Maison >interface Web >tutoriel CSS >7 propriétés en CSS que vous devez connaître
7 propriétés en CSS que vous devez connaître
- Guanhuiavant
- 2020-05-01 14:25:233139parcourir
Apprendre le CSS est un moyen de créer de belles pages Web. Cependant, au cours du processus d’apprentissage, nous avons tendance à nous limiter (la plupart du temps) à utiliser encore et encore les mêmes attributs. Après tout, nous sommes des créatures d’habitudes et nous utilisons ce à quoi nous sommes habitués et avec lesquels nous sommes familiers.
Par conséquent, dans cet article, je vais vous présenter 7 propriétés CSS relativement rares et faciles à utiliser. J'espère que cela vous sera utile.
1. vertical-align
La propriété CSS vertical-align est utilisée pour spécifier l'alignement vertical des éléments en ligne ou des cellules de tableau.
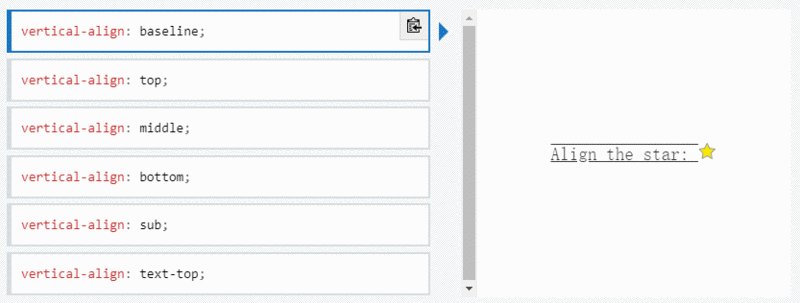
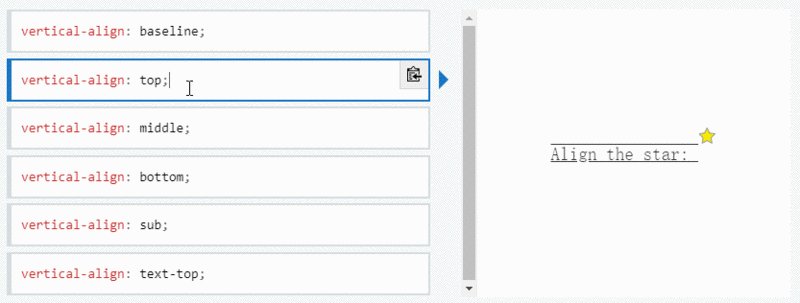
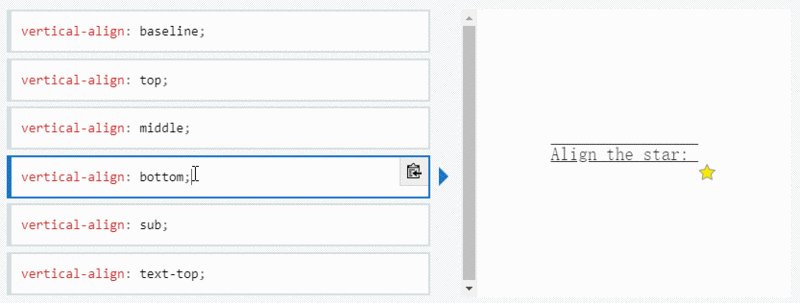
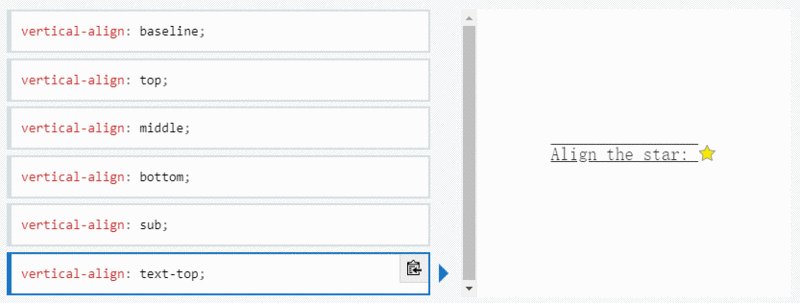
Comme le dit la définition, cette propriété permet d'aligner verticalement le texte. Il est particulièrement utile pour les indicateurs de séquence (st, nd, etc.), les astérisques de saisie obligatoires (*) ou les icônes mal centrées. vertical-align prend l'une des valeurs : super | top middle | bottom | baseline (par défaut) | text-bottom, ou la longueur de la ligne de base (px, %, em, rem, etc.) .
