Maison >interface Web >js tutoriel >Plusieurs façons de créer des objets js
Plusieurs façons de créer des objets js
- 王林avant
- 2020-05-12 09:29:432748parcourir

1. Méthode littérale
var obj = {
name: 'mm',
age: 18,
sayName: function() {
console.log(this.name);
}
}Problème : la création de plusieurs objets entraînera une redondance du code et occupera beaucoup d'espace mémoire.
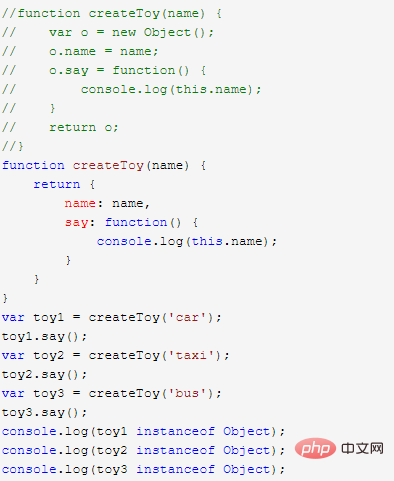
2. Modèle d'usine

Problème : Bien que le problème des littéraux d'objet créant des objets redondants soit résolu, il reste le problème de la reconnaissance des objets. Cela ne peut pas refléter la relation intrinsèque entre eux.
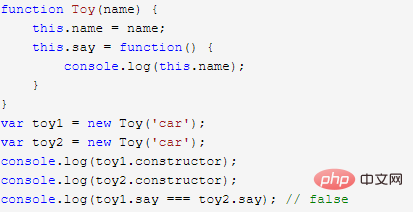
3. Modèle de constructeur

Problème : il résout le problème du modèle d'usine, mais la création répétée de la même manière gaspille de l'espace mémoire.
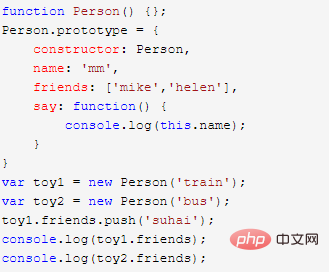
4. Mode prototype

Problème : Les méthodes partagées résolvent le problème des constructeurs. Cependant, les propriétés de type référence de l'instance actuelle sont partagées par toutes les instances et une variable change tout.
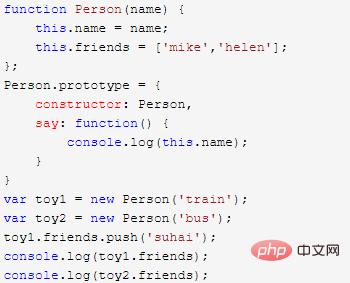
5. Mode combinaison (mode constructeur + prototype)

Il s'agit d'une méthode de création couramment utilisée.
Définissez les propriétés de l'instance via le modèle de constructeur et définissez les méthodes et les propriétés partagées via le modèle de prototype.
Tutoriel recommandé : Tutoriel d'introduction à js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

