Maison >interface Web >tutoriel CSS >Explication détaillée de l'utilisation de l'attribut content en CSS
Explication détaillée de l'utilisation de l'attribut content en CSS
- 王林avant
- 2020-04-30 09:08:346019parcourir

L'attribut content est généralement utilisé dans les pseudo-éléments ::before et ::after pour présenter le contenu du pseudo-élément.
Explication détaillée de l'utilisation
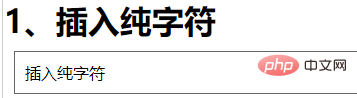
1. Insérer des caractères purs

<style>
*{margin: 0;padding: 0;box-sizing: border-box;}
li{list-style: none;}
.content{
position: relative;padding: 10px;
border: 1px solid #666;margin: 10px;
}
.content.only-text::before{
content: '插入纯字符';
}
</style>
<body>
<h1>1、插入纯字符</h1>
<div class="content only-text"></div>
</body>(tutoriel vidéo recommandé : tutoriel vidéo CSS)
2. Insérer des images

<style>
*{margin: 0;padding: 0;box-sizing: border-box;}
li{list-style: none;}
.content{
position: relative;padding: 10px;
border: 1px solid #666;margin: 10px;
}
.content.fill-image::before{
content: url('https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo_top_86d58ae1.png');
}
</style>
<body>
<h1>2、插入图片</h1>
<div class="content fill-image"></div>
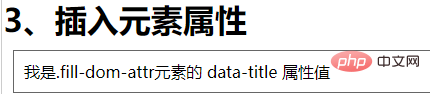
</body>3. Insérer des attributs d'élément

<style>
*{margin: 0;padding: 0;box-sizing: border-box;}
li{list-style: none;}
.content{
position: relative;padding: 10px;
border: 1px solid #666;margin: 10px;
}
.content.fill-dom-attr::before{
content: attr(data-title);
}
</style>
<body>
<h1>3、插入元素属性</h1>
<div class="content fill-dom-attr" data-title="我是.fill-dom-attr元素的 data-title 属性值"></div>
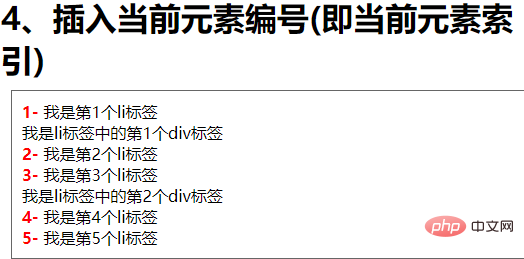
</body> 4. Insérez le numéro de l'élément actuel (c'est-à-dire l'index de l'élément actuel)
Cette fonctionnalité peut être utilisée pour l'introduction de règles sur les pages d'événements.

<style>
*{margin: 0;padding: 0;box-sizing: border-box;}
li{list-style: none;}
.content{
position: relative;padding: 10px;
border: 1px solid #666;margin: 10px;
}
.fill-dom-index li{
position: relative;
/* 给计数器加器起个名字,它只会累加 li 标签的索引,li元素中间的div并不会理会 */
counter-increment: my;
}
.fill-dom-index li div::before{
/* 使用指定名字的计算器 */
content: counter(my)'- ';
color: #f00;
font-weight: 600;
}
</style>
<body>
<h1>4、插入当前元素编号(即当前元素索引)</h1>
<div class="content fill-dom-index">
<ul>
<li><div>我是第1个li标签</div></li>
<div>我是li标签中的第1个div标签</div>
<li><div>我是第2个li标签</div></li>
<li><div>我是第3个li标签</div></li>
<div>我是li标签中的第2个div标签</div>
<li><div>我是第4个li标签</div></li>
<li><div>我是第5个li标签</div></li>
</ul>
</div>
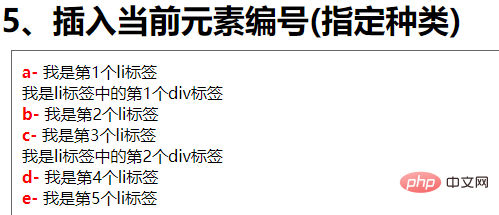
</body>5. Insérez le numéro d'élément actuel (type spécifié)

<style>
*{margin: 0;padding: 0;box-sizing: border-box;}
li{list-style: none;}
.content{
position: relative;padding: 10px;
border: 1px solid #666;margin: 10px;
}
.fill-dom-index2 li{
position: relative;
counter-increment: my2;
}
.fill-dom-index2 li div::before{
/* 第二个参数为list-style-type,可用值见: http://www.w3school.com.cn/cssref/pr_list-style-type.asp*/
content: counter(my2,lower-latin)'- ';
color: #f00;
font-weight: 600;
}
</style>
<body>
<h1>5、插入当前元素编号(指定种类)</h1>
<div class="content fill-dom-index2">
<ul>
<li><div>我是第1个li标签</div></li>
<div>我是li标签中的第1个div标签</div>
<li><div>我是第2个li标签</div></li>
<li><div>我是第3个li标签</div></li>
<div>我是li标签中的第2个div标签</div>
<li><div>我是第4个li标签</div></li>
<li><div>我是第5个li标签</div></li>
</ul>
</div>
</body>Tutoriel recommandé : css Mise en route rapide
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

