribut comprend quatre parties en plus du contenu : haut, bas, gauche et droite, ces quatre parties peuvent être définies en même temps ou séparément. la distance entre le contenu de la boîte et la bordure, et la bordure est divisée en épaisseur et en couleur. Le contenu est le contenu au milieu de la boîte, et la marge est l'espace vide automatiquement laissé à l'extérieur de la bordure.
Édition de la structure
Le contenu (CONTENT) est ce qu'il y a dans la boîte
Un rembourrage (PADDING) est ajouté pour éviter d'endommager les objets (de valeur) dans la boîte. de la mousse ou d'autres matériaux auxiliaires antisismiques
La bordure (BORDER) est la boîte elle-même quant à la bordure (MARGIN), cela signifie que lorsque les boîtes sont placées, elles ne peuvent pas toutes être empilées, et un certain espace doit être laissé pour maintenir la ventilation. Également pour un retrait facile. Dans la conception Web, le contenu fait souvent référence à du texte, des images et d'autres éléments, mais il peut également s'agir de petites boîtes (DIV imbriquées). Contrairement aux boîtes de la vie réelle, les éléments de la vie réelle ne peuvent généralement pas être plus grands que des boîtes, sinon la boîte sera étirée. Cassé, et la boîte CSS est élastique. Les objets à l'intérieur sont plus grands que la boîte elle-même et l'étireront au maximum, mais elle ne sera pas endommagée.
Padding n'a qu'un attribut width, chaque balise HTML peut être considérée comme une boîte
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

