Maison >Applet WeChat >Développement de mini-programmes >L'utilisation de chaînes dans les petits programmes
L'utilisation de chaînes dans les petits programmes
- hzcavant
- 2020-06-18 09:50:255289parcourir
Une chaîne ou chaîne est une chaîne de caractères composée de chiffres, de lettres et de traits de soulignement. - C'est un type de données qui représente du texte dans un langage de programmation. En programmation, une chaîne est une séquence continue de symboles ou de valeurs, telle qu'une chaîne de symboles (une chaîne de caractères) ou une chaîne de chiffres binaires (une chaîne de chiffres binaires).
Habituellement, la chaîne entière est utilisée comme objet d'opération, par exemple : trouver une sous-chaîne dans la chaîne, obtenir une sous-chaîne, insérer une sous-chaîne à une certaine position dans la chaîne, supprimer une sous-chaîne, etc. Dans l'applet WeChat, la chaîne string peut être déclarée avec '' ou "", et la longueur peut être obtenue avec l'attribut length. Les méthodes couramment utilisées peuvent être divisées en recherche, interception et conversion.
1 Find
charAt(index) : récupère le caractère à la position spécifiée (l'index de l'indice commence à 0);
charCodeAt(index) : récupère l'encodage Unicode du caractère à la position spécifiée (l'index de l'indice commence à 0) ;
indexOf(searchvalue,start) : recherche la sous-chaîne en arrière depuis le début du chaîne, mais personne n'a été trouvé. En cas de correspondance, -1 est renvoyé ; searchvalue est la valeur de chaîne à récupérer, start est la position de départ et la valeur par défaut est 0.
lastIndexOf(searchvalue,start) : Recherchez les sous-chaînes à partir de la fin de la chaîne, si aucune correspondance n'est trouvée, -1 est renvoyé searchvalue est la valeur de chaîne à récupérer, start est la position de départ, et la valeur par défaut est le caractère de fin.
localeCompare(target) : compare deux chaînes dans un ordre spécifique local ;
match(regexp) : tableau pour stocker les résultats correspondants ;
search(searchvalue) : spécifie le début position de la chaîne recherchée ; valeur de recherche est la chaîne ou l'expression régulière recherchée.
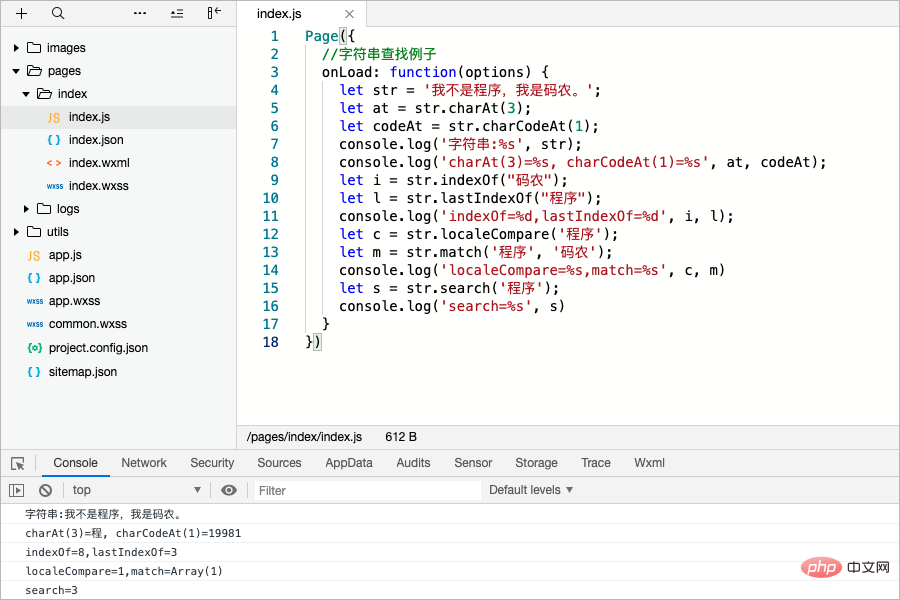
Page({ //字符串查找方法例子
onLoad: function(options) {
let str = '我不是程序,我是码农。';
let at = str.charAt(3);
let codeAt = str.charCodeAt(1);
console.log('字符串:%s', str);
console.log('charAt(3)=%s, charCodeAt(1)=%s', at, codeAt);
let i = str.indexOf("码农");
let l = str.lastIndexOf("程序");
console.log('indexOf=%d,lastIndexOf=%d', i, l);
let c = str.localeCompare('程序');
let m = str.match('程序', '码农');
console.log('localeCompare=%s,match=%s', c, m)
let s = str.search('程序');
console.log('search=%s', s)
}
})

2 Interception
slice(start,end) : Extraire une certaine partie de la chaîne , et renvoie la partie extraite sous la forme d'une nouvelle chaîne. Start est un champ obligatoire, l'index de départ du fragment à extraire et la position du premier caractère est 0. end est facultatif, suivi de l'indice de la fin du segment à extraire.
