Maison >interface Web >tutoriel HTML >Explication détaillée de la syntaxe HTML de base et des règles d'écriture sémantique
Explication détaillée de la syntaxe HTML de base et des règles d'écriture sémantique
- 王林avant
- 2020-02-21 18:17:432761parcourir

DOCTYPE
DOCTYPE(Type de document)
Cette déclaration se situe à l'avant-plan du document, avant le Balise html , cette balise indique au navigateur quelle spécification HTML ou XHTML le document utilise.
DTD (Document Type Definition)
La déclaration commence par , elle n'est pas sensible à la casse, il n'y a pas de contenu devant, s'il y en a tout autre contenu (à l'exception des espaces) amènera le navigateur à activer le mode bizarreries dans IE pour afficher les pages Web.
DTD publique, le format du nom est enregistrement // organisation // balise de type // langue, l'enregistrement indique si l'organisation est enregistrée par l'Organisation internationale de normalisation (ISO), + signifie oui, - signifie non . Organisation est le nom de l'organisation, tel que : W3C. Le type est généralement DTD. Une balise spécifie une description du texte public, c'est-à-dire un nom descriptif unique pour le texte public référencé, qui peut être suivi d'un numéro de version.
La dernière langue est l'identifiant de langue ISO 639 de la langue DTD, telle que : EN signifie anglais, ZH signifie chinois. XHTML 1.0 peut déclarer trois types de DTD. Représente respectivement la version stricte, la version de transition et le document HTML basé sur un cadre.
(Tutoriel recommandé : Tutoriel d'introduction HTML)
HTML 4.01 strict
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
Type de document HTML5
<!DOCTYPE html><!-- 使用 Html5 doctype,不区分大小写 -->
meta
Déclarer l'encodage de caractères utilisé par le document
Avant html5
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> html5 <meta charset="utf-8">
Optimisation SEO
Titre
<title>your title</title>
Description de la page
<meta name="description" content="your description">
Mots clés
<meta name="keywords" content="your keywords">
Auteur de la page Web
<meta name="author" content="your name">
Méthode d'indexation des moteurs de recherche Web
<meta name="robots" content="index,follow">
follow Suivez les liens et analysez les pages de destination. Il s'agit du comportement par défaut et peut être ignoré.
index Indexe la page web. Il s'agit du comportement par défaut et peut être ignoré.
noodp n'utilise pas le projet Open Directory pour créer des descriptions de contenu.
noydir n'utilise pas Yahoo Directory pour créer des descriptions de contenu.
noarchive ne permet pas aux moteurs de recherche d'afficher les versions mises en cache du contenu.
le cache permet aux moteurs de recherche d'afficher les versions mises en cache du contenu.
nocache ne permet pas aux moteurs de recherche d'afficher les versions mises en cache du contenu. La balise
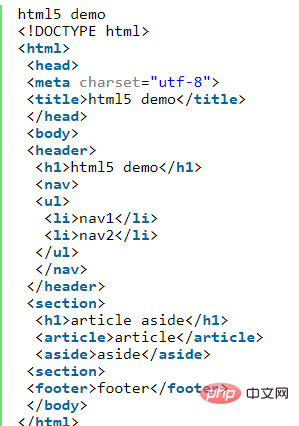
définit la structure du document et rend le balisage du document plus sémantique.

astuces
les balises html5 sont plus riches et plus complètes, et la balise div semble ne pas servir à rien, mais si vous souhaitez juste ajouter une section de style au document, c'est à ce moment-là que la balise div s'avère utile. Le style par défaut de la balise
sera différent selon les navigateurs. Afin d'avoir le même effet sur une page Web dans différents navigateurs, vous devez généralement d'abord formater le style de la balise
@charset "utf-8";
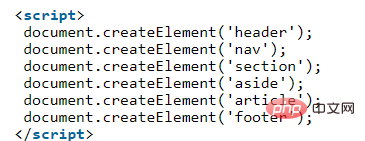
html{margin:0;padding:0;border:0}a,abbr,acronym,address,article,aside,blockquote,body,caption,code,dd,del,dfn,dialog,div,dl,dt,em,fieldset,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,iframe,img,label,legend,li,nav,object,ol,p,pre,q,section,span,table,tbody,td,tfoot,th,thead,tr,ul{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,dialog,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body{line-height:1.5;background:#fff}table{border-collapse:separate;border-spacing:0}caption,td,th{text-align:left;font-weight:400;float:none!important}table,td,th{vertical-align:middle}blockquote:after,blockquote:before,q:after,q:before{content:''}blockquote,q{quotes:"" ""}a img{border:none}a{text-decoration:none}:focus{outline:0}. Si vous souhaitez utiliser les balises html5 dans les navigateurs qui ne prennent pas en charge html5, vous devez ajouter un petit morceau de code JavaScript

L'attribut modifiable de la balise contenteditable
<article contenteditable></article>
Plus de contenu lié à la programmation, veuillez faire attention à la colonne Introduction à la programmation sur le site Web PHP chinois !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