baseline : alignez la ligne de base de l'élément avec la ligne de base de l'élément parent. La spécification HTML ne spécifie pas la ligne de base pour certains éléments remplaçables, tels que
**sub :**Aligne la ligne de base de l'élément avec la ligne de base de l'indice de l'élément parent.
**super :**Aligne la ligne de base de l'élément avec la ligne de base en exposant de l'élément parent.
**text-top :**Aligne la ligne de base de l'élément avec la ligne de base en exposant de l'élément parent.
**text-bottom :** Alignez le bas de l'élément avec le bas de la police de l'élément parent.
**milieu :** Alignez le milieu de l'élément avec la ligne de base de l'élément parent plus la moitié de la hauteur x de l'élément parent (Annotation : hauteur x).

Notez que l'alignement vertical ne fonctionne que sur les éléments en ligne et les éléments de cellule de tableau : vous ne pouvez pas l'utiliser pour aligner verticalement des éléments au niveau du bloc.
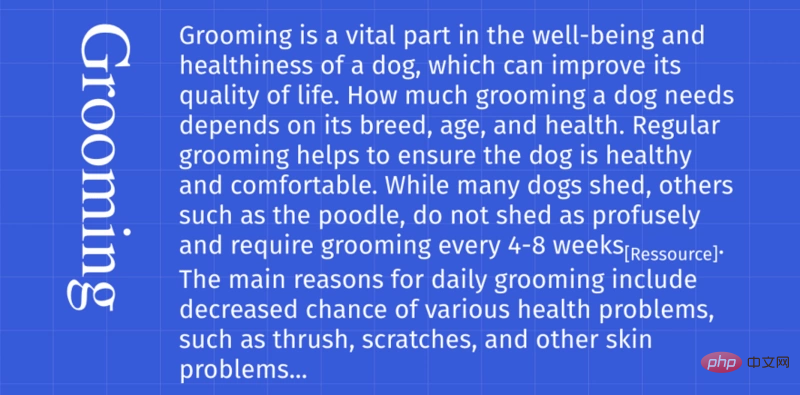
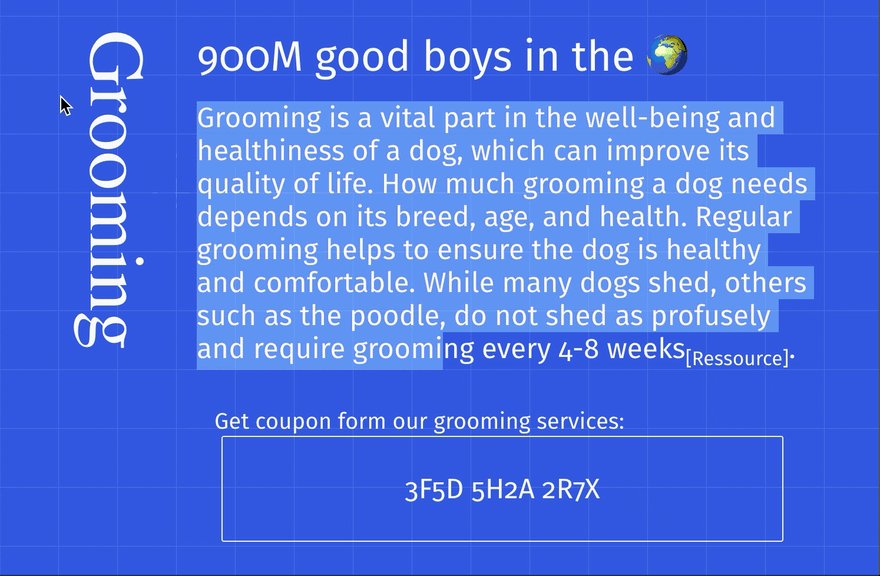
2. writing-mode
