Maison >interface Web >tutoriel CSS >CSS3 pour obtenir un effet de carte
CSS3 pour obtenir un effet de carte
- Guanhuiavant
- 2020-05-01 11:13:114765parcourir

Étape 1 : Déterminer la structure du code HTML
Avant de créer le code HTML, vous devez d'abord imaginer sa structure . Lorsque vous disposez d’un bon modèle, vous devez immédiatement lister la structure de page imaginée ou votre module CSS sur papier en temps opportun. Une page HTML bien conçue et bien structurée rendra votre travail ultérieur extrêmement facile.
<a id="case-title" href=" http://www.loveo.cc/using-css-to-make-cards-ui.html">
利用css制作卡片UI -- 墨丶水瓶
</a>
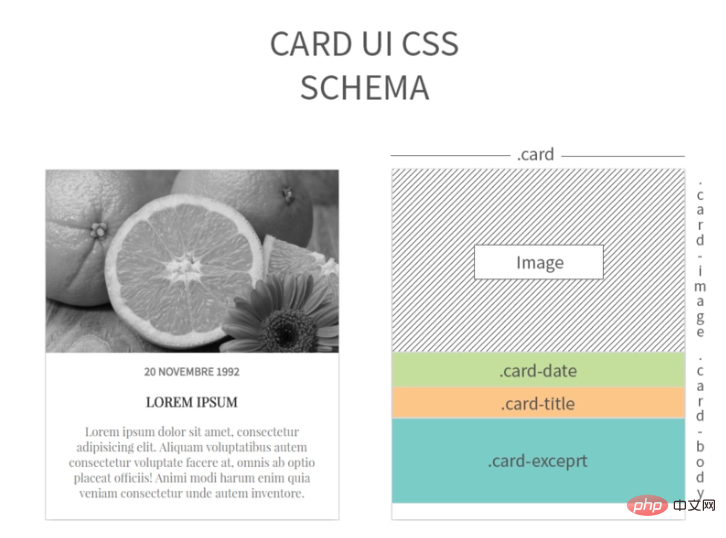
<div class="card">
<a href="#.">
<div class="card-image">
<img src="/static/imghwm/default1.png" data-src="http://www.loveo.cc/wp-content/uploads/2017/02/card-image.jpg" class="lazy"
alt="Orange" />
</div>
<div class="card-body">
<div class="card-date">
<time>
20 Novembre 1992
</time>
</div>
<div class="card-title">
<h3>
Lorem Ipsum
</h3>
</div>
<div class="card-exceprt">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam voluptatibus
autem consectetur voluptate facere at, omnis ab optio placeat officiis!
Animi modi harum enim quia veniam consectetur unde autem inventore.
</p>
</div>
</div>
</a>
</div>Étape 2 : Définir les règles CSS
Une fois la structure HTML établie, nous commencerons à écrire des styles CSS pour celle-ci. Je publierai le code CSS pour chaque partie séparément ci-dessous.
.card
.card {
width:400px;
margin:0px auto;
background-color:white;
box-shadow:0px 5px 20px #999;
}
.card a {
color:#333;
text-decoration:none;
}
.card:hover .card-image img {
width:160%;
filter:grayscale(0);
}Définit .card sur une taille fixe.
La méthode de centrage est margin:0px auto;
Afin de faciliter la distinction sur un fond légèrement plus sombre, définissez l'élément bloc sur blanc.
Ajout d'une petite ombre pour créer un effet de superposition.
Définissez la couleur et soulignez la modification de l'élément une balise.
Définissez l'élément à agrandir lors du survol de la souris et réglez le filtre niveaux de gris sur "0".
.card-image
.card-image {
height:250px;
position:relative;
overflow:hidden;
}
.card-image img {
width:150%;
position:absolute;
top:50%;
left:50%;
transform:translate(-50%, -50%);
filter:grayscale(1);
transition-property:filter width;
transition-duration:.3s;
transition-timing-function:ease;
}Correction de la taille de l'élément de bloc qui contient notre image, cela nous permet de rendre n'importe quelle image disponible pour une utilisation comme carte tant qu'elle répond aux exigences de taille .
Définissez la méthode de positionnement relatif, car elle contient des éléments positionnés de manière absolue.
Recadrez et masquez lorsque le contenu déborde de la zone d'élément.
Nous pouvons augmenter la taille par défaut de l'image en fonction de la taille fixe de 100% si nécessaire, mais n'ajoutez pas d'images inférieures à 400px et n'oubliez pas de respecter leur rapport largeur/hauteur pour éviter les espaces.
Afin d'afficher entièrement l'image dans l'élément parent et d'utiliser le centre de .card-image comme point de départ, nous devons en même temps définir la méthode de positionnement sur absolue. haut et gauche sont de 50 %, puis vous pouvez définir le déplacement via transform:translate(-50%, -50%) afin que le point central de .card-image
soit utilisé comme point de départ.
Définissez l'élément comme étant à 100 % en niveaux de gris.
Agrandissez la transition dans laquelle l'élément démarre lentement en 300 millisecondes, puis devient plus rapide, puis se termine lentement lorsque la souris est déplacée.
.card-body
.card-body {
text-align:center;
padding: 15px 20px;
box-sizing: border-box;
}définit l'alignement du texte de l'élément .card-bady comme alignement centré.
Définissez le remplissage de l'élément.
la valeur de l'attribut box-sizing de l'élément est border-box.
Polices et autres
.card-date {
font-family: 'Source Sans Pro', sans-serif;
}
.card-title, .card-excerpt {
font-family: 'Playfair Display', serif;
}
.card-date, .card-title {
text-align:center;
text-transform:uppercase;
font-weight: bold;
}
.card-date, .card-excerpt {
color: #777;
}Tutoriel recommandé : "Tutoriel CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser CSS pour générer des lignes pointillées contrôlables
- Comment changer le style de la barre de défilement du navigateur à l'aide de CSS
- Résumé sur le positionnement en CSS
- CSS pour implémenter la barre de pagination
- Explication détaillée de l'utilisation de l'attribut content en CSS
- Utilisez CSS3 pour créer dix effets de chargement

