12 excellentes recommandations de modèles de système de gestion backend Vue (téléchargement gratuit)
- 尚original
- 2020-05-08 14:35:1880113parcourir
Un bon modèle de gestion backend est très important lorsque nous gérons le site Web. Un bon backend de site Web peut nous permettre de gérer notre site Web plus facilement et plus rapidement. L'article suivant recommande 12 modèles de système de gestion backend Vue, tous. Certains de ces modèles de système de gestion backend Vue peuvent être téléchargés gratuitement ! Bienvenue à tous pour partager et télécharger !

Introduction au modèle :
Shreyu est un modèle d'arrière-plan de gestion avancé entièrement fonctionnel, utilisant Bootstrap4.3.1. Il comporte un grand nombre de composants, d'éléments d'interface utilisateur, de pages d'application, etc. bien conçus et flexibles. Le thème est entièrement réactif et prend en charge tous les appareils modernes/navigateurs. Les modèles peuvent être utilisés pour créer n'importe quelle application Web moderne, tableau de bord de données, CRM, CMS, backend de commerce électronique, etc.
Caractéristiques principales :
◇ Construit sur le dernier Bootstrap (v4.3.1)
◇ Plusieurs mises en page de navigation et jeux de couleurs de navigation
◇ Facile à personnaliser Variables SCSS largement utilisées
◇ Entièrement réactif, tous les navigateurs modernes, appareils pris en charge
◇ Développement et outils faciles avec les workflows Gulp
◇ Angular, React, Vue, Laravel
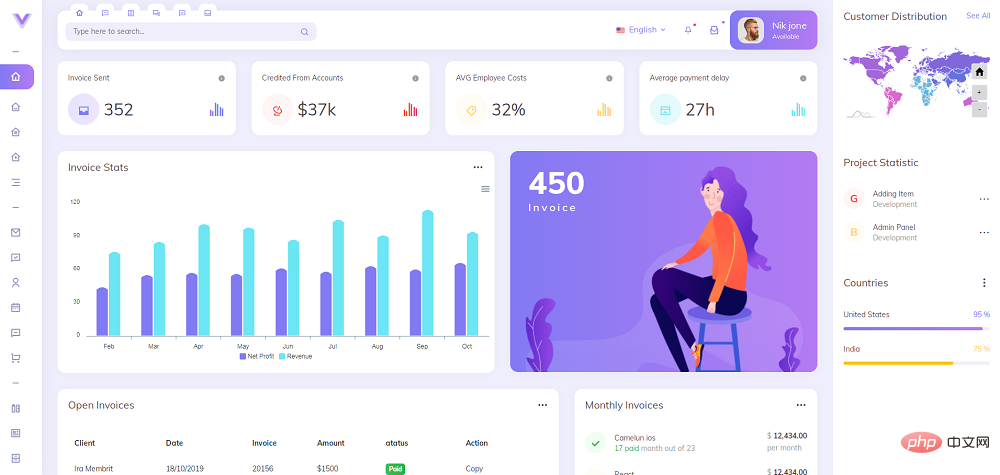
2, Modèle d'arrière-plan de gestion Vuejs, cadre frontal avec e-commerce - Modèle Vuesax

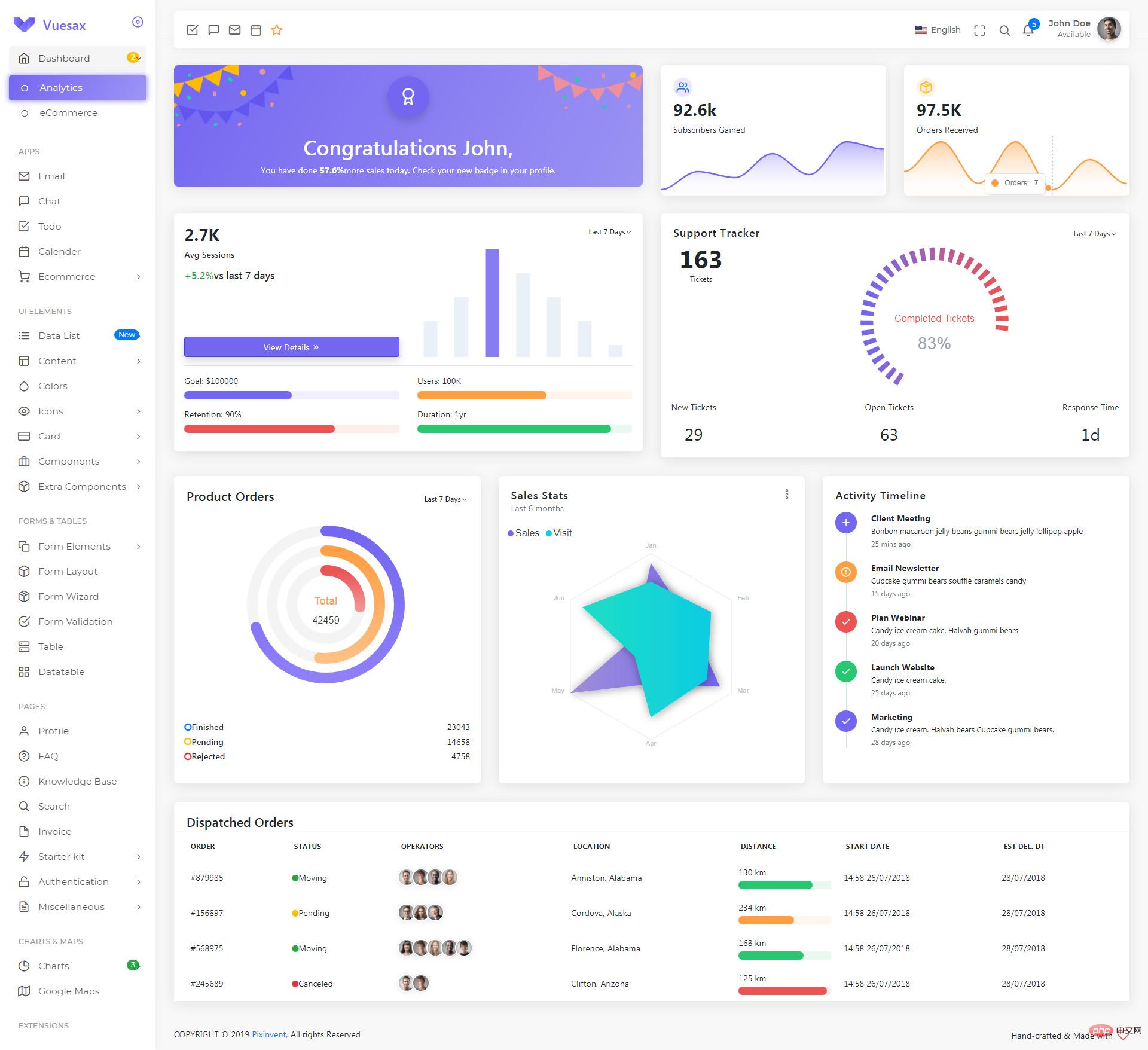
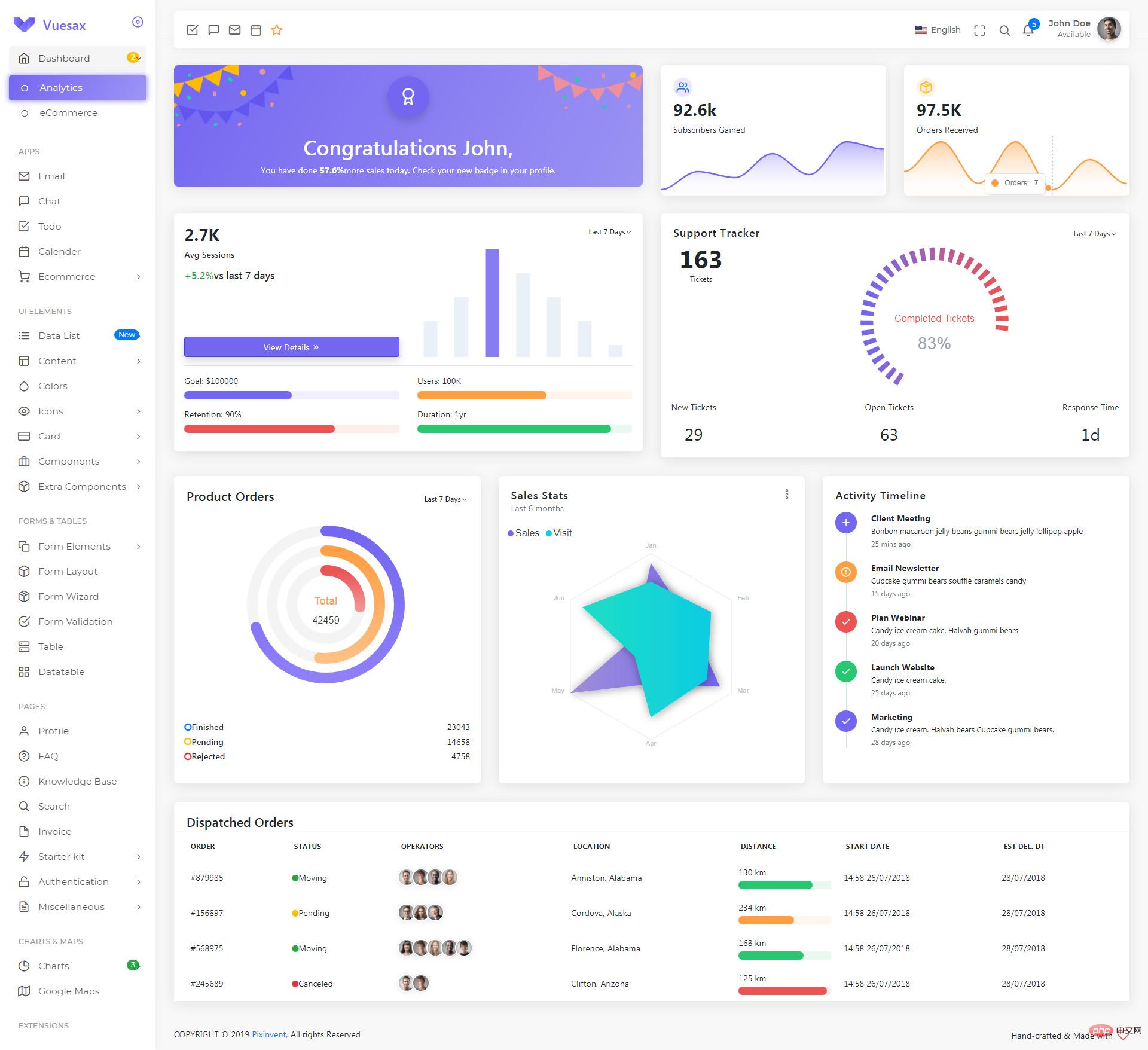
Introduction :