L'attribut writing-mode définit la disposition horizontale ou verticale du texte et la direction de déplacement du texte dans les éléments de niveau bloc. . Lors de la définition d'un livre pour l'ensemble du document, il doit être défini sur l'élément racine (pour les documents HTML, il doit être défini sur l'élément html). Il prend l'une des valeurs suivantes : horizontal-tb (par défaut) | vertical-rl |

**horizontal-tb :** Pour les scripts alignés à gauche (ltr), le contenu s'écoule horizontalement de gauche à droite. Pour les scripts alignés à droite (rtr), le contenu circule horizontalement de droite à gauche. La ligne horizontale suivante se trouve en dessous de la ligne précédente.
**vertical-rl :** Pour les scripts alignés à gauche (ltr), le contenu circule verticalement de haut en bas, avec la ligne verticale suivante à gauche de la ligne précédente. Pour les scripts alignés à droite (rtr), le contenu circule verticalement de bas en haut, la ligne verticale suivante étant à droite de la ligne précédente.
**vertical-lr :** Pour les scripts alignés à gauche (ltr), le contenu s'écoule verticalement de haut en bas, avec la ligne verticale suivante à droite de la ligne précédente. Pour les scripts alignés à droite (rtr), le contenu circule verticalement de bas en haut, la ligne verticale suivante étant à gauche de la ligne précédente.
3. font-variant-numeric
