Maison >interface Web >tutoriel HTML >html définit l'indentation de la première ligne du texte de la page
html définit l'indentation de la première ligne du texte de la page
- 王林avant
- 2020-02-24 17:51:216964parcourir

Introduction à l'attribut Text-indent
Unité de valeur d'attribut : em, 1em signifie une mise en retrait de 1 caractère, 2em signifie une mise en retrait de 2 caractères...
Remarque : La valeur de l'attribut text-indent prend en charge les nombres négatifs.
(Tutoriels associés recommandés : Tutoriel d'introduction HTML)
Code démo :
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>设置首行缩进</title>
<style>
p{
text-indent: 2em;
}
</style>
</head>
<body>
<p>成功不是打败别人,而是改变自己。
成功不是打败别人,而是改变自己。成功不是打败别人,而是改变自己。
成功不是打败别人,而是改变自己。成功不是打败别人,而是改变自己。
成功不是打败别人,而是改变自己。成功不是打败别人,而是改变自己。
成功不是打败别人,而是改变自己。成功不是打败别人,而是改变自己。
成功不是打败别人,而是改变自己。成功不是打败别人,而是改变自己。
成功不是打败别人,而是改变自己。成功不是打败别人,而是改变自己。
</p>
</body>
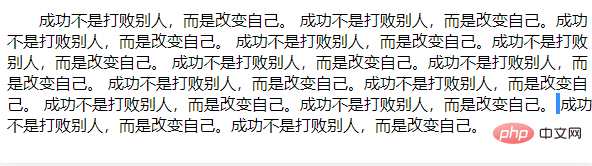
</html>Le résultat est tel qu'indiqué :

Pour plus de contenu lié à la programmation, veuillez faire attention à la colonne Introduction à la programmation sur le site Web chinois de php !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