Vuesax est un modèle de tableau de bord de gestion basé sur Vuejs, un framework front-end de gestion backend Vuejs avec gestion du commerce électronique. Cadre de composants de modèle d'administration convivial pour les développeurs et hautement personnalisable pour Vuejs. Vuesax offre des fonctionnalités uniques telles que la recherche floue, les signets, la barre de navigation flottante, la mise en page sombre, les cartes push et les graphiques. Il dispose d'un tableau de bord à 2 tons, de 4 applications viables comme la messagerie électronique, le chat, les tâches et le calendrier. Vuesax Management peut être utilisé pour tout type d'application Web : gestion de projet, backend de commerce électronique, CRM, analyse, banque, éducation, fitness ou tout système de gestion VueJS personnalisé. 4 nouvelles versions HTML ont été ajoutées, disponibles pour les étudiants qui ne savent pas utiliser vuejs.
Caractéristiques principales :
◇Kit de démarrage Laravel
◇Pure Vue js, pas de dépendances Jquery
◇Créer Vue CLI
◇ Utiliser Vuex, le routeur Vue, Webpack
◇Séparation de code, chargement paresseux
◇Intégration d'authentification
◇Applications et magasins de commerce électronique, page de paiement
◇ Démo de recherche et de filtre Algolia intégrée aux applications de commerce électronique
◇ Intégration de liste de données à l'aide d'axios Firestore
◇ Glissez-déposez des signets pour réorganiser
◇ Carrousel (curseur d'image) Bloquer)
◇Presse-papiers (copier dans le presse-papiers)
◇Menu contextuel
◇Défiler vers le haut
◇ SASS Powered
◇ Icône de plume
3. Cadre de modèle de système d'arrière-plan de gestion Vuejs+Laravel

Introduction au modèle :
Un ensemble de modèles de gestion VueJS Laravel simples, utilisant Vuejs2, Laravel 5.4 et Bootstrap4 pour implémenter le modèle de backend de gestion. Il existe un grand nombre de modèles d'arrière-plan de gestion dans la bibliothèque de modèles Bootstrap, mais il n'y a pas beaucoup de frameworks de gestion créés à l'aide de