La propriété CSS font-variant-numeric contrôle l'utilisation de glyphes alternatifs pour les marqueurs numériques, fractionnaires et ordinaux.
Il prend l'une de ces valeurs : normal | ordinal | slashed-zero | line-nums | oldstyle-nums |
Cette propriété est utile pour styliser les nombres. Selon la situation, vous souhaiterez peut-être afficher des nombres à l'ancienne ou des zéros avec des barres obliques, dans ces cas, les paramètres de caractéristiques de police peuvent être utiles.
Veuillez noter que font-variant-numeric fait partie des propriétés du groupe font-feature-settings. Des propriétés telles que font-variant-caps ou font-variant-ligatures appartiennent également à ce groupe.
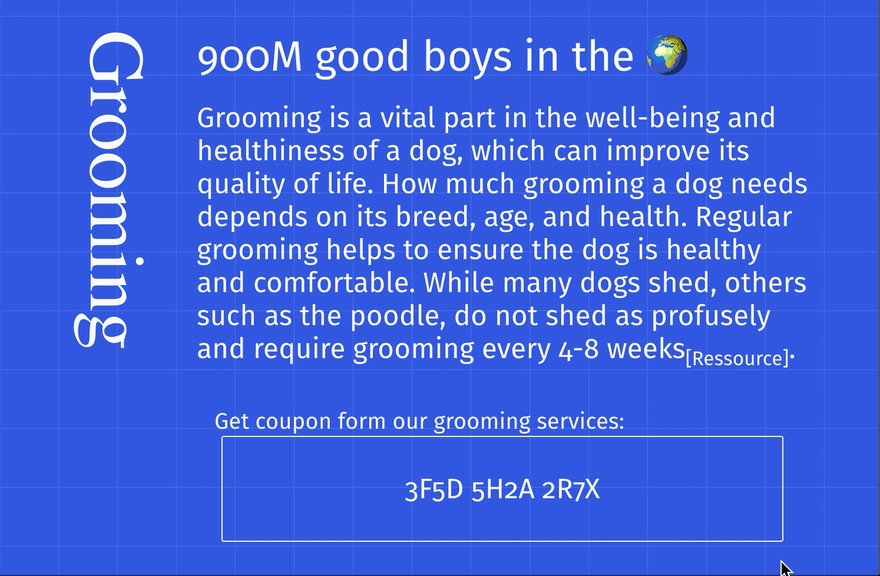
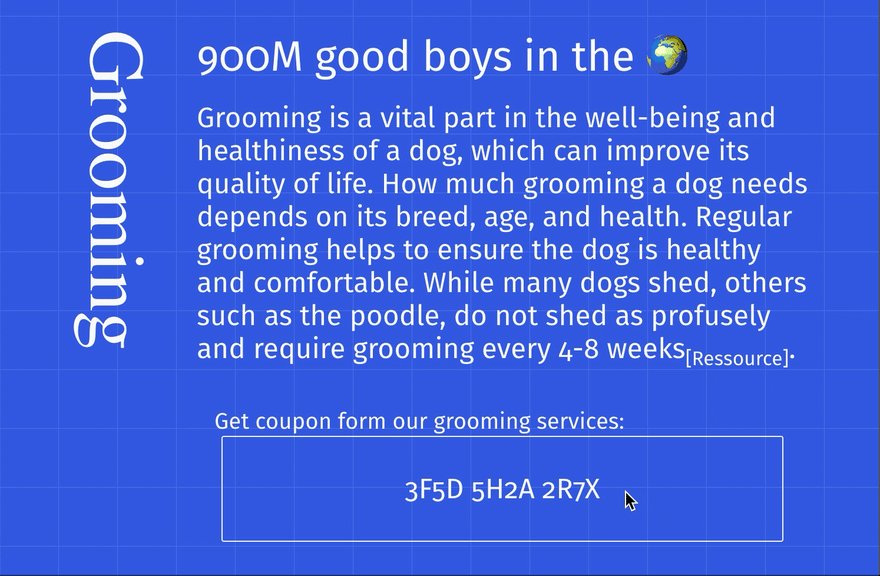
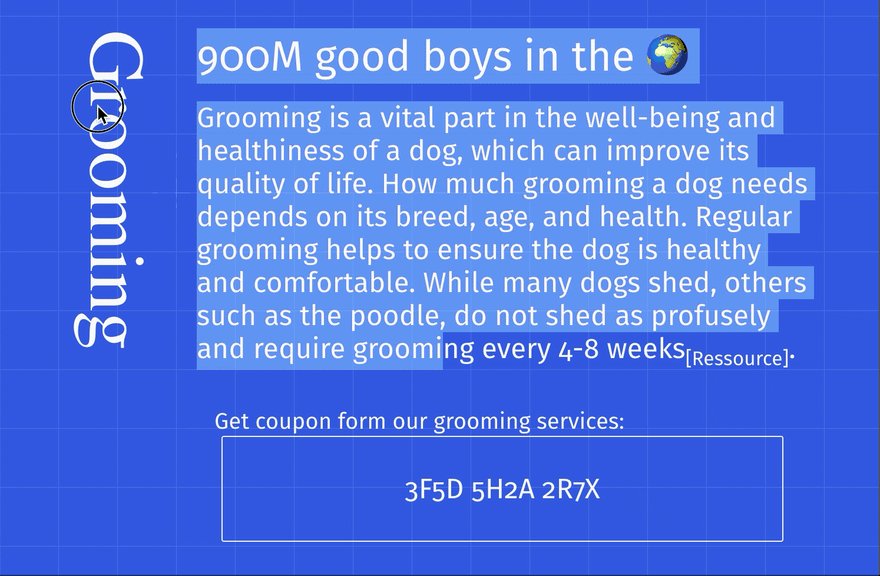
4. sélection par l'utilisateur
Chaque fois que nous avons du texte que nous ne voulons pas que l'utilisateur sélectionne, ou inversement si un double-clic ou un clic contextuel se produit et que nous voulons tout le texte à sélectionner L'attribut user-select sera très utile.
