Maison >interface Web >js tutoriel >Ces 10 conseils feront de vous un meilleur développeur Vue
Ces 10 conseils feront de vous un meilleur développeur Vue
- hzcavant
- 2020-06-13 10:02:342668parcourir
Introduction
Je préfère utiliser Vue pour développer, donc parfois je vais me plonger dans ses fonctions et fonctionnalités. Dans cet article, je vous présente dix trucs et astuces intéressants pour vous aider à devenir un meilleur développeur Vue.
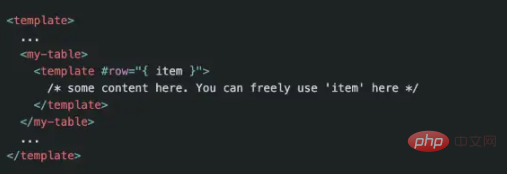
La syntaxe des slots est plus jolie
Avec le lancement de Vue 2.6, un raccourci de slot a été introduit, auparavant, le raccourci pouvait être utilisé pour des événements (par exemple, @ click signifie v-on:click event) ou deux-points signifie pour la liaison (:src). Par exemple, si vous disposez d'un composant table, vous pouvez utiliser cette fonction comme suit :

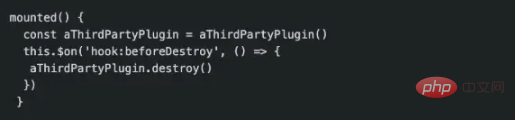
$on('hook:')
Vous pouvez utiliser cette fonctionnalité si vous souhaitez définir un écouteur d'événement personnalisé ou un plugin tiers dans la méthode créée ou montée et que vous devez le supprimer dans la méthode beforeDestroy pour éviter de provoquer des fuites de mémoire. En utilisant la méthode $on('hook:'), nous pouvons définir/supprimer des événements en utilisant une seule méthode de cycle de vie (au lieu de deux).

validation des accessoires
Vous savez peut-être déjà que les accessoires peuvent être validés en tant que types primitifs tels que des chaînes, des nombres ou même objet. Nous pouvons également utiliser des validateurs personnalisés, par exemple si nous voulons valider par rapport à une liste de chaînes :

Paramètres de directive dynamique
L'une des fonctionnalités les plus intéressantes de Vue 2.6 est la possibilité de transmettre dynamiquement des paramètres de directive aux composants. Supposons que vous disposiez d'un composant bouton et que, dans certains cas, vous souhaitiez écouter les événements de clic, et dans d'autres cas, vous souhaitiez écouter les événements de double-clic. C'est là que les directives dynamiques sont utiles

Réutiliser des composants du même itinéraire
Parfois, nous acheminons des itinéraires différents lorsque partageant quelque chose, si vous basculez entre ces itinéraires, le composant partagé ne sera pas restitué par défaut car Vue réutilise le composant pour des raisons de performances. Cependant, si nous souhaitons toujours restituer ces composants, nous pouvons réaliser un nouveau rendu en fournissant l'attribut :key dans le composant de vue du routeur.

Tous les accessoires de la classe parent à la classe enfant
C'est une fonctionnalité très intéressante qui combine tous les accessoires sont passés du composant parent au composant enfant. Ceci est particulièrement pratique si nous avons un composant wrapper pour un autre composant. Parce que nous n'avons pas besoin de transmettre les accessoires aux composants enfants un par un, mais de transmettre tous les accessoires en même temps :

Ce qui précède peut remplacer l'approche suivante

Tous les écouteurs d'événements de la classe parent à la classe enfant
Si le composant enfant n'est pas dans le répertoire racine du composant parent, tous les événements peuvent être Les écouteurs sont transmis du composant parent au composant enfant comme ceci :
Si le composant enfant est à la racine de son parent alors par défaut il obtiendra ces composants, donc cette petite astuce n’est pas nécessaire.
$createElement
Par défaut, chaque instance de Vue a accès à la méthode $createElement pour créer et renvoyer des nœuds virtuels. Par exemple, cela peut être exploité pour utiliser des balises dans des méthodes qui peuvent être transmises via la directive v-html. Dans un composant fonction, cette méthode est accessible en tant que premier paramètre de la fonction de rendu.
Utilisation de JSX
Étant donné que Vue CLI 3 prend en charge l'utilisation de JSX par défaut, nous pouvons désormais (si nous le souhaitons) écrire du code en utilisant JSX (par exemple, nous pouvons facilement Écriture de composants fonctionnels). Si vous n'utilisez pas encore Vue CLI 3, vous pouvez utiliser babel-plugin-transform-vue-jsx pour obtenir le support JSX.
V-model personnalisé
Par défaut, le v-model est du sucre syntaxique sur les écouteurs d'événement @input et les accessoires :value. Cependant, nous pouvons spécifier une propriété de modèle dans le composant Vue pour définir quels événements et valeurs sont utilisés
Résumé
J'espère que ces trucs et astuces vous seront utiles. Si vous connaissez également des astuces, veuillez laisser un message.
Tutoriel recommandé : "Tutoriel JS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!