VueJS. Vous aimerez certainement cet ensemble de modèles de gestion VueJs+Laravel simples et faciles à utiliser. Le plus grand avantage des pages Web créées à l'aide de VueJ par rapport aux pages HTML traditionnelles est qu'elles chargent JS et CSS en même temps, et qu'il n'y a aucun effet d'actualisation lors de la création de liens vers d'autres pages.
Caractéristiques principales :
Entièrement basé sur VueJS
N'utilise pas jQuery
-
7 options de mise en page disponibles
Plusieurs modèles de navigation
Plusieurs jeux de couleurs
Météo Exemple d'API
Framework CSS utilisant Bootstrap4
4, Modèle de système de gestion d'arrière-plan Vuejs-Nazox

Introduction au modèle :
Il existe de nombreuses versions de modèles backend de gestion Nazox, cet ensemble est le modèle backend de la version Vuejs, un code convivial pour les développeurs. Modèle d'administration Vuejs pur sans jQuery. Starterkit est également disponible, avec de beaux modèles d’administration au design épuré et minimal. Vous pouvez créer tout type d'application Web, interface basée sur SaaS, commerce électronique, CRM, CMS, application de gestion de projet, panneau d'administration, etc.
Caractéristiques principales :
Disposition horizontale et verticale
Thèmes clairs et sombres
-
Basé sur Vue CLI
Contient les fichiers sources SCSS
Utilisation de Bootstrap4.5
Mises en page multiples
Conception entièrement réactive
5. html+vue+laravel modèle d'arrière-plan de gestion cadre frontal Vito

introduction du modèle :
Vito est un puissant framework frontal de modèle d'arrière-plan de gestion. Le modèle contient trois ensembles indépendants de codes sources, Vue+Laravel+HTML. Quelle que soit la méthode de codage que vous connaissez, ce backend de gestion peut répondre aux exigences et créer tout type de système backend de site Web ou de logiciel de gestion Web.