Cet attribut prend l'une des valeurs suivantes : none | auto text all.
**aucun : Le texte de l'élément ** et de ses sous-éléments ne peut pas être sélectionné. Veuillez noter que cet objet Selection peut contenir ces éléments. À partir de Firefox 21, none se comporte comme -moz-none, vous pouvez donc utiliser -moz-user-select: text pour réactiver la sélection sur les éléments enfants.
auto
La valeur spécifique de auto dépend d'une série de conditions, comme suit :
Sur les pseudo-éléments ::before et ::after, la valeur de l'attribut used is none
Si l'élément est un élément modifiable, la valeur d'attribut adoptée est contain
sinon, si la valeur d'attribut sélectionnée par l'utilisateur adoptée par l'élément parent de cet élément est all, l'élément adopte La valeur d'attribut de La valeur d'attribut est text
**text:** L'utilisateur peut sélectionner du texte.
**tous :** Dans un éditeur HTML, lorsqu'un élément enfant ou un contexte est double-cliqué, l'élément de niveau supérieur contenant l'élément enfant sera également sélectionné.

5. clip-path
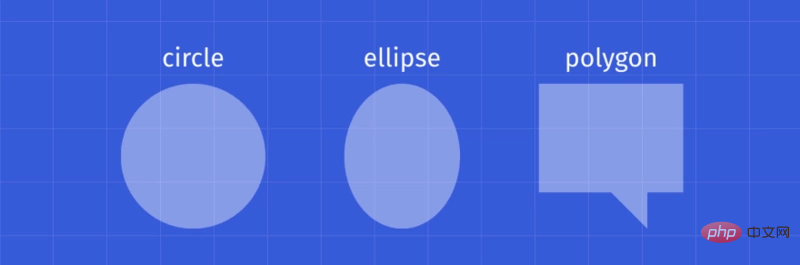
La propriété CSS clip-path peut créer une zone de découpage où seule une partie de l'élément peut être affichée. Les parties situées dans la zone sont affichées et les parties situées en dehors de la zone sont masquées. La région de découpage est un chemin défini par une référence à une URL intégrée ou à un fichier SVG externe, ou sous la forme d'une forme telle qu'un cercle (). La propriété clip-path remplace la propriété clip, désormais obsolète.
Cette propriété prend l'une des valeurs suivantes : circle() | ellipse() | polygon() |
Comme il s’agit d’une introduction à la propriété, nous n’entrerons pas dans chaque valeur ici.
Les deux valeurs que j'utilise le plus sont le cercle et le polygone. La valeur du cercle (rayon par paire) a deux paramètres. Le premier paramètre est le rayon du cercle et le deuxième paramètre est le point représentant le centre du cercle. La valeur du polygone(paire, paire, paire...) prend 3 points ou plus, représentant un triangle, un rectangle, etc.

6. shape-outside
La propriété CSS shape-outside définit une forme qui peut être non rectangulaire, adjacente en ligne. le contenu doit être enroulé autour de la forme. Par défaut, le contenu en ligne enveloppe sa zone de marge ; shape-outside fournit un moyen de personnaliser cet habillage pour envelopper le texte autour d'un objet complexe plutôt que d'une simple zone. Il prend la même valeur que clip-path.
clip-path définit la façon dont les utilisateurs voient l'élément, et shape-outside définit la façon dont les autres éléments HTML voient l'élément.