split(separator,limit) : chaîne de séparation ou expression régulière, facultative. limit est facultatif et correspond par défaut à la longueur maximale du tableau.
substring(from,to) : from est un élément obligatoire, un entier positif, précisant la position du premier caractère de la sous-chaîne à extraire dans la chaîne. à est facultatif. Entier positif, par défaut la sous-chaîne renvoyée ira à la fin de la chaîne.
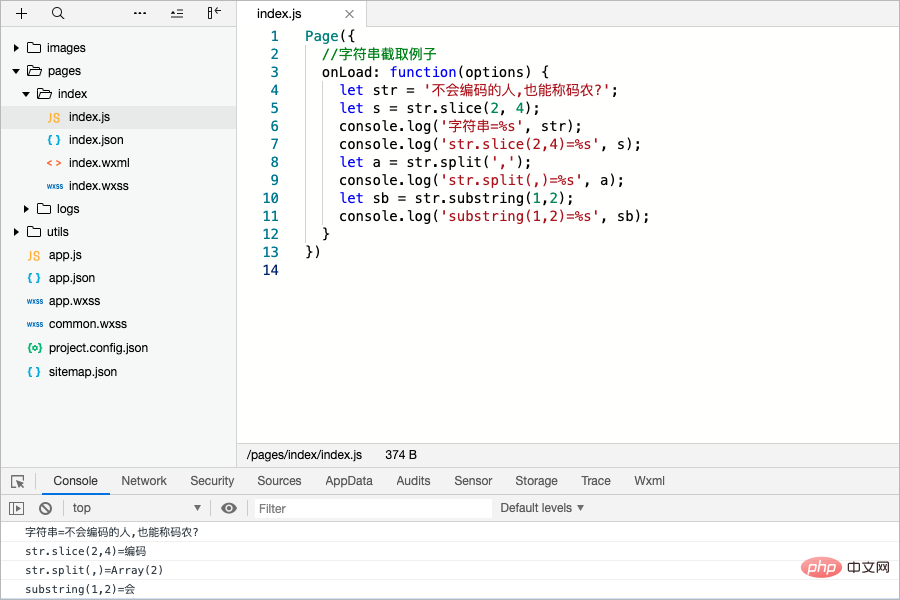
Page({ //字符串截取例子
onLoad: function(options) {
let str = '不会编码的人,也能称码农?';
let s = str.slice(2, 4);
console.log('字符串=%s', str);
console.log('str.slice(2,4)=%s', s);
let a = str.split(',');
console.log('str.split(,)=%s', a);
let sb = str.substring(1,2);
console.log('substring(1,2)=%s', sb);
}
})

3 Méthode de conversion
toString() ; valeur numérique, chaîne, objet, booléen ; Tous ont des méthodes toString ; la seule chose que cette méthode peut faire est de renvoyer la chaîne correspondante ; null et undefined n'ont pas de méthodes toString()
String() est une conversion forcée et le résultat d'une conversion nulle ; est nul ; conversion non définie Le résultat est indéfini ; pour le reste, s'il existe une méthode toString(), la méthode est appelée et le résultat correspondant est renvoyé
valueOf : renvoie la valeur originale de l'objet String ; , implicitement appelé ;
String .fromCharCode(n1, n2, ..., nX) : Convertit l'encodage Unicode en caractère
toLowerCase : est utilisé pour convertir la chaîne en minuscules ; 🎜>
