Maison >Applet WeChat >Développement de mini-programmes >L'applet WeChat appelle la fenêtre d'autorisation WeChat
L'applet WeChat appelle la fenêtre d'autorisation WeChat
- hzcavant
- 2020-06-18 10:11:013641parcourir
0. Introduction
Afin d'optimiser l'expérience utilisateur, le mini programme WeChat a annulé la fenêtre d'autorisation qui apparaît immédiatement lors de l'entrée dans le mini programme. L'utilisateur doit cliquer activement sur le bouton pour déclencher la fenêtre d'autorisation.
Puis, lors de ma pratique, les problèmes suivants sont survenus.
1. 无法弹出授权窗口2. 希望在用户已经授权的情况下,不显示按钮
1. Implémentation spécifique
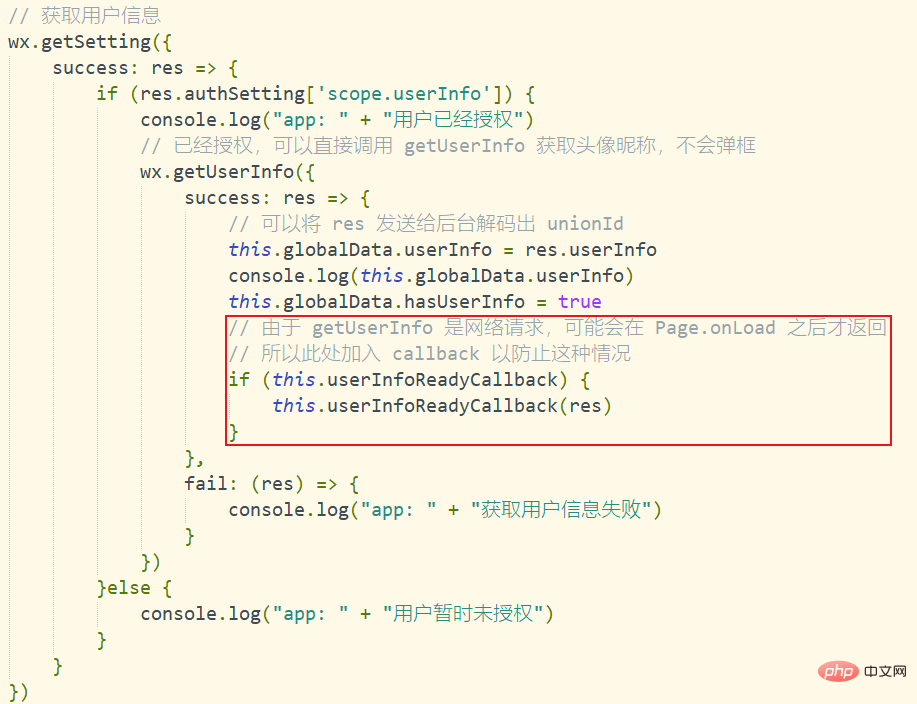
Dans la fonction onLaunch() de app.js, ajoutez l'acquisition de extrait de code des informations personnelles de l’utilisateur. Obtenez automatiquement les informations personnelles de l'utilisateur sans l'autorisation de l'utilisateur lorsque l'utilisateur l'a autorisé (par exemple, lors de la deuxième ouverture du mini programme).
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
console.log("app: " + "用户已经授权")
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo
console.log(this.globalData.userInfo)
this.globalData.hasUserInfo = true
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
},
fail: (res) => {
console.log("app: " + "获取用户信息失败")
}
})
}else {
console.log("app: " + "用户暂时未授权")
}
}
})
Ajoutez un bouton d'autorisation dans me.wxml (la page spécifique est basée sur votre situation réelle). Le composant bouton ici doit être sous la forme suivante.
<button open-type="getUserInfo" bindgetuserinfo="你自己定义函数"></button>
<block wx:if="{{!hasUserInfo}}">
<image src='../../images/icon/wechat.png'></image>
<button open-type="getUserInfo" bindgetuserinfo="getUserInfo">微信授权登录</button>
</block>
L'effet est comme ça, le style spécifique peut être modifié selon les préférences de chacun 
Les variables et méthodes suivantes sont ajoutées à me.js dans Dans le cas où l'utilisateur ne l'a pas autorisé auparavant, l'utilisateur doit cliquer activement sur le bouton.
data: {
userInfo: null,
hasUserInfo: false
},
getUserInfo: function(e) {
console.log("me: " + "用户点击授权")
if(e.detail.userInfo){
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
app.data.userInfo = this.userInfo
app.data.hasUserInfo = true
}
}
2. La fenêtre d'autorisation ne peut pas apparaître

Assurez-vous de faire attention ici
La fenêtre d'autorisation n'apparaîtra que lorsque l'utilisateur l'autorisera pour la première fois , c'est-à-dire qu'elle n'apparaîtra qu'une seule fois ! !
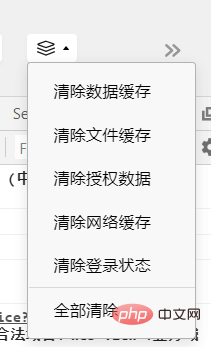
Dans l'outil de développement du mini programme WeChat, nous devons vider tous les caches

3. Lorsqu'il est autorisé, le bouton ne sera pas affiché
Puisque l'utilisateur a été autorisé, app.js obtiendra les informations personnelles de l'utilisateur (à la place of Obtenu lorsque l'utilisateur clique sur le bouton d'autorisation), mais ce processus est asynchrone.
Vous pouvez voir que l'apparence de notre bouton d'autorisation est jugée en fonction de la vraie valeur de {{!hasUserInfo}} Cette valeur peut être obtenue via l'application. Informations .js pour attribuer une valeur.
<block wx:if="{{!hasUserInfo}}">
<image class="userAvatar" src='../../images/icon/wechat.png'></image>
<button open-type="getUserInfo" bindgetuserinfo="getUserInfo">微信授权登录</button>
</block>
Cependant, il peut arriver que l'utilisateur ait autorisé, mais app.js est trop lent pour obtenir des informations personnelles. Cependant, notre bouton d'autorisation pense à tort que app.js n'a pas obtenu les informations, donc l'autorisation. le bouton est rendu, sortez.
À l'heure actuelle, nous espérons qu'après que app.js aura déterminé que l'utilisateur a autorisé et a obtenu les informations , Parlez-nous du bouton d'autorisation.
Nous ajoutons l'extrait de code suivant dans me.js.
onLoad: function() { // 获取个人信息
if(app.globalData.userInfo){
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
}else{
// 在app.js没有获取到信息时,判断app.js的异步操作是否返回信息
app.userInfoReadyCallback = res => {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
}
}
}
Pourquoi y a-t-il une fonction app.userInfoReadyCallback ici ? Nous avons remarqué qu'il y a une fonction de rappel dans wx.getSetting de app.js. pour résoudre des problèmes asynchrones.

Tutoriel recommandé : "Mini programme WeChat"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