Fonctionnalités principales :
Framework Vue
Framework Laravel
HTML5 +JQuery Framework
Document d'aide
70+ pages
-
Couleurs claires et foncées

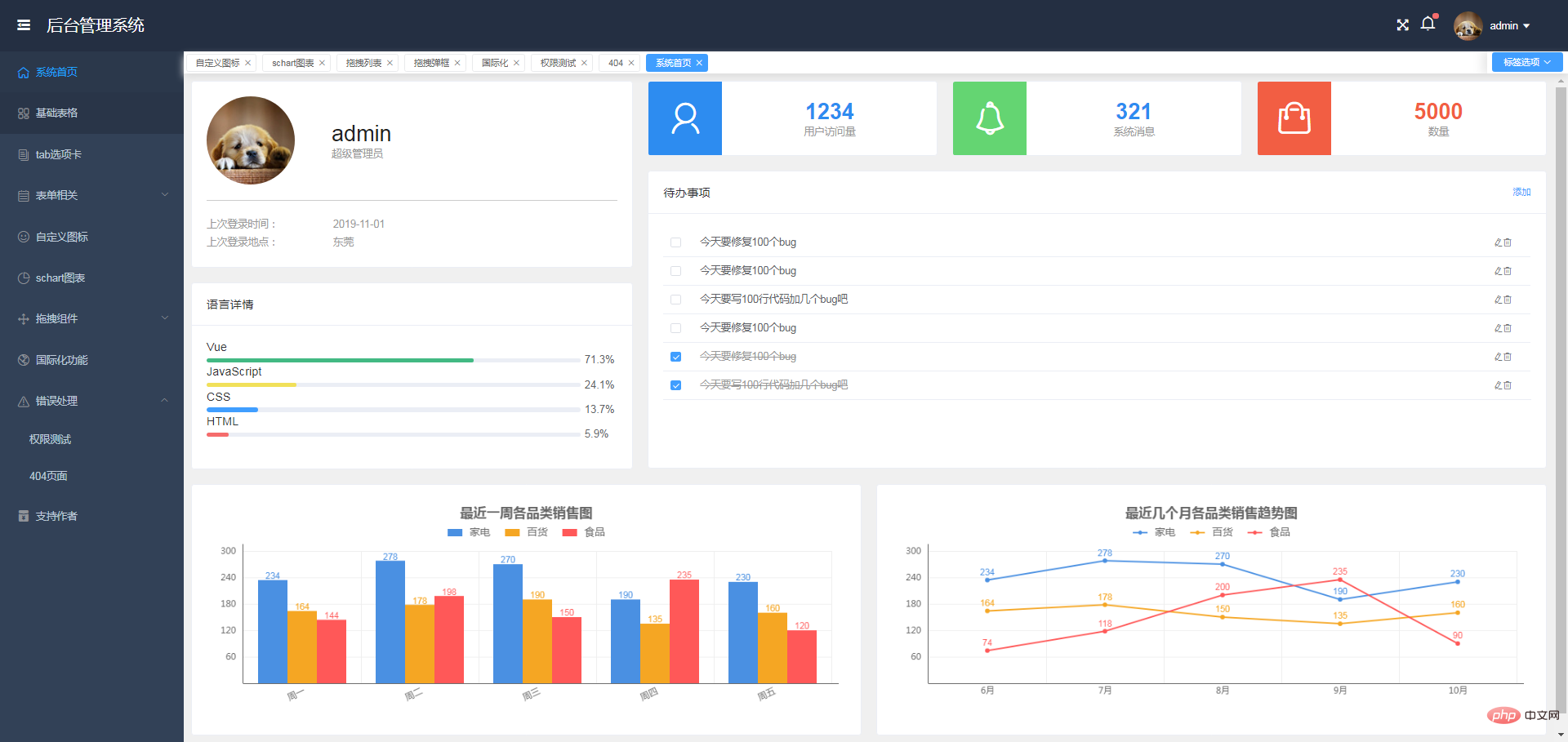
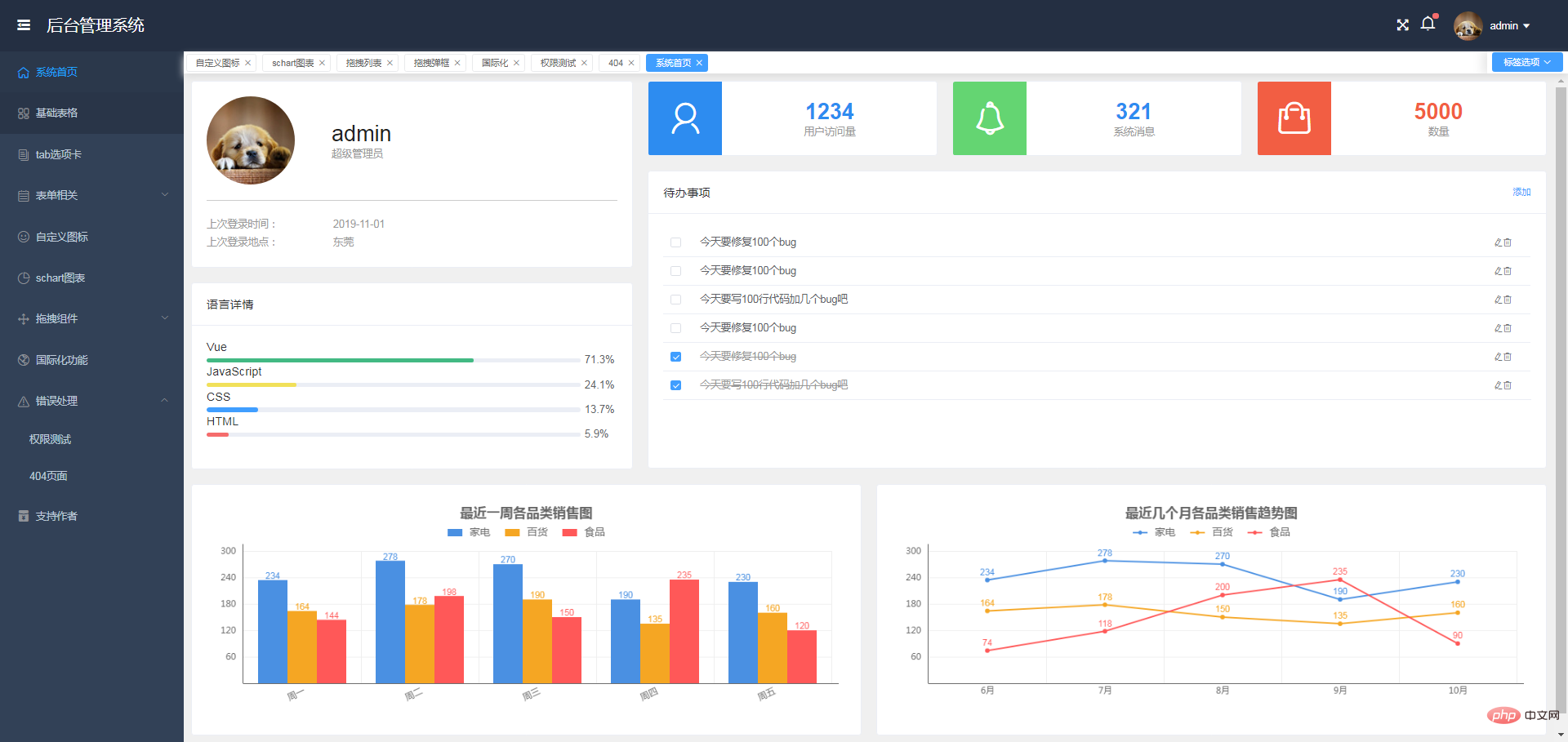
6. Cadre du système de gestion d'arrière-plan de Vue + Element UI

Introduction au modèle :
Un ensemble de modèles de framework backend multifonctionnels, adaptés à la plupart des systèmes de gestion backend. Développé sur la base de vue.js, en utilisant l'échafaudage vue-cli3 et en faisant référence à la bibliothèque de composants Element UI, il est pratique pour développer des composants rapides, concis et esthétiques. Styles de couleurs séparés, prise en charge de