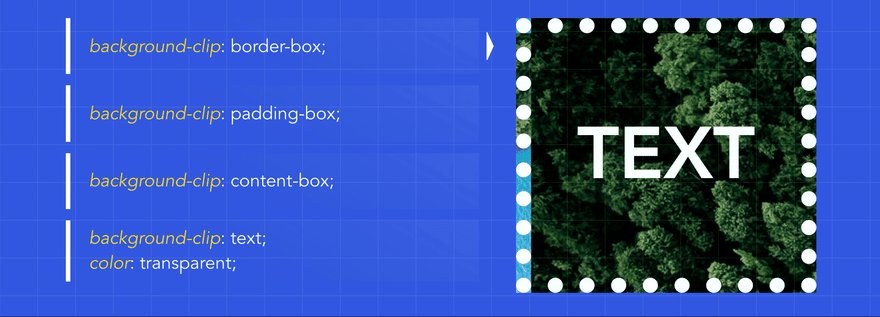
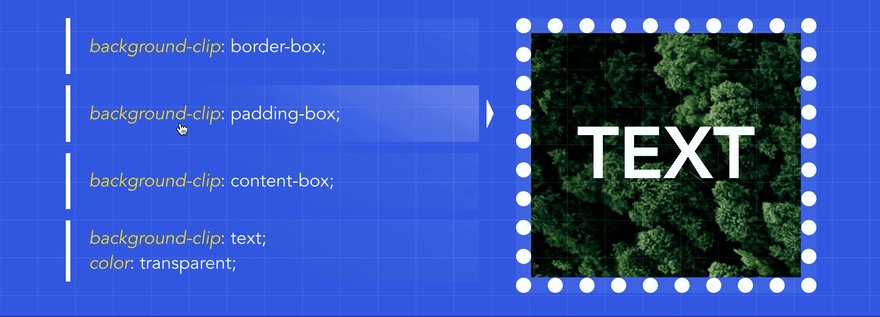
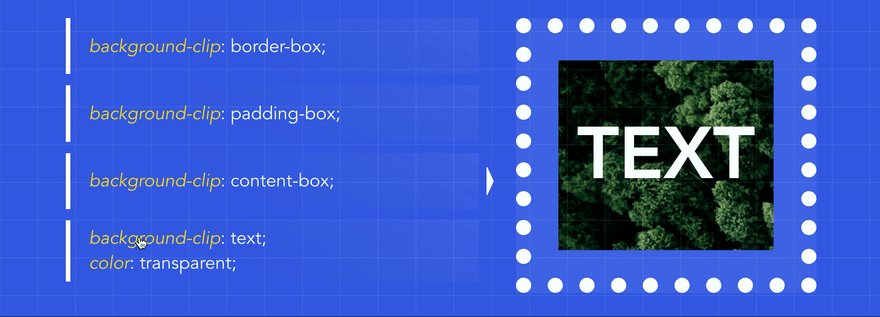
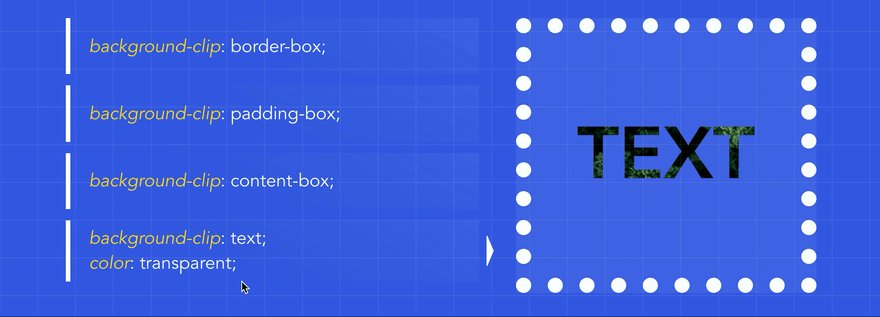
7. background-clip
Enfin, la propriété CSS backgroundclip définit si l'arrière-plan de l'élément s'étend jusqu'à sa bordure, son remplissage, ou le contenu sous la boîte.
Cet attribut prend l'une des valeurs suivantes : border-box (par défaut) | padding-box | content-box text

Tutoriel recommandé : " Tutoriel CSS》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

