Maison >interface Web >tutoriel HTML >Comment fusionner des cellules dans un tableau HTML
Comment fusionner des cellules dans un tableau HTML
- angryTomoriginal
- 2020-02-11 17:38:0421643parcourir

Comment fusionner des cellules dans un tableau HTML
En HTML, l'attribut colspan sert à fusionner les colonnes, et l'attribut rowspan sert à fusionner rows. Lors de la fusion de lignes, par exemple, rowspan="2", la ligne suivante tr aura une colonne de moins lors de la fusion de colonnes, colspan="2", la colonne de cette ligne aura une colonne de moins.
Apprentissage recommandé : Tutoriel HTML
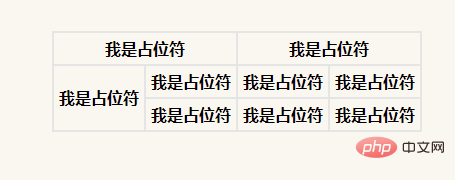
Démonstration de code :
<table border="1" style={{margin:200}}>
<tbody>
<tr>
<th colspan="2">我是占位符</th>
<th colspan="2">我是占位符</th>
</tr>
<tr>
<th rowspan="2">我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
</tr>
<tr>
<th>我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
</tr>
</tbody>
</table>
Informations détaillées :
rowspan spécifie le nombre de lignes que la cellule d'en-tête doit s'étendre. Remarque : rowspan="0" indique au navigateur de faire en sorte que la cellule s'étende jusqu'à la dernière ligne (thead, tbody ou tfoot) du composant table.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