la commutation manuelle des couleurs de thème et il est très pratique d'utiliser des couleurs de thème personnalisées.
Fonctionnalités principales :
Element UI
Connexion/Déconnexion
Tableau de bord
Formulaire
Onglet Onglet
Formulaire
-
Graphique
Éditeur de texte enrichi
Éditeur de démarques
Glisser/recadrer l'image téléchargement
Prise en charge du changement de couleur du thème
Tri par glisser-déposer de la liste
Test d'autorisation
404/403
Menu de troisième niveau
Icône personnalisée
Fenêtre pop-up déplaçable
7 Modèle de système de gestion backend de site Web de commerce électronique Vue

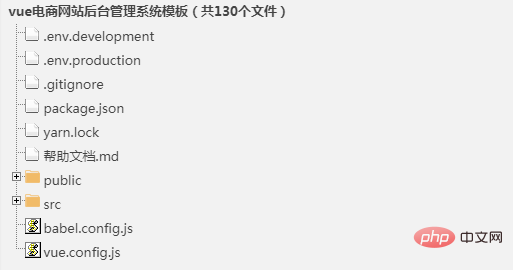
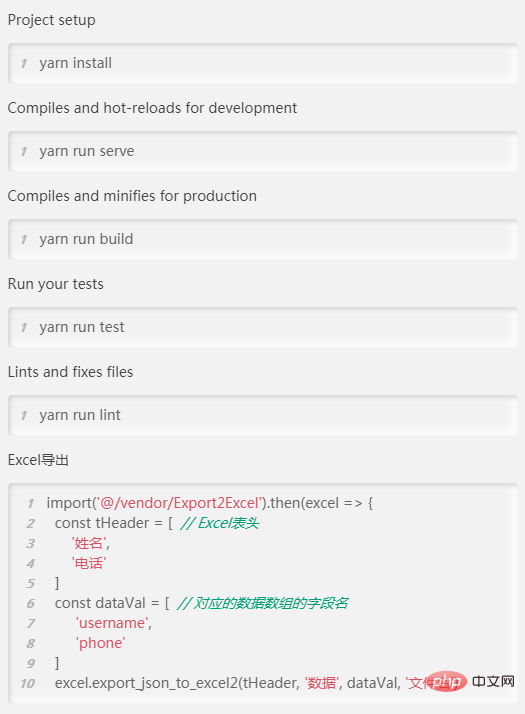
