Maison >interface Web >js tutoriel >Comment js détermine-t-il si un objet est un tableau (fonction)
Comment js détermine-t-il si un objet est un tableau (fonction)
- 王林avant
- 2020-03-13 10:25:235919parcourir

1. Opérateur Typeof
Exemple :
// 数值
typeof 37 === 'number';
// 字符串
typeof '' === 'string';
// 布尔值
typeof true === 'boolean';
// Symbols
typeof Symbol() === 'symbol';
// Undefined
typeof undefined === 'undefined';
// 对象
typeof {a: 1} === 'object';
typeof [1, 2, 4] === 'object';
// 下面的例子令人迷惑,非常危险,没有用处。避免使用它们。
typeof new Boolean(true) === 'object';
typeof new Number(1) === 'object';
typeof new String('abc') === 'object';
// 函数
typeof function() {} === 'function';À partir de l'exemple ci-dessus, nous pouvons voir que l'utilisation de typeof except array et null est jugée comme un objet Except pour cela, tout le reste peut être jugé normalement.
(Tutoriel recommandé : tutoriel javascript)
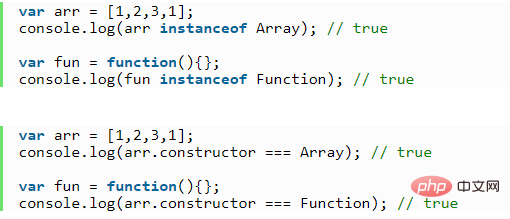
2. Opérateur instanceof et attribut constructeur de l'objet
Cet opérateur est quelque peu similaire à l'opérateur orienté objet dans Relation JavaScript, pour comprendre cela, vous devez d'abord comprendre l'orientation objet en JavaScript. Car cet opérateur détecte si la chaîne prototype de l'objet pointe vers l'objet prototype du constructeur.
Exemple :

3. Utilisez Object.prototype.toString pour déterminer s'il s'agit d'un numéro
Object.prototype.toString.call( [] ) === '[object Array]' // true
Object.prototype.toString.call( function(){} ) === '[object Function]' // trueUtiliser l'appel. ici, faites en sorte que toString pointe vers obj. Complétez ensuite le jugement
4. Utilisez la chaîne de prototypes pour compléter le jugement
[].__proto__ === Array.prototype // true
var fun = function(){}
fun.__proto__ === Function.prototype // true5 Array.isArray()
Array.isArray([]) // true
ECMAScript5 introduit officiellement Array.isArray() dans. JavaScript dans le but de détecter avec précision si une valeur est un tableau. IE9+, Firefox 4+, Safari 5+, Opera 10.5+ et Chrome implémentent tous cette méthode. Cependant, les versions antérieures à IE8 ne sont pas prises en charge.
Tutoriels vidéo associés recommandés : Tutoriel vidéo javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