toLocaleLowerCase : et toLowerCase() La différence est que la méthode toLocaleLowerCase() convertit la chaîne en minuscules selon la méthode locale. Seules quelques langues (comme le turc) ont un mappage de casse local, donc la valeur de retour de cette méthode est généralement la même que toLowerCase(). toUpperCase : convertit la chaîne en majuscule. toLocaleUpperCase : Contrairement à toUpperCase(), la méthode toLocaleUpperCase() convertit la chaîne en majuscule selon la méthode locale. Seules quelques langues (comme le turc) ont un mappage de cas local, donc la valeur de retour de cette méthode est généralement la même que celle de toUpperCase().Page({ //字符串转换例子
onLoad: function(options) {
let str = "i love Programming.";
let v = str.valueOf();
console.log('字符串=%s', str);
console.log('valueOf=%s', v);
let l = str.toLowerCase();
let u = str.toUpperCase();
console.log('toLowerCase=%s,toUpperCase=%s', l, u);
let f = String.fromCharCode('30721', '20892');
console.log('fromCharCode=%s', f);
}
})

4 Autres
concat(string1, ..., stringX) : concatène deux chaînes ou plus et renvoie une nouvelle chaîne ;
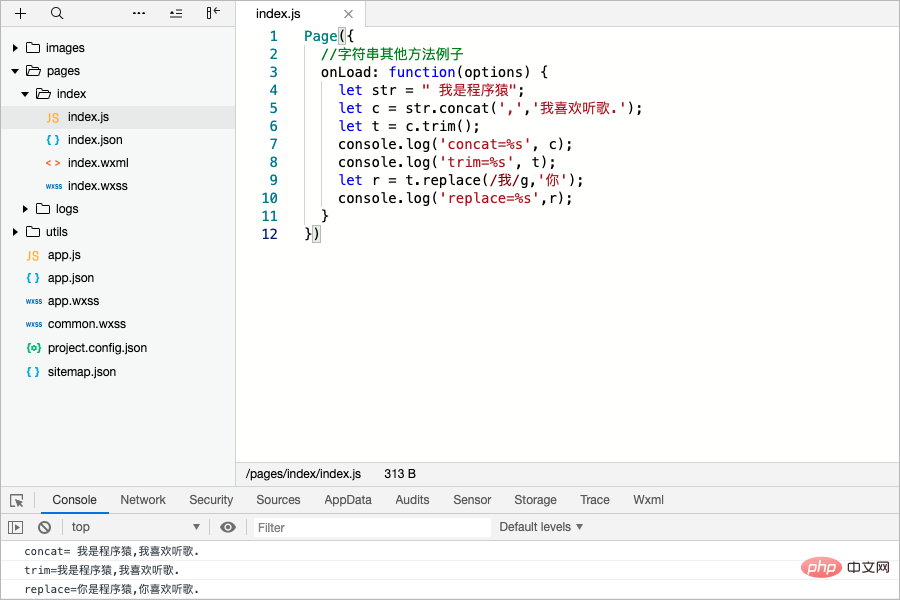
trim : supprime les espaces des deux côtés de la chaîne replace(searchvalue, newvalue) : Recherchez les sous-chaînes correspondantes dans la chaîne et remplacez les sous-chaînes qui correspondent à l'expression régulière.Page({ //字符串其他方法例子
onLoad: function(options) {
let str = " 我是程序猿";
let c = str.concat(',','我喜欢听歌.');
let t = c.trim();
console.log('concat=%s', c);
console.log('trim=%s', t);
let r = t.replace(/我/g,'你');
console.log('replace=%s',r);
}
})

Mini programme WeChat"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- L'applet-canvas WeChat génère des images et les enregistre localement
- Un résumé de l'expérience BUG du développement de l'applet WeChat
- Comment envoyer l'applet WeChat sur le bureau ?
- L'applet WeChat surveille moins de fichiers en temps réel et les compile en fichiers wxss, outils de commande globaux et less-to-wxss