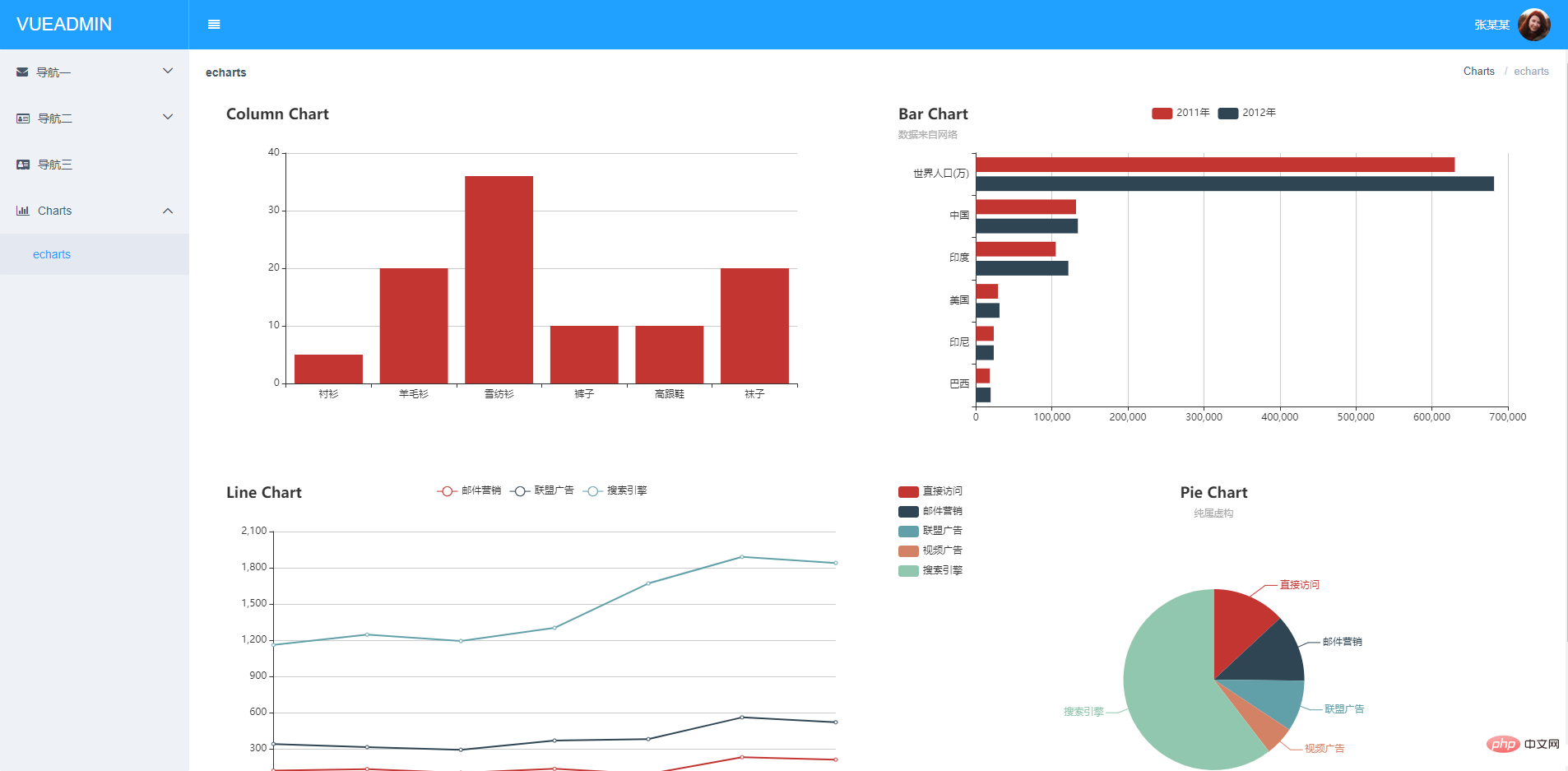
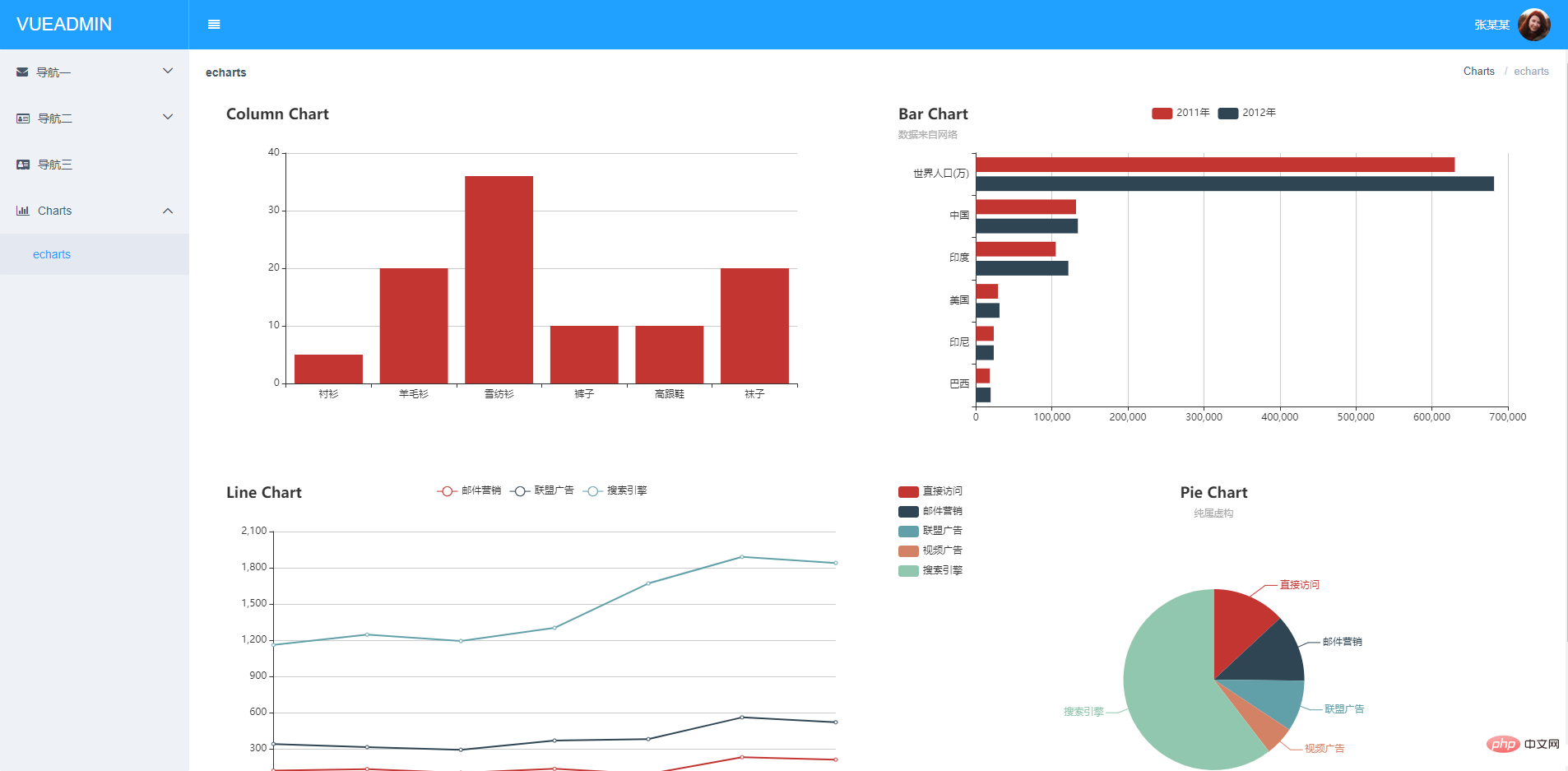
Introduction du modèle :
Un modèle de système de gestion backend de site Web de commerce électronique basé sur vue, adapté aux systèmes d'administration de sites Web d'achats en ligne. L'interface utilise des onglets, et l'effet est très bon sans rafraîchissement. Cet ensemble de modèles d'arrière-plan est un projet github, veuillez vous référer à la documentation d'aide.


8. modèle de gestion d'arrière-plan vue+iview

Introduction au modèle :
iView-admin est membre de l'écosystème iView. Il s'agit d'un ensemble de solutions frontales de système de gestion frontale basées sur Vue qui adopte le front-end. modèle de développement de séparation -end et back-end. iView-admin2.0 a été restructuré à partir de la version 1.x et remplacé par Webpack4.0 + Vue-cli3.0 comme environnement de développement de base.
Les fonctions logiques intégrées couramment utilisées dans le développement de systèmes de gestion back-end et les composants métier prêts à l'emploi sont conçues pour permettre aux développeurs de développer des systèmes de gestion back-end au moindre coût et de réduire la quantité de développement.
9. Modèle de gestion basé sur vuejs2 et élément

Technologies liées au modèle :
vuejs2.0 : Framework JavaScript progressif, simple à utiliser, flexible et efficace, semble convenir aux applications de toute taille.
