Maison >Applet WeChat >Développement de mini-programmes >Problèmes et solutions à la vitesse de chargement des mini programmes
Problèmes et solutions à la vitesse de chargement des mini programmes
- hzcavant
- 2020-06-18 09:59:377224parcourir
La vitesse de chargement des petits programmes est une grande question. Les performances sont au centre des préoccupations depuis l'Antiquité, alors permettez-moi de parler brièvement des problèmes et des solutions que j'ai rencontrés
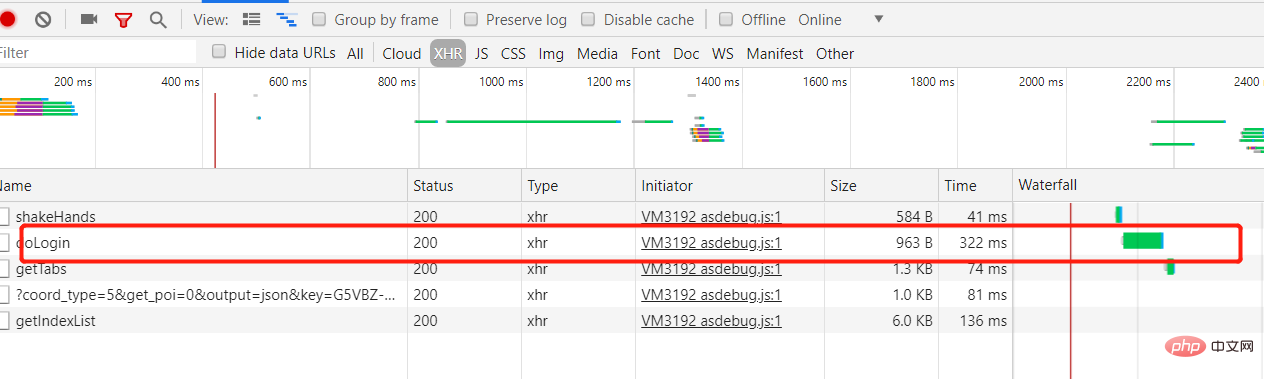
Tout d'abord, commençons par le réseau de requêtes réseau :
Il ne s'agit fondamentalement pas du front-end, mais c'est aussi un élément majeur facteur dans l'optimisation des petits programmes. Le point clé est que la vitesse à laquelle le backend répond à notre demande de données affecte la vitesse de la page entière. Par conséquent, l'amener à la première place

Deuxièmement : Images
Pour les images, vérifiez la taille des images téléchargées par les utilisateurs. Si la taille est supérieure à 500 Ko, essayez simplement de la compresser sur le serveur de téléchargement. le texte est S'il contient un grand nombre d'images, essayez d'utiliser base64 et convertissez-le pour réduire les ressources Dans le cas de nombreuses images, il est préférable d'utiliser une technologie de chargement paresseux. . . Remplacez certaines ressources plus grandes par des ressources en ligne. La méthode spécifique consiste à télécharger d'abord les documents sur CDN, puis à utiliser directement l'adresse de l'image en ligne dans le mini-programme. Si vous ne savez pas comment compresser la taille, vous pouvez jeter un œil à ce https://blog.csdn.net/Young_Gao/article/details/88183442 ready-madeTroisième : contrôler la taille des petits packages de programmes Réduire la taille des packages de ressources
Rationaliser les dépendances tierces Essayez d'utiliser des paquets tiers le moins possible. Certains paquets tiers auront des références de modules plus grandes, essayez d'économiser autant que possible et de réduire le code inutile... y compris certains paquets commentés, qui semblent être empaquetés, il est donc préférable de le faire. supprimez-les,Quatrième : concernant la question de l'appel d'interfaces tierces
Les appels vers des interfaces tierces seront très lents - pour Par exemple, lorsque vous appelez l'acquisition de localisation de Tencent, la réponse prend parfois 1 seconde. Si l'entreprise dispose de votre propre interface et de votre propre algorithme, vous devez appeler les vôtres. Même l'API de Tencent répond parfois plus de 300 ms. 🎜>Cinquième : À propos de setData
5.1 Accédez fréquemment à setDataDans certains cas que nous avons analysés, certains petits programmes seront très fréquents (niveau milliseconde) à , ce qui entraîne deux conséquences :
setData
- Il y a un retard dans le rendu Étant donné que le thread JS de WebView est toujours occupé, le temps de communication de la couche logique vers la couche de page augmente lorsque la couche de vue reçoit les données. message, des centaines de millisecondes se sont écoulées depuis l'heure d'envoi et le résultat du rendu n'est pas en temps réel
Il ressort de l'implémentation sous-jacente de que notre transmission de données est en fait un processus de script
Lorsque la quantité de données est trop importante, cela augmentera le temps de compilation et d'exécution du script et occupera le thread WebView JSsetDataevaluateJavascript
. Lorsque la page entre dans l'état d'arrière-plan (non visible pour l'utilisateur), vous ne devez pas continuer à Les utilisateurs ne peuvent pas ressentir le rendu de la page d'état d'arrière-plan. De plus, accéder à la page d'état d'arrière-plan préemptera également. Exécution de la Une.
setDatasetDataSixième : Variables
Chaque page a une phase de destruction du cycle de vie Dans cette phase, toutes les variables stockées dans les données sont. inclus. Release (vous pouvez le faire lorsque vous ne reviendrez pas sur cette page). La deuxième fois que vous entrerez sera un peu plus rapide que la dernière fois, mais ce ne sera pas évident si la variable est particulièrement grande, ce sera le cas. particulièrement évident à cette époque. I Tout se fait avec vingt ou trente variables. . . Cela peut être ignoré
Septième : mise en cache
Je crois que chaque page aura plus ou moins des éléments réutilisés s'il y a des éléments réutilisés. sont directement stockés localement, puis supprimés du stockage local après la fermeture du mini programme S'il y a beaucoup de choses chargées sur la page d'accueil, la page entière peut être mise en cache, puis lorsque vous entrez dans le fichier. page à nouveau Le cache de rendu attend que les données d'interface soient demandées et le rendu silencieux est effectué
J'espère que ce que j'ai dit pourra aider tout le monde, merci d'avoir regardé
.Tutoriel recommandé : "Mini programme WeChat"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment envoyer l'applet WeChat sur le bureau ?
- Utilisez l'applet WeChat pour implémenter la reconnexion du rythme cardiaque WebSocket
- Les mini-programmes WeChat peuvent-ils être collectés ?
- L'applet WeChat surveille moins de fichiers en temps réel et les compile en fichiers wxss, outils de commande globaux et less-to-wxss

