Maison >interface Web >tutoriel CSS >Quelles sont les caractéristiques des éléments en ligne ?
Quelles sont les caractéristiques des éléments en ligne ?
- hzcoriginal
- 2020-06-24 16:59:314180parcourir
Les caractéristiques des
éléments en ligne sont : 1. Disposition en séquence selon la direction dans la direction horizontale ; 2. Aucun saut de ligne avant et après l'élément ; 3. Contrôlé par un espace blanc ; n'est pas valide dans le sens vertical, valable dans le sens horizontal.

Pour les débutants comme moi, il peut souvent être difficile de faire la différence entre les éléments en bloc et en ligne et la différence entre eux au début.
Cependant, les éléments de bloc sont relativement faciles à comprendre, mais pour les éléments en ligne, il y a certaines choses auxquelles il faut prêter attention.
Caractéristiques des éléments en ligne :
Disposition en séquence selon la direction dans le sens horizontal.
ne s'enroulera pas avant et après que l'élément
soit contrôlé par un espace blanc.
margin/padding est invalide dans le sens vertical et valide dans le sens horizontal.
L'attribut width/height n'est pas valide pour les éléments en ligne non remplacés, et la largeur est déterminée par le contenu de l'élément.
La hauteur de la zone de ligne des éléments en ligne non remplacés est déterminée par la hauteur de la ligne, et la hauteur de la zone de ligne des éléments en ligne remplacés est déterminée par la hauteur, la marge, le remplissage et la bordure.
l'attribut d'alignement vertical prend effet.
Les éléments en ligne ont une autre caractéristique importante en plus de celle ci-dessus :
seront convertis en bloc
lorsqu'ils sont flottants (float) ou positionnés de manière absolue (position : absolue )<body>
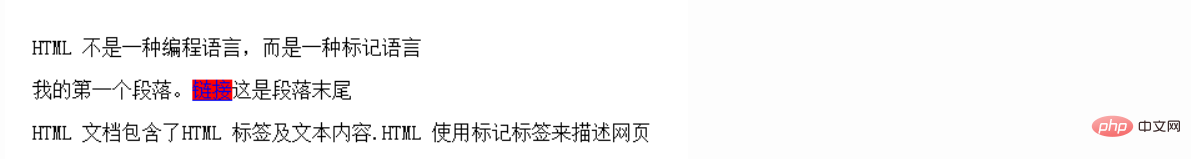
<p>HTML 不是一种编程语言,而是一种标记语言</p>
<p>我的第一个段落。<a href="http://www.runoob.com/">链接</a>这是段落末尾</p>
<p>HTML 文档包含了HTML 标签及文本内容.HTML 使用标记标签来描述网页</p>
</body>rrree
Tutoriel recommandé : "tutoriel CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