élément : bibliothèque de composants ui basée sur vuejs2.0.
vue-router : routage frontal généralement utilisé dans les spas d'applications d'une seule page.
vuex : Vuex est un modèle de gestion d'état développé spécifiquement pour les applications Vue.js.
10. vue implémente un modèle de système de contrôle des autorisations en arrière-plan
Introduction au modèle : basé sur Vue.js Série 2 .x + Contrôle des autorisations du système en arrière-plan d'Element UI.
11. vue implémente un modèle de gestion back-end
Introduction au modèle : vue-element-admin est une solution frontale prête pour la production pour l'interface de gestion, qui doit être installée à l'aide de la commande npm install.
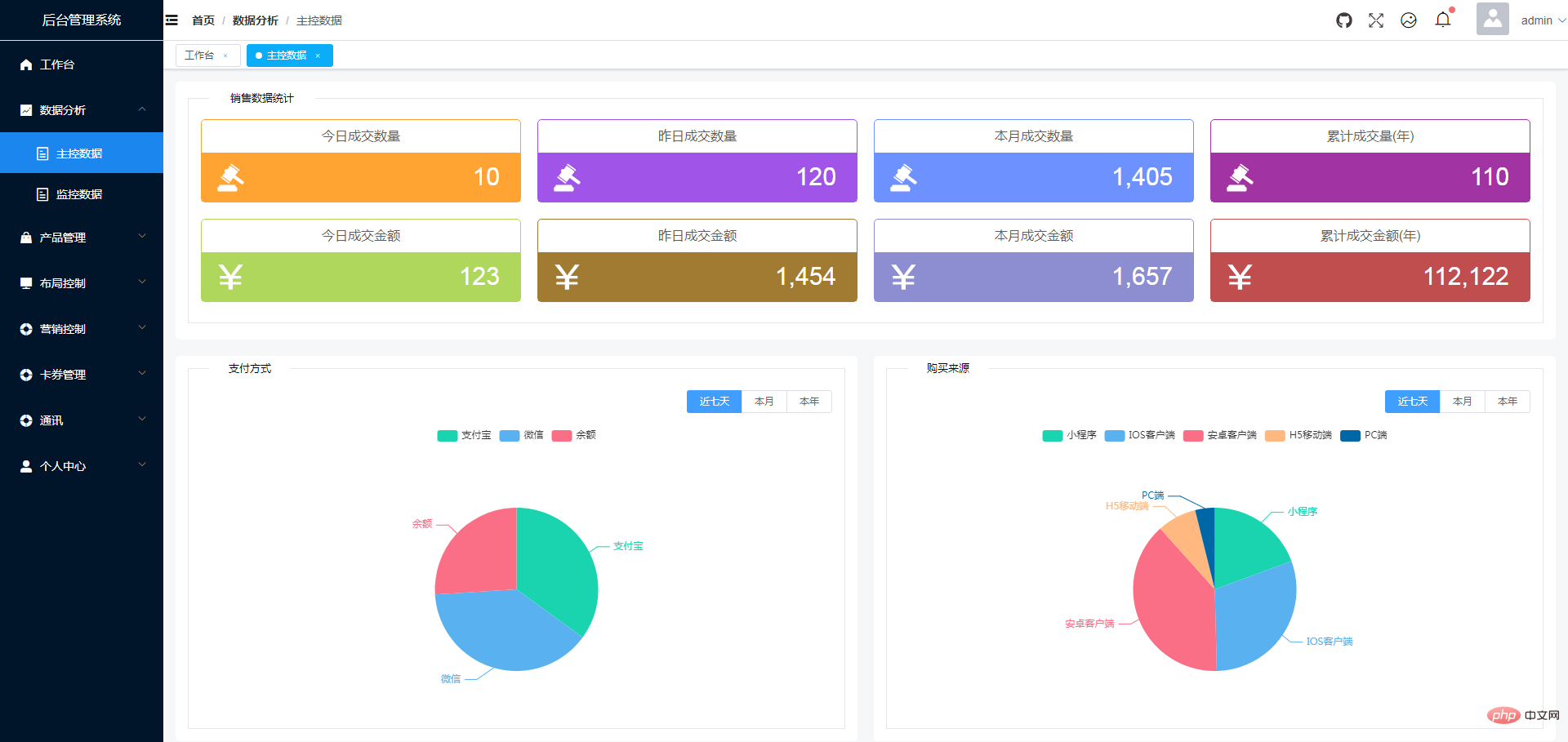
12. Système de gestion backend basé sur vue+element
Introduction au modèle :
Basé sur la solution de système de gestion d'arrière-plan de Vue+Element UI. En tant qu'ensemble de modèles de framework backend multifonctionnels, cette solution convient au développement de la plupart des systèmes de gestion backend (Web Management System).
Pour plus de modèles de gestion d'arrière-plan, veuillez faire attention : Modèles de gestion backendColonne
Recommandé :
6 modèles de système de gestion d'arrière-plan bootstrap recommandés (téléchargement gratuit)
5 modèles personnalisés page Web retour au début code des effets spéciaux


)
)
)