Maison >interface Web >js tutoriel >Trois façons d'implémenter le saut d'itinéraire dans vue
Trois façons d'implémenter le saut d'itinéraire dans vue
- 王林original
- 2020-05-12 09:48:3512507parcourir

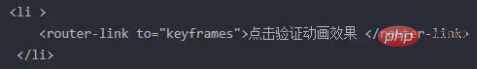
1. router-link

Remarque : Le lien de saut doit être introduit dans le parcours.
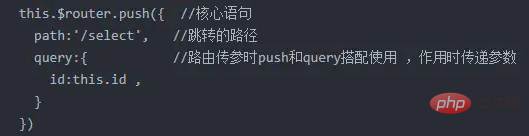
2. this.$router.push({ path:'/user'})
est souvent utilisé pour transmettre des paramètres dans les routes. comme troisième type
Différence :
(1), méthode d'introduction de la requête
les paramètres ne peuvent utiliser que le nom pour introduire les routes
, tandis que la requête doit utiliser chemin à introduire
(2) La méthode de livraison des requêtes
est similaire pour obtenir les paramètres dans notre ajax. Les paramètres sont affichés dans la barre d'adresse du navigateur
les paramètres sont similaires. à publier et ne s'affiche pas dans la barre d'adresse du navigateur
Fichier transmis

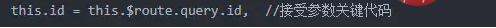
Fichier reçu

3. ceci $router.replace(path:'/')
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

